Heim >WeChat-Applet >Mini-Programmentwicklung >So laden Sie das NPM-Paket in das WeChat-Applet
So laden Sie das NPM-Paket in das WeChat-Applet
- angryTomnach vorne
- 2020-03-13 10:15:293253Durchsuche
In diesem Artikel wird die Verwendung der npm-Paketfunktion bei der Entwicklung von WeChat-Miniprogrammen vorgestellt, wodurch die Entwicklungseffizienz von WeChat-Miniprogrammen erheblich verbessert wird. Ich hoffe, dass er Freunden, die die Entwicklung von WeChat-Miniprogrammen erlernen, hilfreich sein wird!

So laden Sie das npm-Paket im WeChat-Applet
Das WeChat-Applet unterstützte npm zu Beginn seiner Veröffentlichung nicht Dies ist auch der Fall. Derzeit haben viele Front-End-Entwickler WeChat-Miniprogramme kritisiert, nachdem sie sich mit der ökologischen Umgebung von npm vertraut gemacht haben.
Das WeChat-Miniprogramm hat nach Version 2.2.1 Unterstützung für das Laden von npm-Paketen hinzugefügt, sodass das Miniprogramm die Verwendung von npm zum Installieren von Paketen von Drittanbietern unterstützt.
Die Funktionsaktualisierungen des WeChat-Miniprogramms wurden kürzlich aktualisiert und sind sehr leistungsstark. Beispielsweise kann die neue Funktion „Cloud-Entwicklung“ der WeChat-Miniprogramm-Entwicklungsplattform, die Ihnen zuvor vorgestellt wurde, schnell genutzt werden.
Empfohlenes Lernen: Miniprogrammentwicklung
Laden von NPM-Paketen in Miniprogrammen
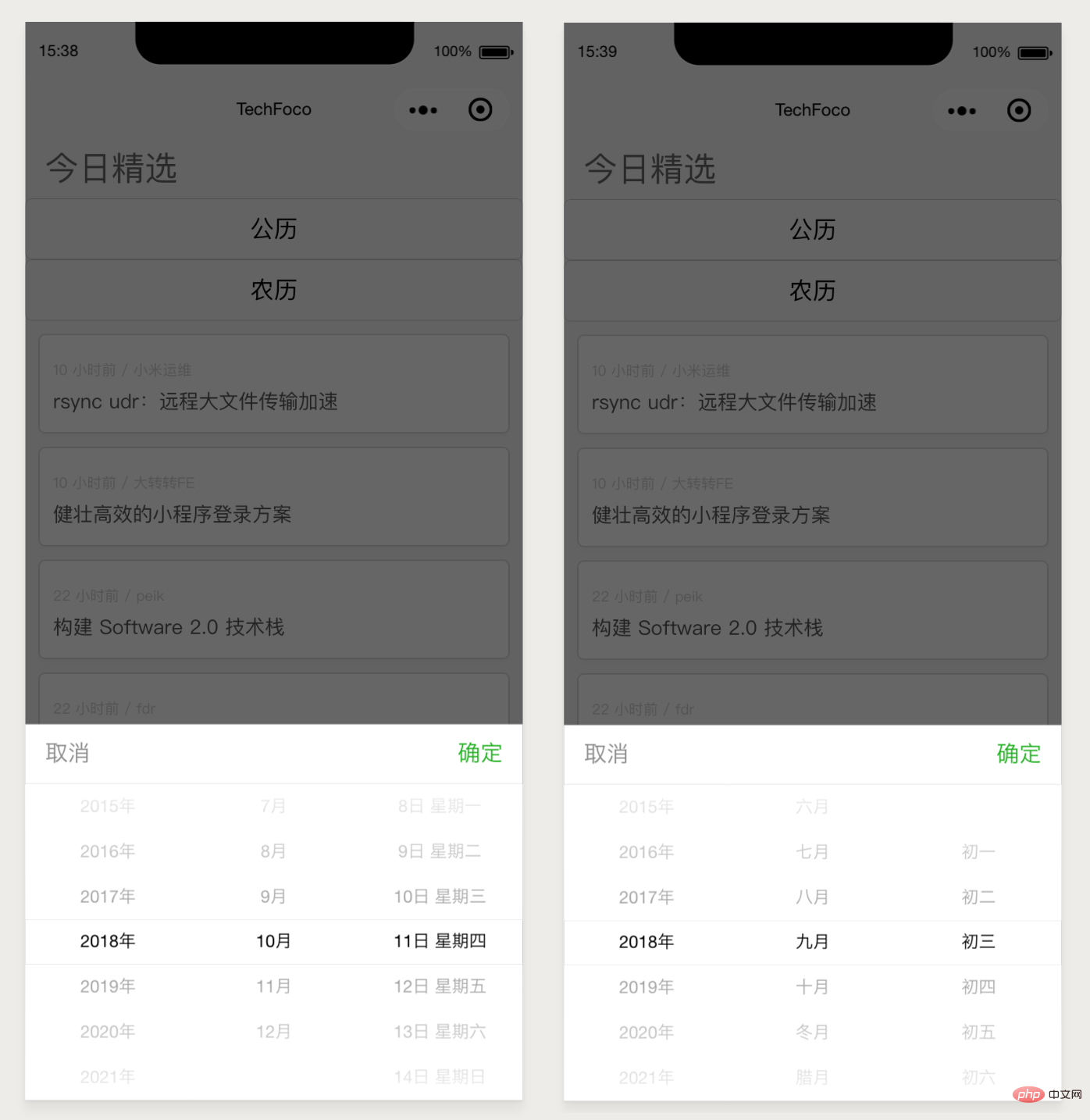
WeChat-Miniprogramm über NPM-Pakete Laden und Verwenden Sie hier die offizielle Dokumentation. In diesem praktischen Teil laden wir einen npm-Drittanbieter-Bibliotheks-Miniprogramm-Datepicker. Diese Art von Bibliothek wird verwendet, um die Datumsauswahlfunktion des Gregorianischen Kalenders und des Mondkalenders zu implementieren Das WeChat-Applet kann nur eine gregorianische Kalenderzeit auswählen.

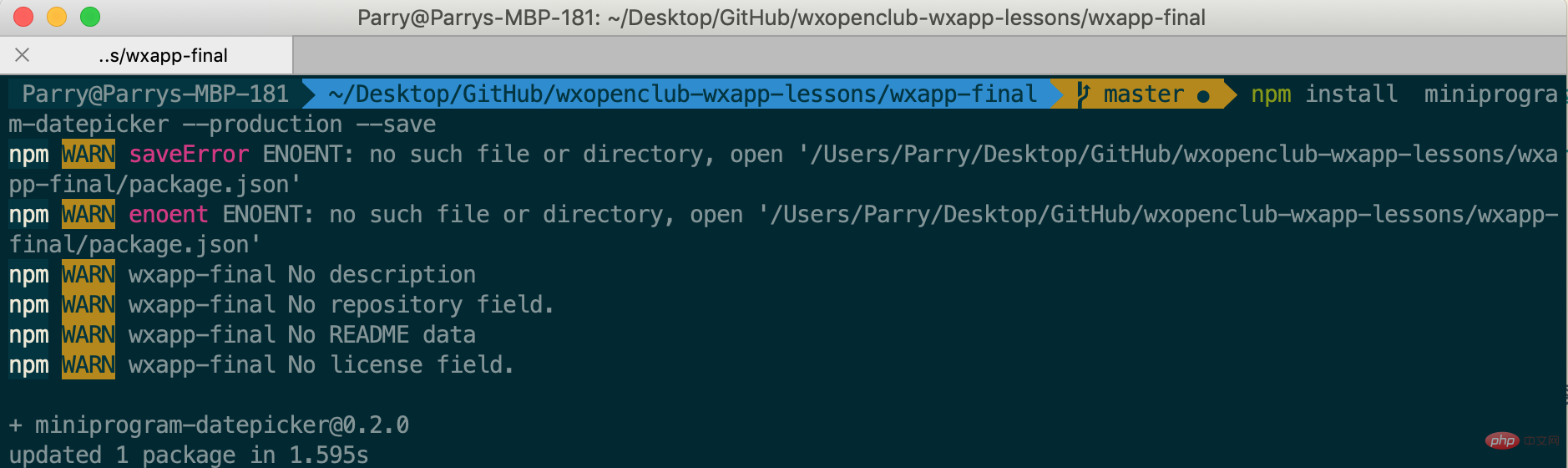
Suchen Sie den Projektordner des WeChat-Applets im Terminal und installieren Sie es über den npm-Installationsbefehl.

Stellen Sie sicher, dass Sie hier die Option –Produktion verwenden. Dadurch kann die Notwendigkeit reduziert werden, einige nicht geschäftliche NPM-Pakete zu installieren, wodurch die Größe des gesamten kleinen Programmpakets verringert wird.
