Heim >Entwicklungswerkzeuge >VSCode >Wie schreibe ich LaTeX mit VSCode?
Wie schreibe ich LaTeX mit VSCode?
- 青灯夜游nach vorne
- 2019-12-20 10:15:414918Durchsuche
Viele Leute nutzen texstudio oder winedt zusammen mit texlive, um  Dokumente zu schreiben. Lange Zeit war texstudio mein einziger Editor Aussehen. Die ursprüngliche Schnittstelle, also habe ich mich in VSCode verliebt. Schön, kostenlos und Open Source sind die Hauptgründe, warum ich mich für VSCode entscheide.
Dokumente zu schreiben. Lange Zeit war texstudio mein einziger Editor Aussehen. Die ursprüngliche Schnittstelle, also habe ich mich in VSCode verliebt. Schön, kostenlos und Open Source sind die Hauptgründe, warum ich mich für VSCode entscheide.
Es gibt viele Artikel, die VSCode +  im Internet vorstellen, aber es gibt etwas weniger Einführungen zur Konfiguration externer Reader. Ich habe lange online gesucht, bevor ich die Methode auf der Github-Homepage von gefunden habe Autor des LaTeX-Workshops. Gleichzeitig kam mir die Idee, ein Tutorial zu schreiben.
im Internet vorstellen, aber es gibt etwas weniger Einführungen zur Konfiguration externer Reader. Ich habe lange online gesucht, bevor ich die Methode auf der Github-Homepage von gefunden habe Autor des LaTeX-Workshops. Gleichzeitig kam mir die Idee, ein Tutorial zu schreiben.
In diesem Artikel wird hauptsächlich erläutert, wie Sie mit VSCode einfache Dokumente schreiben und einen externen PDF-Reader einrichten.
Wenn Sie texlive, VSCode und SumatraPDF installiert haben und nicht den gesamten Artikel lesen möchten, sondern einfach schnell loslegen möchten, lesen Sie bitte den Anhang am Ende des Artikels und kopieren Sie ihn Fügen Sie den gesamten Code den Einstellungen von VSCode hinzu und richten Sie dann die Rückwärtssuche gemäß Abschnitt 5 ein, um ihn zu verwenden.
1. Installieren Sie texlive
Laden Sie die ISO-Datei von texlive 2019,
Klicken Sie mit der rechten Maustaste auf install-tl-windows und klicken Sie auf Als Administrator ausführen, um die Installationsoberfläche aufzurufen.
Sie können auf „Erweitert“ klicken, um die erweiterte Installation aufzurufen und die Makropakete abzubrechen, die Sie nicht installieren müssen.
Klicken Sie auf „Anpassen“, um unnötige Makropakete zu deaktivieren.

