Heim >Entwicklungswerkzeuge >VSCode >So schreiben Sie ein Vue-Projekt in vscode
So schreiben Sie ein Vue-Projekt in vscode
- angryTomOriginal
- 2020-03-19 14:18:169808Durchsuche

So schreiben Sie ein Vue-Projekt in vscode
1 Installieren Sie zuerst das Vue-Gerüst
npm install -g @vue/cli
2 . Erstellen Sie dann ein Vue-Projekt
vue create hello-world

Wählen Sie die Standardeinstellung
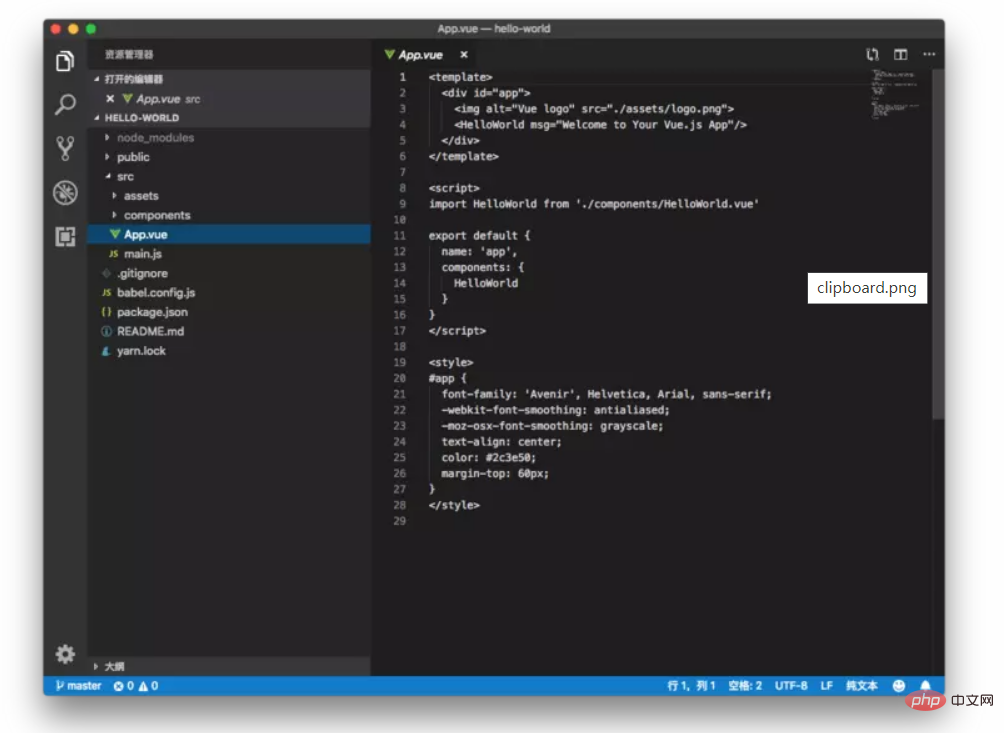
3. Öffnen Sie dann den Vue-Projektordner

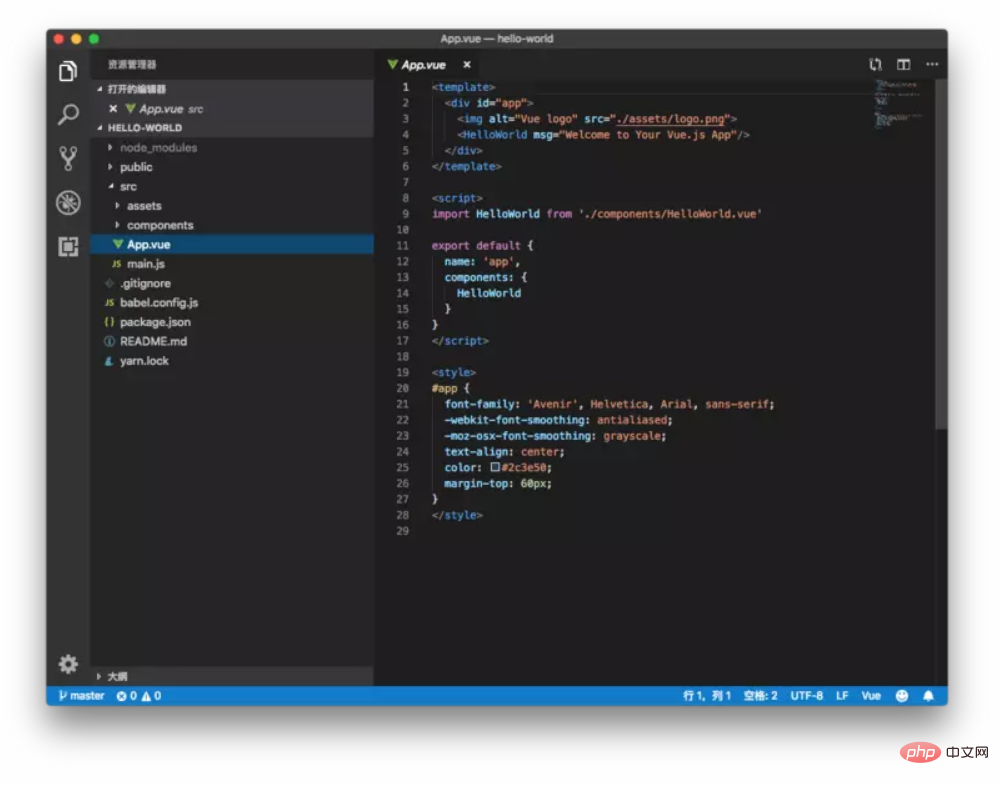
4. Wie Sie sehen, gibt es keine Syntaxhervorhebung. Wir müssen zuerst das Vetur-Plugin installieren. Dies ist mit ziemlicher Sicherheit Standard für die Entwicklung von Vue-Projekten, und vscode empfiehlt Ihnen auch dringend, es zu installieren.

Jetzt können Sie vscode verwenden, um das Vue-Projekt zu schreiben.
Empfohlene verwandte Artikel und Tutorials: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonSo schreiben Sie ein Vue-Projekt in vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

