Heim >CMS-Tutorial >DEDECMS >So erstellen Sie eine Online-Bestellung mit dem benutzerdefinierten Formular von Dreamweaver
So erstellen Sie eine Online-Bestellung mit dem benutzerdefinierten Formular von Dreamweaver
- 藏色散人Original
- 2020-01-10 09:15:493008Durchsuche

Wie erstelle ich eine Online-Bestellung mit dem benutzerdefinierten Formular von Dreamweaver?
Ausführliche Erläuterung der Online-Auftragserstellung von benutzerdefinierten Dreamweaver-Formularen
Empfohlene Lerninhalte: Dreamweaver cms
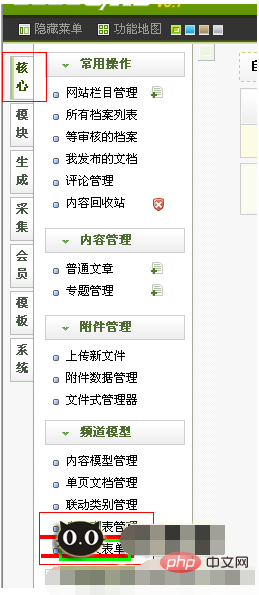
Der erste Schritt besteht darin, dass Sie Folgendes tun müssen wissen Wo ist der Screenshot der Backend-Schnittstelle des benutzerdefinierten Formulars

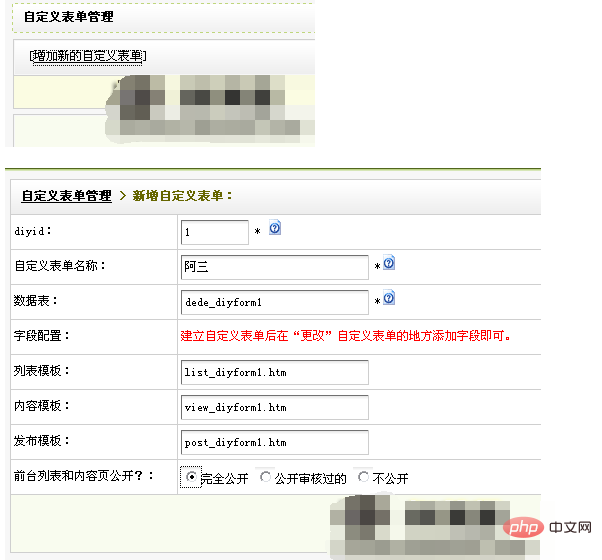
Der zweite Schritt besteht darin, das benutzerdefinierte Formular hinzuzufügen

Ich habe mich dafür entschieden, es vollständig öffentlich zu machen. Das heißt, wenn Besucher einreichen, können sie auch unsere benutzerdefinierte Informationsdatentabellenvorlage sehen, die entsprechend Ihrer Vorlage angepasst werden kann
Schauen wir uns zuerst einen Blick darauf

Das Folgende ist der benutzerdefinierte Inhalt
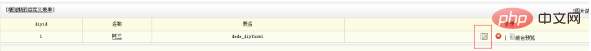
Ich werde Ihnen ein Beispiel zur Demonstration geben. Kehren Sie zunächst zur Benutzeroberfläche zurück

Klicken Sie auf den roten Kreis, um unser Anpassungsformular hinzuzufügen

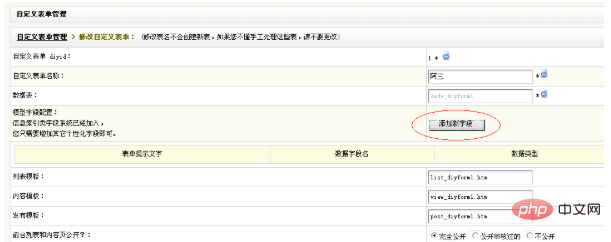
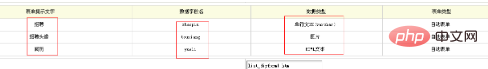
Benutzerdefinierte Felder hinzufügen
Ich habe drei benutzerdefinierte Felder hinzugefügt:

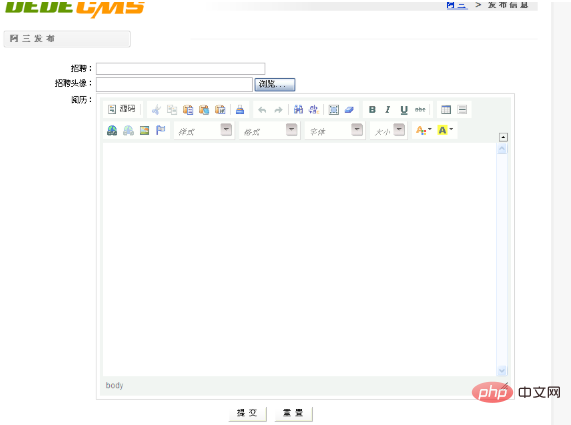
Sehen Sie sich unten eine Vorschau unseres Effekts an

