Heim >Web-Frontend >CSS-Tutorial >Zusammenfassung zur Positionierung in CSS
Zusammenfassung zur Positionierung in CSS
- 王林nach vorne
- 2020-04-29 09:02:182603Durchsuche

Im Folgenden werden hauptsächlich drei gängige Positionierungen vorgestellt.
1. Position: relativ (relative Positionierung)
Relative Positionierung bedeutet, entsprechende Änderungen relativ zur ursprünglichen Position vorzunehmen.
Es ist zu beachten, dass das Element nach dem Verschieben seine ursprüngliche Position einnimmt (dies ist der wichtigste Punkt der relativen Positionierung)
(Empfohlenes Video-Tutorial: CSS-Video Tutorial)
Code:
<style>
* {
margin: 0;
padding: 0;
/* 这里清除掉所有外边距和内边距,
没有实质意义,只是方便观察 */
}
.pink {
width: 80px;
height: 80px;
background-color: pink;
}
.purple {
width: 80px;
height: 80px;
background-color: purple;
}
.green {
width: 80px;
height: 80px;
background-color: greenyellow
}
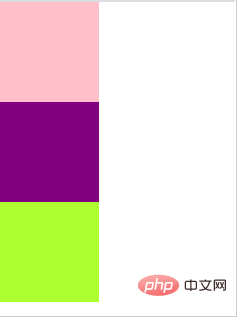
</style>Das laufende Ergebnis ist wie folgt:

Wenn die folgenden Positionierungsattribute angegeben werden das Unterfeld:
.purple {
position: relative;
top: 0;
left: 80px;
/* 上面给这个盒子添加了相对定位,
并让它相对原来的自己移动了80px的距离 */
width: 80px;
height: 80px;
background-color: purple;
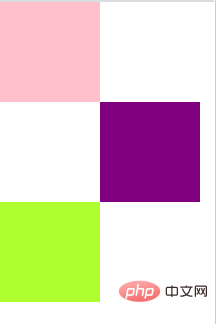
} Wie im Bild gezeigt:

Die Seite sieht so aus, was auch den wichtigsten Punkt bestätigt: Das Element nimmt nach dem Verschieben seine ursprüngliche Position ein, andernfalls wird das grüne Kästchen nach oben verschoben.
2. Position: absolut (absolute Positionierung)
Absolute Positionierung ist eine Positionsänderung basierend auf seinem übergeordneten Element. Wenn das übergeordnete Element ein Positionsattribut hat, basiert es auf dem übergeordneten Element. Führen Sie entsprechende Bewegungen aus. Wenn das übergeordnete Element kein Positionsattribut hat (oder kein übergeordnetes Element vorhanden ist), führen Sie entsprechende Bewegungen basierend auf dem Browser aus.
Es ist zu beachten, dass das Element nach dem Verschieben nicht seine ursprüngliche Position einnimmt.
Code:
.purple {
position: absolute;
top: 160;
left: 80px;
/* 这里的紫色盒子没有父级元素
所以是以浏览器为基准的定位 */
width: 80px;
height: 80px;
background-color: purple;
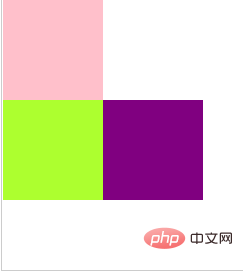
}Bild:

Offensichtlich ist das grüne Kästchen nach oben verschoben, dieses Ergebnis bestätigt die absolute Positionierung: Das Element nimmt nach dem Verschieben nicht seine ursprüngliche Position ein.
3. Fest (feste Positionierung)
Die Position der festen Positionierung ist relativ zur Position der gesamten Seite, unabhängig davon, ob ein übergeordnetes Element vorhanden ist die Position.
Empfohlenes Tutorial: Schnellstart mit CSS
Das obige ist der detaillierte Inhalt vonZusammenfassung zur Positionierung in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