Ich persönlich benötige nicht viele Makropakete und Funktionen, deshalb deaktiviere ich sie hier. Wenn Sie es als problematisch empfinden, können Sie die von Ihnen benötigten Funktionen überprüfen , installieren Sie sie alle. Es ist in Ordnung, es verbraucht nicht viel Platz.
Nachdem Sie den Installationspfad und andere Optionen festgelegt haben, klicken Sie auf „Installieren“, sitzen Sie dann 20 Minuten lang still und warten Sie, bis die Installation abgeschlossen ist.
2. Installieren Sie das [Formel]-Plugin auf VSCode
Laden Sie gleichzeitig VSCode herunter und installieren Sie es VSCode ist sehr einfach, hier hören Sie auf zu nörgeln.
Nach der Installation von VSCode installieren Sie das LaTeX Workshop-Plug-in im Erweiterungsspeicher.
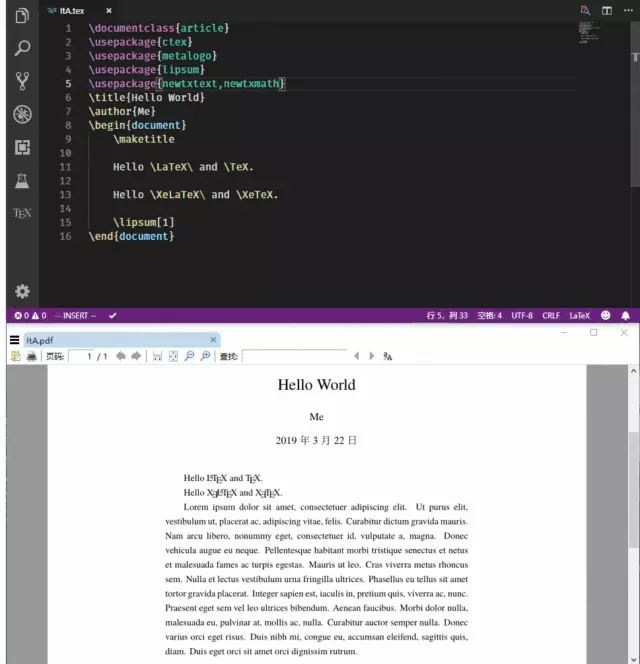
Nachdem die Installation abgeschlossen ist, öffnen Sie eine Tex-Quelldatei
Sie können sehen, dass der Code hervorgehoben wurde.
3. Konfigurieren Sie das [Formel]-Plugin
Fügen Sie den folgenden Code in den Einstellungsbereich von VSCode ein.
"latex-workshop.latex.tools": [
{
// 编译工具和命令
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],[Formel] Das Standardkompilierungstool von LaTeX Workshop ist latexmk. Sie können die erforderlichen Tools und Befehle entsprechend Ihren Anforderungen ändern, daher habe ich es in xelatex geändert wird häufig in der chinesischen Umgebung verwendet. Ändern Sie es nach Bedarf. (Danke an @huan Yu, ersetzen Sie %DOC% in Tools durch %DOCFILE%, um Dateien unter chinesischen Pfaden zu unterstützen)
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
}
],[Formel] wird zum Konfigurieren der Kompilierungskette verwendet und auch im Einstellungsbereich platziert . Das erste Rezept ist das Standardkompilierungstool. Wenn Sie bibtex verwenden müssen, können Sie während der Kompilierung auf das kleine Häkchen in der unteren linken Ecke der VSCode-Oberfläche klicken, auf „LaTeX-Projekt erstellen“ klicken und „xe->bib“ auswählen ->xe-> Rezept, aber aufgrund der Anzahl der Kompilierungen ist die Geschwindigkeit umso langsamer, je mehr es sind. Sie können die benötigte Kompilierungskette entsprechend dem Format entsprechend Ihren Anforderungen hinzufügen.
Um pdflatex zu verwenden, fügen Sie einfach den folgenden Code am Anfang des Tex-Dokuments hinzu:
%!TEX program = pdflatex
Um SumatraPDF zur Vorschau der kompilierten PDF-Datei zu verwenden, fügen Sie hinzu Geben Sie den folgenden Code ein, um den Einstellungsbereich aufzurufen.
"latex-workshop.view.pdf.viewer": "external",
"latex-workshop.view.pdf.external.command": {
"command": "E:/Programs/SumatraPDF/SumatraPDF.exe",
"args": [
"%PDF%"
]
},[Formel] „Viewer“ setzt den Leser auf einen externen Leser, „Befehl“ ist der Pfad von SumatraPDF.exe, ändern Sie ihn entsprechend der spezifischen Situation.
Sie können jetzt VSCode verwenden, um die Tex-Datei zu kompilieren und eine Vorschau mit SumatraPDF als Reader anzuzeigen.
插件经过几次更新之后已经去掉了右键菜单选项,选项被移动到了右侧栏。点击右侧栏的 
单击右上角的按钮即可打开 SumatraPDF 并预览。
4. 配置正向搜索
"latex-workshop.view.pdf.external.synctex": {
"command": "E:/Programs/SumatraPDF/SumatraPDF.exe",
"args": [
"-forward-search",
"%TEX%",
"%LINE%",
"%PDF%"
]
},[公式] 添加代码进入设置区以配置正向搜索。“command”依旧是 SumatraPDF.exe 的存放位置,根据具体情况修改。
单击“SyncTeX from cursor”即可正向搜索。

可以看到,光标所在的行的内容在 PDF 中高亮显示。
5. 配置反向搜索
打开 SumatraPDF,进入设置->选项->设置反向搜索命令行
添加以下命令
"Code.exe" "resources\app\out\cli.js" -g "%f":"%l"
根据 VSCode 具体的安装位置将“Code.exe”和“resources\app\out\cli.js”换成 VSCode 在自己的电脑上的安装位置,例如:
"C:\Users\Marvey\AppData\Local\Programs\Microsoft VS Code\Code.exe" "C:\Users\Marvey\AppData\Local\Programs\Microsoft VS Code\resources\app\out\cli.js" -g "%f":"%l"
(感谢 @Macrofuns 指出,如果不加双引号,在文件路径有空格的情况下会导致无法反向搜索)
双击 PDF 中的任意一处即可跳转到 VSCode 中所对应的内容的源代码处。

这样 VSCode + texlive 就完全配置好了。
最好不要清理 xelatex 生成的 gz 后缀的临时文件,否则就不能进行正向和反向搜索;
之前的文章中,我提到了从 VSCode 预览按钮启动 SumatraPDF 会无法反向搜索的问题,现在已经解决,解决方法是在反向搜索命令中添加
"resources\app\out\cli.js"
解决方案来源:
https://link.zhihu.com/?target=https%3A//github.com/James-Yu/LaTeX-Workshop/issues/637%23issuecomment-473145503
6. 其他设置
LaTeX Workshop 默认保存的时候自动编译,如果不喜欢这个设置,可以添加以下代码进入设置区:
"latex-workshop.latex.autoBuild.run": "never",
附录
// LaTeX
"latex-workshop.latex.tools": [
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
}
],
"latex-workshop.view.pdf.viewer": "external",
"latex-workshop.view.pdf.external.command": { // **********
"command": "C:/Program Files/SumatraPDF/SumatraPDF.exe", // 注意修改路径
"args": [ // **********
"%PDF%"
]
},
"latex-workshop.view.pdf.external.synctex": { // **********
"command": "C:/Program Files/SumatraPDF/SumatraPDF.exe", // 注意修改路径
"args": [ // **********
"-forward-search",
"%TEX%",
"%LINE%",
"%PDF%"
]
},推荐教程:vscode教程
Das obige ist der detaillierte Inhalt vonWie schreibe ich LaTeX mit VSCode?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!












