Heim >Web-Frontend >HTML-Tutorial >So erstellen Sie ein HTML-Suchfeld
So erstellen Sie ein HTML-Suchfeld
- angryTomOriginal
- 2020-03-09 11:44:2854073Durchsuche

So erstellen Sie ein HTML-Suchfeld
So erstellen Sie mit HTML ein Suchfeld:
1. Erstellen Sie zuerst ein neues Div mit dem ID-Namensfeld, um das Suchfeld zu umschließen.
2 Fügen Sie dann ein Eingabe-Tag und ein Div-Tag hinzu, eines für die Texteingabe und das andere als Schaltfläche;
3. Verwenden Sie schließlich CSS, um sie zu formatieren.
Empfohlenes Lernen: HTML-Tutorial
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<style type="text/css">
#box{
width: 380px;
margin: 30px auto;
font-family: 'Microsoft YaHei';
font-size: 14px;
}
input{
width: 260px;
border: 1px solid #e2e2e2;
height: 30px;
float: left;
background-image: url(images/search.jpg);
background-repeat: no-repeat;
background-size: 25px;
background-position:5px center;
padding:0 0 0 40px;
}
#search{
width: 78px;
height: 32px;
float: right;
background: black;
color: white;
text-align: center;
line-height: 32px;
cursor: pointer;
}
</style>
</head>
<body>
<div id="box">
<input type="search" name="search" placeholder="请输入关键字">
<div id="search">搜索</div>
</div>
</body>
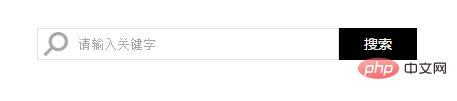
</html>Wirkung:

Weitere verwandte Tutorials finden Sie unter PHP chinesische Website!
Das obige ist der detaillierte Inhalt vonSo erstellen Sie ein HTML-Suchfeld. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So verwenden Sie das -Tag in HTMLNächster Artikel:So verwenden Sie das -Tag in HTML
In Verbindung stehende Artikel
Mehr sehen- Die Verwendung von serverseitigem BootStrap-Table-Hintergrund-Paging und die Implementierung eines benutzerdefinierten Suchfelds
- 10 Web-Suchfeld-Stile, die es wert sind, gesammelt zu werden (mit Code-Download)
- 10 leistungsstarke Empfehlungen für interaktive Funktionsstile für WEB-Suchfelder (mit Quellcode-Download)
- So verwenden Sie das yii2-Suchfeld

