Heim >Web-Frontend >CSS-Tutorial >Was ist Randüberlappung?
Was ist Randüberlappung?
- 尚Original
- 2020-04-21 14:46:015096Durchsuche

Randüberlappung: bedeutet, dass die angrenzenden Grenzen (ohne nicht leeren Inhalt, Auffüllung oder Ränder) von zwei oder mehr Boxen (die benachbart oder verschachtelt sein können) sich überlappen, um eine Form zu bilden eine einzige Grenze.
Unter welchen Umständen kommt es zu Randüberlappungen:
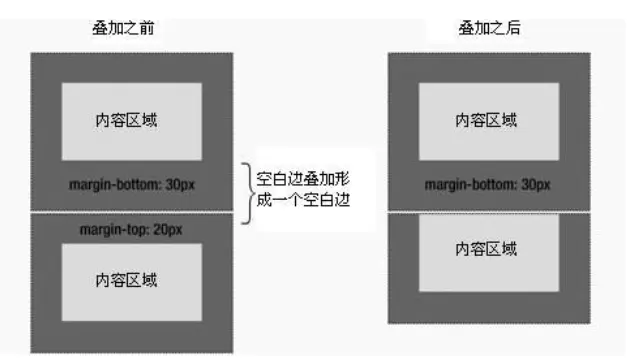
1. Der obere Rand des Elements überlappt den unteren Rand des vorherigen Elements

2, der obere Rand des Elements überlappt den oberen Rand des übergeordneten Elements. Der obere Rand ist derselbe wie sein übergeordnetes Element.

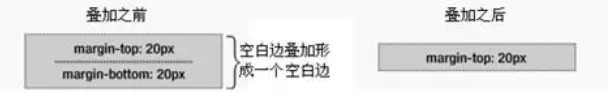
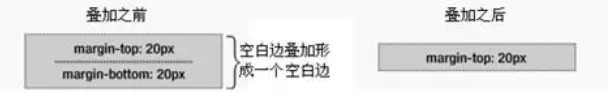
3. Die oberen und unteren Ränder des Elements überlappen
Angenommen, es gibt ein leeres Element, das einen Rand, aber keinen Rand oder Polsterung hat. In diesem Fall berühren sich der obere Rand und der untere Rand

4. Die überlagerte Grenze des leeren Elements überlappt die Grenze eines anderen leeren Elements
Empfohlene verwandte Video-Tutorials: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas ist Randüberlappung?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


