Heim >Entwicklungswerkzeuge >VSCode >vscode ermöglicht die schnelle Anzeige und Reparatur von Vue-Fehlern
vscode ermöglicht die schnelle Anzeige und Reparatur von Vue-Fehlern
- 王林Original
- 2020-01-10 13:54:164625Durchsuche

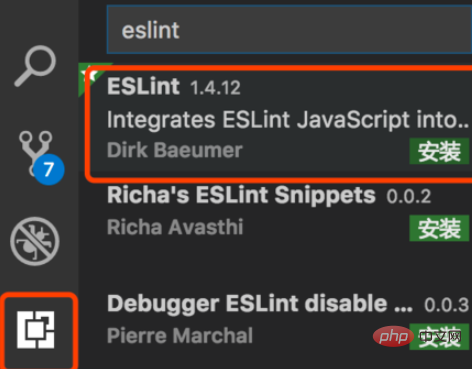
Installieren Sie das vscode-eslint-Plug-in, das automatisch Code erkennen kann, der nicht der Spezifikation entspricht. Es wird nach einem Neustart der Software wirksam.

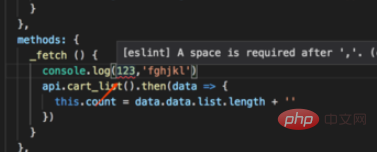
Wie unten gezeigt, kann die Maus auch einen Fehler auslösen

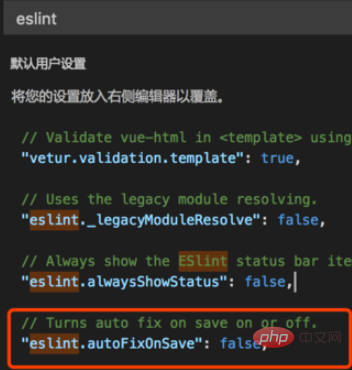
Dann öffnen Sie die Datei->Einstellungen- > ;Einstellungen, Suche nach eslint; Wir haben festgestellt, dass die automatische Reparaturfunktion standardmäßig deaktiviert ist. Wir geben in den Benutzereinstellungen rechts die automatisch reparierten JSON-Konfigurationsdaten ein und die automatische Reparaturfunktion wird aktiviert

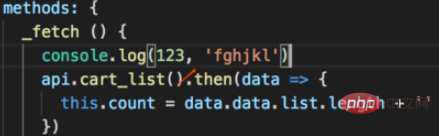
Öffnen Sie die Fehlerseite erneut und führen Sie den Speichervorgang durch (Strg +s) Betrieb, Eslint-Fehler werden automatisch wiederhergestellt.

Empfohlene verwandte Artikel und Tutorials: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonvscode ermöglicht die schnelle Anzeige und Reparatur von Vue-Fehlern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

