Heim >Entwicklungswerkzeuge >VSCode >vscode legt die Farbhervorhebung der Codeschrift fest
vscode legt die Farbhervorhebung der Codeschrift fest
- 王林Original
- 2020-02-11 11:51:4423589Durchsuche

Nehmen Sie als Beispiel die Einstellung der Schriftfarbhervorhebung von Vue-Code:
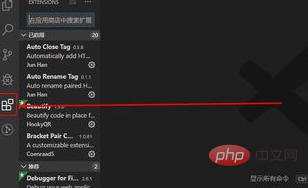
Öffnen Sie zuerst die vs-Code-Software und klicken Sie dann auf die Erweiterungsfunktion auf der linken Seite Wie in der Abbildung unten gezeigt:

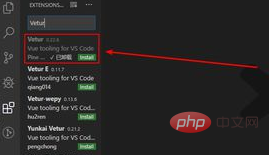
Geben Sie Vetur in das erweiterte Funktionsfenster ein und wählen Sie „Nach dem ersten Plug-In installieren“ aus den gesuchten Plug-Ins aus, wie in der Abbildung unten gezeigt:

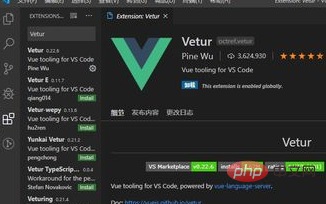
Nach erfolgreicher Installation sieht es wie folgt aus:

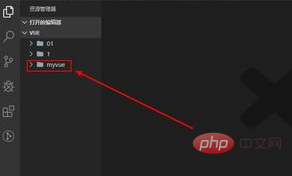
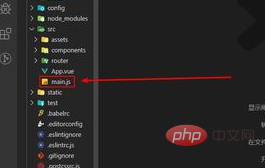
Öffnen Sie dann das Vue-Projekt, wie unten gezeigt :

Der Name meines Vue-Projekts ist myvue und wählt die darin enthaltene Datei main.js aus, wie unten gezeigt:

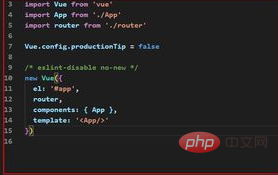
Nach dem Öffnen der Datei main.js wurde der Code, wie Sie sehen können, hervorgehoben.

Verwandte Empfehlungen: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonvscode legt die Farbhervorhebung der Codeschrift fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

