Heim >Web-Frontend >CSS-Tutorial >So wechseln Sie den Anzeigemodus von CSS-Elementen
So wechseln Sie den Anzeigemodus von CSS-Elementen
- 王林nach vorne
- 2020-04-25 09:13:122379Durchsuche

Die Konvertierung erfolgt durch Festlegen des Anzeigeattributs des Elements
Anzeigewert: Inline (Inline), Block (Blockebene), Inline-Block (Inline-Blockebene). )
(Empfohlenes Video-Tutorial: CSS-Video-Tutorial)
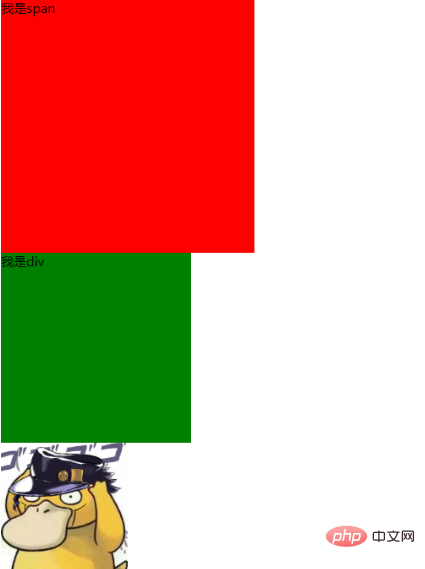
Das folgende Beispiel dient dazu, den Anzeigemodus von span in Blockebene und das Anzeigeattribut von div in inline umzuwandeln Blockebene, konvertieren Sie den Anzeigemodus von img in Blockebene
<style>
/*将span转换为块级元素--*/
*{
margin: 0;
padding: 0;
}
span{
display: block;
background-color: red;
width: 400px;
height: 400px;
}
/*将div转换为行内块级元素*/
div{
display: inline-block;
background-color: green;
width: 300px;
height: 300px;
}
/*将img转换为块级元素*/
img{
display: block;
width: 200px;
}
</style>Das Rendering ist wie folgt:

Empfohlenes Tutorial: css Schnellstart
Das obige ist der detaillierte Inhalt vonSo wechseln Sie den Anzeigemodus von CSS-Elementen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