Npm-Paket erstellen
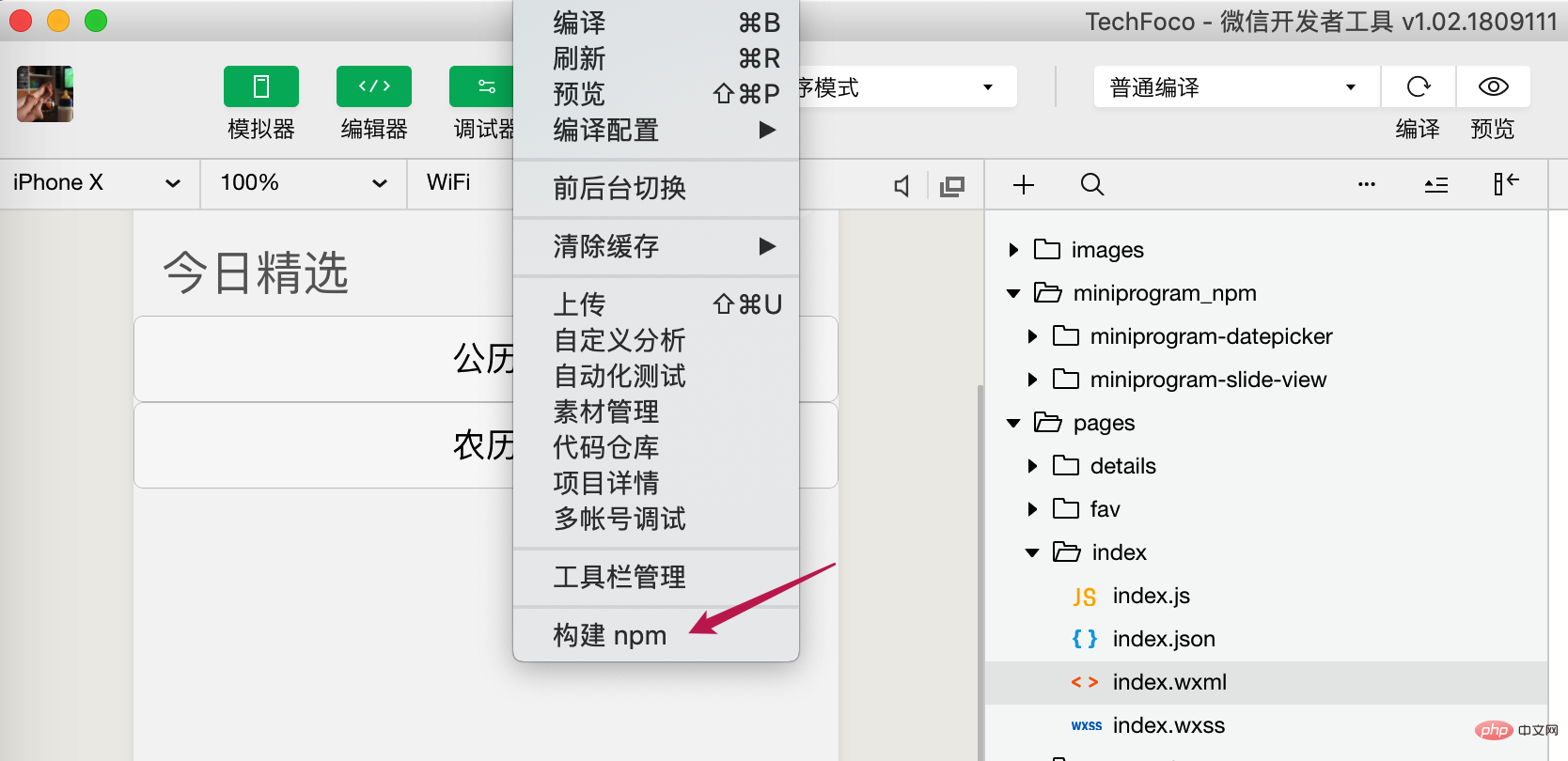
Klicken Sie im Menü „Extras“ des WeChat-Applet-Entwicklungstools auf den Befehl „Npm erstellen“, um das NPM-Paket zu erstellen Pakete sind in Pakete eingebaut, die geladen und in kleinen Programmen verwendet werden können.
Um allen die verschiedenen Anforderungen beim Veröffentlichen von npm-Paketen besser zu verstehen, finden Sie hier eine kurze Einführung in die Prinzipien:
Erstens wird das Verzeichnis node_modules nicht an der Kompilierung beteiligt sein , Hochladen und Packen. Wenn also ein Miniprogramm das npm-Paket verwenden möchte, muss es den Prozess „npm erstellen“ durchlaufen. Unter dem Verzeichnis der äußersten node_modules wird ein Verzeichnis miniprogram_npm erstellt, in dem das erstellte Paket gespeichert wird und gepacktes npm-Paket, das das Mini-Programm tatsächlich verwendet.
