Heim >CMS-Tutorial >PHPCMS >So passen Sie Formulare in phpcms an
So passen Sie Formulare in phpcms an
- angryTomOriginal
- 2020-02-19 13:53:284064Durchsuche

So passen Sie das Formular in phpcms an
Die Schritte zum Anpassen des Formulars sind wie folgt:
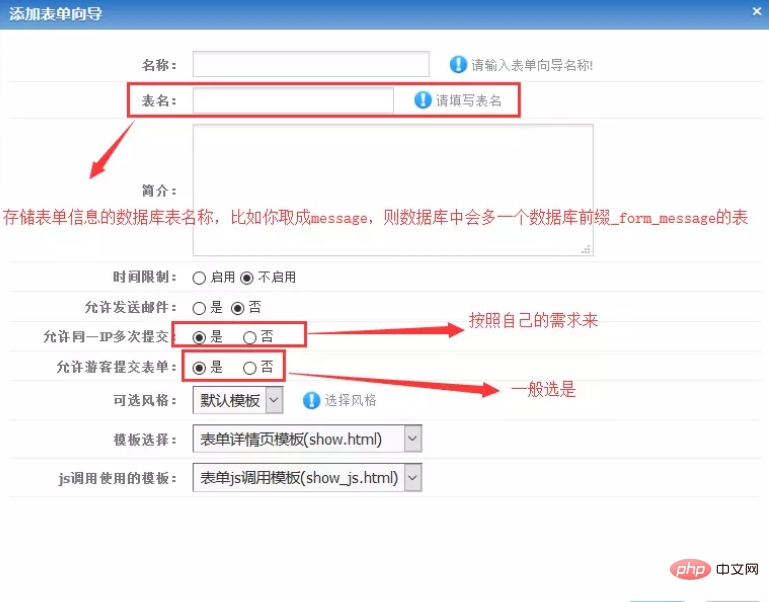
(1): Öffnen Sie das Backend, klicken Sie auf das Modul, suchen Sie den Formularassistenten, klicken Sie auf den Assistenten zum Hinzufügen von Formularen und die folgende Oberfläche wird angezeigt.

(2): Als nächstes müssen wir die beiden Optionen der Vorlagenauswahl im obigen Bild und die Vorlage vorstellen, die von js tatsächlich für die Vorlagenauswahl verwendet wird Auf der Startseite unseres Formulars stellt die von js-Aufrufen verwendete Vorlage den nach dem Absenden des Formulars ausgeführten Sprungvorgang dar. Unter normalen Umständen müssen wir nur die Vorlage wechseln und einen Teil des Inhalts auswählen, um den verwendeten Formularstil zu ändern Durch js-Aufrufe ist dies für keine Operation erforderlich. Wo wird die Vorlage show_js.html für die spezifische Vorlagenauswahl show.html und den js-Aufruf gespeichert?
Die Antwort befindet sich unter dem Pfad phpcmstemplatesdefaultformguide. In der Praxis müssen wir nur eine show_message.html-Datei selbst definieren und den Speicherort der Vorlagenauswahl auf meine show_message.html-Datei umstellen.
Verwandte Empfehlungen: phpcms-Tutorial
(3): Als nächstes muss ich mich beim Schreiben dieser Datei auf das Original beziehen show.html Was das Schreiben angeht, werfen wir einen Blick darauf, wie der Formularteil von show.html geschrieben ist.
<form method="post" action="?m=formguide&c=index&a=show&formid={$formid}&siteid=<?php echo $this->siteid;?>" name="myform" id="myform">
<table class="table_form" width="100%" cellspacing="0">
<tbody>
{loop $forminfos_data $field $info}
{if $info['formtype']=='omnipotent'}
{loop $forminfos_data $_fm $_fm_value}
{if $_fm_value['iscomnipotent']}
{php $info['form'] = str_replace('{'.$_fm.'}',$_fm_value['form'],$info['form']);}
{/if}
{/loop}
{/if}
<tr>
<th width="80">{if $info['star']} <font color="red">*</font>{/if} {$info['name']}
</th>
<td>{$info['form']} {$info['tips']}</td>
</tr>
{/loop}
</tbody>
</table>
<input type="submit" name="dosubmit" id="dosubmit" value=" 提交 "> <input type="reset" value=" 取消 ">
</form>Die wichtigeren Teile hier sind die folgenden Teile
(1): Der Aktionsteil des Formulars, der Wert dieses Teils ist
? m=formguide&c=index&a=show&formid={$formid}&siteid=siteid;?>, normalerweise können Sie es direkt in den Aktionsteil Ihres Formulars kopieren.
