Heim >Entwicklungswerkzeuge >VSCode >So debuggen Sie vscode mit Haltepunkten
So debuggen Sie vscode mit Haltepunkten
- 王林Original
- 2020-02-07 15:23:2616153Durchsuche

1. Öffnen Sie den Chrome-Remote-Debugging-Port
Zuerst müssen wir Chrome mit aktiviertem Remote-Debugging starten, damit VS Code eine Verbindung herstellen kann auf Chrome.
Windows
Klicken Sie mit der rechten Maustaste auf das Chrome-Verknüpfungssymbol, wählen Sie Eigenschaften in der Zielspalte aus und fügen Sie schließlich --remote-debugging-port=9222 hinzu. Achten Sie darauf,
macOS
Konsole öffnen
Befehl ausführen/Applications/Google Chrome.app/Contents/MacOS/Google Chrome --remote-debugging-port=9222
Linux
Öffnen Führen Sie den Befehl auf der Konsole aus google-chrome --remote-debugging-port=9222
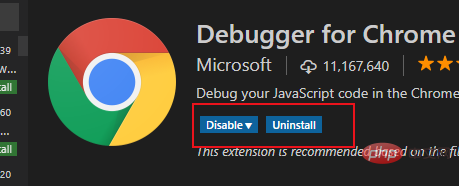
2. Installieren Sie das Chrome-Debug-Plug-in
Klicken Sie auf die Erweiterungsschaltfläche in der linken Seitenleiste von Visual Studio Code und Geben Sie dann Debugger für Chrome in das Suchfeld ein. Installieren Sie das Plug-In, geben Sie es erneut ein und klicken Sie nach Abschluss der Installation auf Neu laden, um neu zu starten.

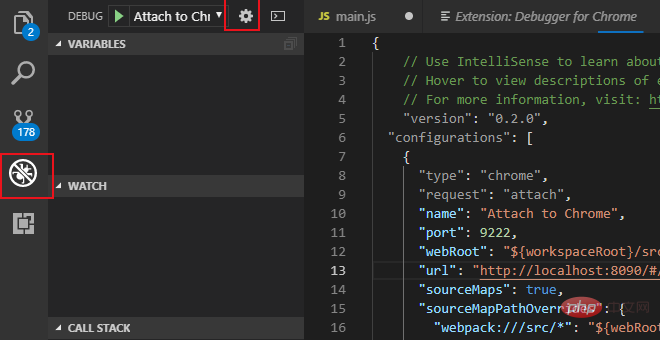
3. Erstellen Sie eine Debug-Konfigurationsdatei
Klicken Sie auf die Schaltfläche „Debuggen“ in der linken Seitenleiste von Visual Studio Code und in der Popup-Debug-Konfigurationsfenster Klicken Sie auf das Zahnrad „Einstellungen“ und wählen Sie dann „Chrome“ aus. VS Code generiert ein .vscode-Verzeichnis im Stammverzeichnis des Arbeitsbereichs. Darin befindet sich eine Datei „lanch.json“, die automatisch geöffnet wird 🎜> Verwenden Sie die folgende Konfigurationsdatei, um den Inhalt der automatisch generierten Datei lanch.json zu überschreiben.
Hinweis: Die Portnummer in der URL muss mit der von WEBPACK konfigurierten Startportnummer übereinstimmen.
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceRoot}/src",
"url": "http://localhost:8080/#/",
"sourceMaps": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}

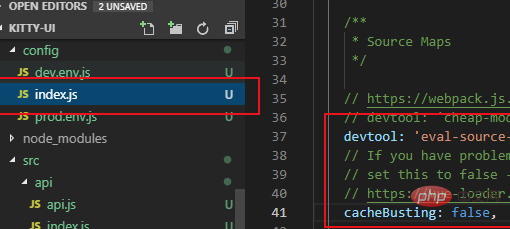
Wenn es sich um ein auf Webpack basierendes Vue-Projekt handelt, kann es zu Haltepunktkonflikten kommen Problem, einige Änderungen sind erforderlich:
(1) Öffnen Sie die Datei index.js im Konfigurationsverzeichnis im Stammverzeichnis
(2) Ändern Sie den Devtool-Wert unter dem Dev-Knoten in „eval“. -source-map'
(3) Ändern Sie den CacheBusting-Wert unter dem Entwicklungsknoten auf „false“

Nachdem die obige Konfiguration abgeschlossen ist:
(1) Öffnen Sie Chrome mit Remote-Debugging im ersten Schritt
(2) Führen Sie npm run dev im Vue-Projekt aus. Starten Sie das Projekt im Debugging-Modus
(3) Klicken Sie auf die Debug-Schaltfläche in der linken Seitenleiste von VS Code, wählen Sie „An Chrome anhängen“ und klicken Sie auf die grüne Startschaltfläche. Unter normalen Umständen wird die Debugging-Steuerleiste angezeigt.
Jetzt können Sie Haltepunkte im js-Code der Vue-Datei debuggen.
Empfohlene verwandte Artikel und Tutorials:
Vscode-TutorialDas obige ist der detaillierte Inhalt vonSo debuggen Sie vscode mit Haltepunkten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

