Heim >Entwicklungswerkzeuge >VSCode >So verwenden Sie das vscode-Icon-Theme-Plug-in
So verwenden Sie das vscode-Icon-Theme-Plug-in
- 王林Original
- 2020-02-07 16:39:593311Durchsuche

1. Klicken Sie auf das Erweiterungselement auf der linken Seite => Zum Installieren klicken => >
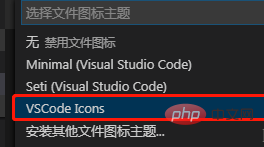
2. Konfiguration
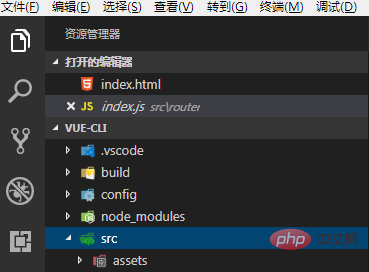
Der Effekt ist wie im Bild gezeigt: 
Verwandte Empfehlungen:  vscode-Tutorial
vscode-Tutorial
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das vscode-Icon-Theme-Plug-in. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So laden Sie vscode auf dem Mac herunter und installieren esNächster Artikel:So laden Sie vscode auf dem Mac herunter und installieren es