(2): Der Teil name=“myform“ id=“myform“ unter dem form-Tag ist entbehrlich. Sie können ihn schreiben, wenn Sie nicht möchten, und Sie können ihn löschen.
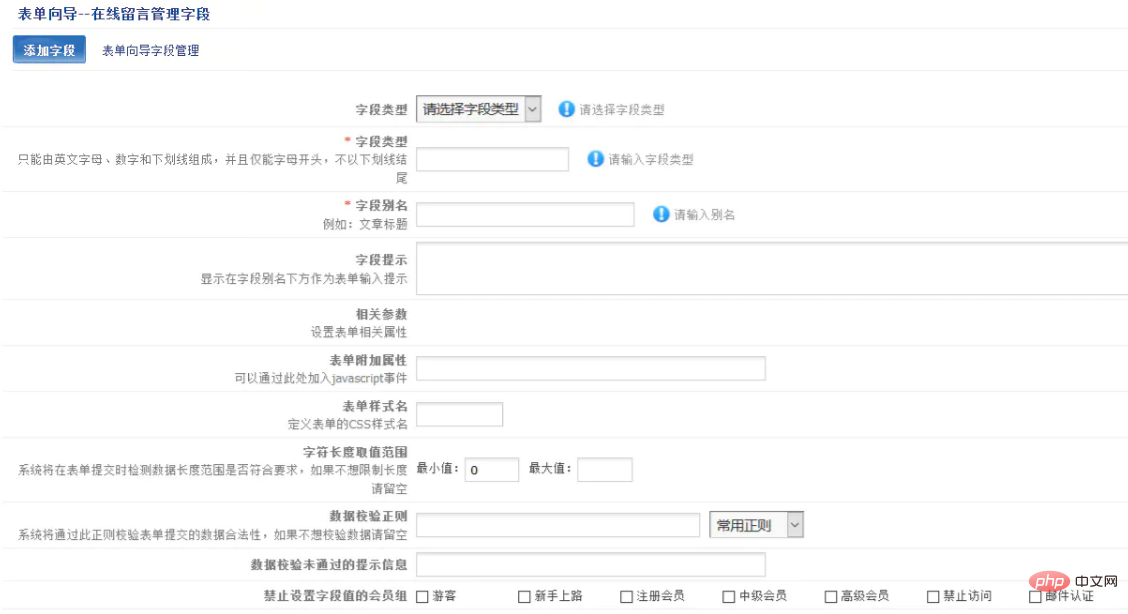
(3): Als nächstes kommt der Schleifenkörper {loop $forminfos_data $field $info}. Dieser Schleifenkörper ist wichtiger, wenn Sie nach dem Erstellen des Formularassistenten Felder hinzufügen Das Feld entspricht dem Feld in der Datenbank, in dem Ihre Nachrichteninformationen gespeichert sind, und $ info speichert einige zusätzliche Informationen zu den von Ihnen definierten Datentabellenfeldern, z. B. die chinesischen Namen der Datentabellenfelder. Wo werden diese Werte festgelegt? ? Es handelt sich um den in der Schnittstelle ausgefüllten Inhalt, der angezeigt wird, nachdem Sie auf „Feld hinzufügen“ geklickt haben. Konkret handelt es sich um die folgende Schnittstelle:

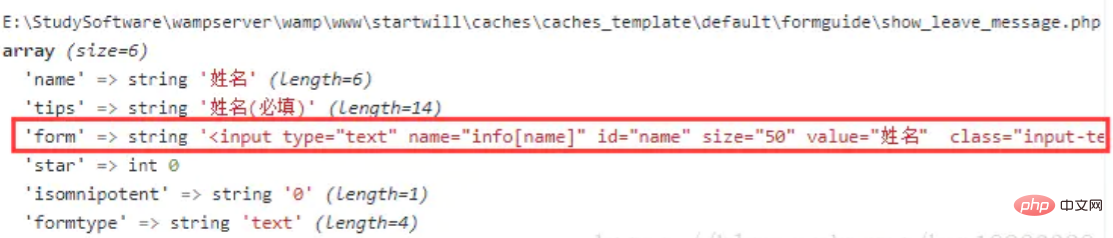
(4): Als nächstes folgt die Variable-Traversal-Schleife Teil, die Hauptfunktion dieses Teils besteht darin, den für uns erstellten Formularinformationsinhalt basierend auf dem von uns erstellten Datentabellensystem zu durchlaufen, z. B.

