Heim >Entwicklungswerkzeuge >VSCode >So führen Sie Vue-Code in vscode aus
So führen Sie Vue-Code in vscode aus
- 王林Original
- 2020-02-11 15:01:465052Durchsuche

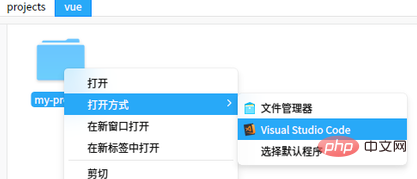
1. Öffnen Sie das Projekt-Home-Verzeichnis mit einem Editor

2 >
Das obige ist der detaillierte Inhalt vonSo führen Sie Vue-Code in vscode aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:vscode kann die Conda-Umgebung nicht aktivierenNächster Artikel:vscode kann die Conda-Umgebung nicht aktivieren