Bitte beachten Sie, dass Sie beim Hinzufügen den entsprechenden Datentyp entsprechend Ihren Anforderungen auswählen
In Auf diese Weise ist die Anpassung im Wesentlichen abgeschlossen. Im Folgenden wird der Code verwendet, um ihn direkt in Ihre entsprechende Vorlage einzufügen.
Hier ist ein Trick für Sie. Im Allgemeinen können Sie ihn anpassen, indem Sie ihn mit Ihrer Einzelseitenvorlage ändern
Mein Beispielcode ist:
<form action="/plus/diy.php" enctype="multipart/form-data" method="post">
<input type="hidden" name="action" value="post" />
<input type="hidden" name="diyid" value="1" />
<input type="hidden" name="do" value="2" />
<table style="width:97%;" cellpadding="0" cellspacing="1">
<tr>
<td align="right" valign="top">招聘:</td>
<td><input type='text' name='zhaopin' id='zhaopin' style='width:250px' class='intxt' value='' />
</td>
</tr>
<tr>
<td align="right" valign="top">招聘头像:</td>
<td><input type='file' name='touxiang' id='touxiang' style='width:300px;height:22px;line-height:22px' />
</td>
</tr>
<tr>
<td align="right" valign="top">阅历:</td>
<td><textarea name="yueli" rows="8" cols="60"></textarea>
<script type="text/javascript">//<![CDATA[
window.CKEDITOR_BASEPATH='/include/ckeditor/';
//]]></script>
<script type="text/javascript" src="/include/ckeditor/ckeditor.js?t=B8DJ5M3"></script>
<script type="text/javascript">//<![CDATA[
CKEDITOR.replace('yueli', {"extraPlugins":"dedepage,multipic,addon","toolbar":[["Source","-"],["Cut","Copy","Paste","PasteText","PasteFromWord","-","Print"],["Undo","Redo","-","Find","Replace","-","SelectAll","RemoveFormat"],["Bold","Italic","Underline","Strike","-"],["Table","HorizontalRule"],["Link","Unlink","Image","Anchor"],["Styles","Format","Font","FontSize"],["TextColor","BGColor"]],"height":350,"skin":"kama"});
//]]></script>
</td>
</tr>
<input type="hidden" name="dede_fields" value="zhaopin,text;touxiang,img;yueli,htmltext" />
<input type="hidden" name="dede_fieldshash" value="b4e15b5fd31e75fbe8712b4bf0dd7155" /></table>
<div align='center' style='height:30px;padding-top:10px;'>
<input type="submit" name="submit" value="提 交" class='coolbg' />
<input type="reset" name="reset" value="重 置" class='coolbg' />
</div>
</form>Die einfache Möglichkeit besteht darin, den Quellcode des benutzerdefinierten Formulars direkt auf Ihre Veröffentlichungsseite zu kopieren und nach dem Teil zwischen
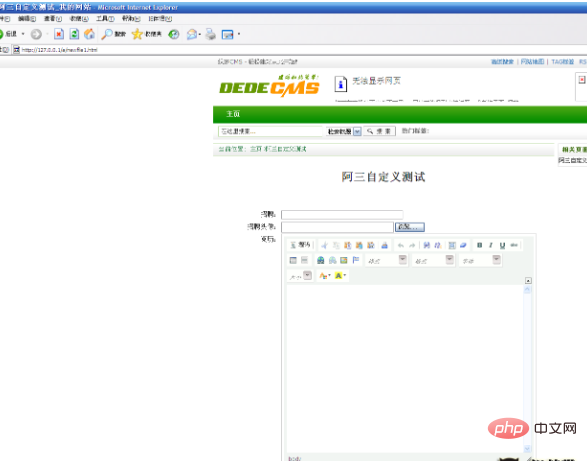
> zu suchen ;Ich verwende DreamWeavers standardmäßige Einzelseiten-Test-Screenshots

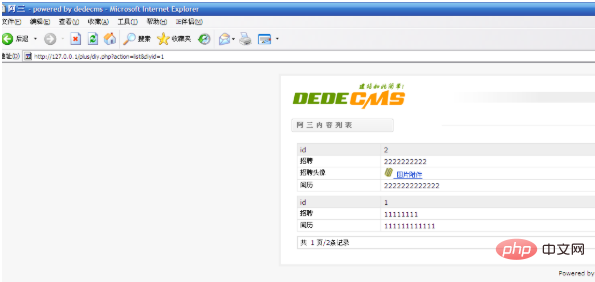
Testinhalts-Release-Screenshots

Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine Online-Bestellung mit dem benutzerdefinierten Formular von Dreamweaver. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