Das Erstellen und Packen ist in zwei Typen unterteilt: Das Mini-Programm-NPM-Paket kopiert alle Dateien im Build-Datei-Generierungsverzeichnis direkt nach Miniprogram_NPM. Andere NPM-Pakete durchlaufen ab dem Eintrag js-Datei (ähnlich wie Webpack).
Der Prozess zum Finden von NPM-Paketen ähnelt der Implementierung von NPM. Beginnen Sie in dem Verzeichnis, in dem sich die Dateien befinden, die von NPM-Paketen abhängen, und suchen Sie Schicht für Schicht, bis Sie ein verfügbares NPM-Paket oder das Stammverzeichnis finden des Applets.

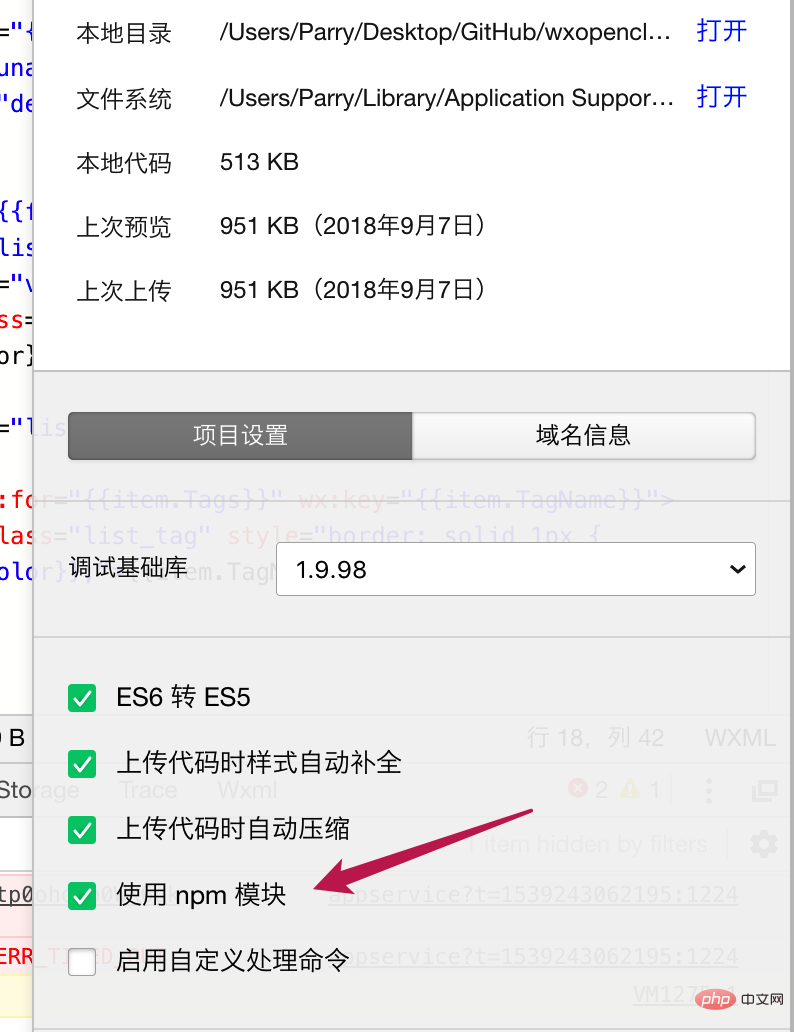
Nachdem der Build abgeschlossen ist, müssen Sie bestätigen, dass das Projekt „Npm-Modul verwenden“ aktiviert hat.

Verwenden Sie Module von Drittanbietern im Projekt
In unserem vorherigen tatsächlichen Projekt haben wir das Laden dieses npm-Moduls auf der Homepage getestet.
Nachdem Sie die Datumsauswahl auf der Seite angeordnet, die Kompilierung des Projekts gespeichert und abgeschlossen haben, klicken Sie auf die Schaltfläche, um den Ladestatus der Komponente anzuzeigen.

Weitere Tutorials zur WeChat-Miniprogrammentwicklung finden Sie auf der PHP-Chinese-Website!
Das obige ist der detaillierte Inhalt vonSo laden Sie das NPM-Paket in das WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