(5): Das letzte, was zu beachten ist, ist
Bisher haben wir die Standardimplementierung des show.html-Formularstils des PHPCMS-Systems überprüft. Als nächstes werde ich meinen Implementierungscode direkt veröffentlichen
<form method='post' class="met-form met-form-validation" enctype="multipart/form-data" action='{APP_PATH}index.php?m=formguide&c=index&a=show&formid={$formid}&action=js&siteid=<?php echo $this->siteid;?>'>
{loop $forminfos_data $field $info}
{php var_dump($info)}
{if $info['formtype']=='text'}
<div class='form-group'>
<input name='info[{$field}]' class='form-control' type='text' placeholder='{$info[tips]}' />
</div>
{/if}
{if $info['formtype']=='textarea'}
<div class='form-group'>
<textarea name='info[{$field}]' class='form-control' placeholder='{$info[tips]} ' rows='10'></textarea>
</div>
{/if}
{/loop}
<div class="form-group m-b-0">
<button type="submit" name="dosubmit" id="dosubmit" class="btn btn-primary btn-lg btn-block btn-squared" value=" 提交 ">提交留言</button>
</div>
</form>I Die größten Änderungen an der ursprünglichen show.html in diesem Code sind die folgenden Punkte
Erstens ist mein eigener Formularstil class="met-form met-form-validation", und dieser Teil existiert nicht in der ursprüngliche Codeinhalt
Ich habe den Inhaltswert von name="myform" id="myform" entfernt
Als nächstes erstellen Sie den Eingabeteil des Formulars und verwenden auch
{loop $ forminfos_data $field $info} und verwenden Sie $info['formtype'], um zu bestimmen, ob es sich um einzeiligen Text oder mehrzeiligen Text handelt
Nehmen Sie einzeiligen Text als Beispiel
, in diesem Teil name=' info[{$field}]'-Vergleich Der Schlüssel ist: Wenn Sie diese Codezeilen nicht in Ihr Formular schreiben, werden Sie nach dem Absenden des Formulars feststellen, dass die von Ihnen eingegebenen Inhaltsinformationen überhaupt nicht in der Datenbank vorhanden sind , und der von Ihnen geschriebene Nachrichteninhalt wird nicht in der Nachrichteninformationsliste im Hintergrund angezeigt.
Fügen Sie abschließend den Codenamen = „dosubmit“ zum Abschnitt „Senden“ hinzu. Beachten Sie, dass Sie ohne diesen Code immer noch nicht angezeigt werden Sie können den Inhalt Ihrer Nachricht in der Datenbank finden.
An diesem Punkt können wir unsere eigene Stilform erstellen!
Für weitere PHPCMSVideo-Tutorials zum Aufbau von Websites achten Sie bitte auf die chinesische PHP-Website!
Das obige ist der detaillierte Inhalt vonSo passen Sie Formulare in phpcms an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Benutzerdefiniertes DedeCMS-Formular zur Bestätigung der Mobiltelefonnummer und E-Mail
- So ändern Sie die erforderlichen Felder benutzerdefinierter Formularoptionen in dedecms
- So fügen Sie einen Bestätigungscode in benutzerdefinierter Form in DedeCMS hinzu
- So erstellen Sie eine Online-Bestellung mit dem benutzerdefinierten Formular von Dreamweaver

