Heim >Web-Frontend >HTML-Tutorial >Ausführliche Erklärung zur Verwendung des Area-Tags in HTML
Ausführliche Erklärung zur Verwendung des Area-Tags in HTML
- 王林nach vorne
- 2020-03-09 17:52:523520Durchsuche

-Tag
mit Bild eines anklickbaren Bereichs).
Bereichselemente sind immer in
(Empfohlenes Tutorial: HTML-Tutorial)
Hinweis: Das usemap-Attribut im -Attribut ist mit dem
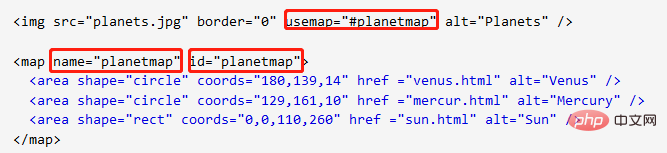
Bitte sehen Sie sich das Bild unten an:

Attributwert:
href: Klicken Sie auf den Link, um zum Bereich zu springen. alt: Die Meldung wird angezeigt, wenn das Bild nicht normal angezeigt werden kann.
Beispiel:
1. Abstandsform: (Die Koordinaten des oberen linken Scheitelpunkts sind (x1, y1), die Koordinaten des unteren rechten Scheitelpunkts sind (x2, y2))
<area shape="rect" coords="x1,y1,x2,y2" href=url>
2 , Kreis: (Die Koordinaten des Kreismittelpunkts sind (X1, y1), der Radius ist r)
<area shape="circle" coords="x1,y1,r" href=url>
3. Polygon: (Die Koordinaten jedes Scheitelpunkts sind (x1 , y1), (x2, y2), (x3, y3) ...)
<area shape="poly" coords="x1,y1,x2,y2 ......" href=url>
Weitere Inhalte zum Thema Programmierung finden Sie in der Spalte Einführung in die Programmierung php Chinesische Website!
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zur Verwendung des Area-Tags in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

