Heim >Entwicklungswerkzeuge >VSCode >Was soll ich tun, wenn das vscode-Format fehlt?
Was soll ich tun, wenn das vscode-Format fehlt?
- 藏色散人Original
- 2019-12-20 09:39:496827Durchsuche

Was soll ich tun, wenn das vscode-Format nicht mehr vorhanden ist?
Drei Schritte zum Formatieren von vscode-Code
Verwandte Empfehlungen: Vscode-Einführungs-Tutorial
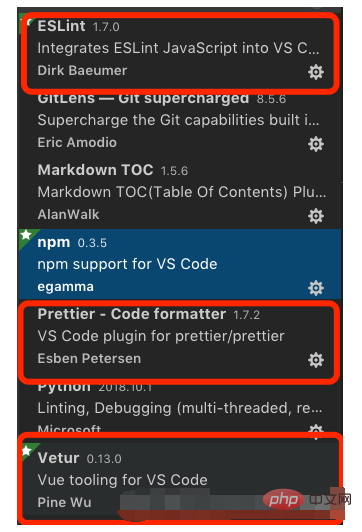
1 Installieren Sie Folgendes Mehrere vscode-Erweiterungen:
ESLint
Prettier - Code formatter
Vetur
Wie gezeigt:

2. Öffnen Sie die Einstellungsdatei
Öffnungsmethode:
Befolgen Sie zunächst die Schritte, um die Einstellungsoberfläche zu öffnen,
Code -->Einstellung (Sie können es auch direkt mit der Tastenkombination Befehl + , (Mac) öffnen.
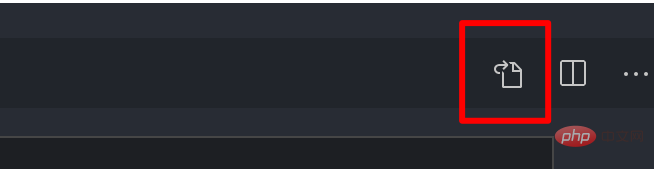
Was Sie jetzt sehen, ist der Schnittstellenkonfigurationsmodus. Klicken Sie zum Öffnen auf die rote Bereichsschaltfläche in der oberen rechten Ecke (wie unten gezeigt). die Datei „settings.json“.

3. Fügen Sie der Datei „setting.json“ die folgende Konfiguration hinzu
Hinweis: Diese Konfiguration unterstützt die Formatierung von CSS-, HTML-, JS- und Vue-Dateien. . Sie können darauf zurückgreifen und es entsprechend Ihren eigenen Anforderungen konfigurieren.
Wenn keine besonderen Bedürfnisse bestehen, können Sie es auch direkt verwenden.
{
// tab 大小为2个空格
"editor.tabSize": 2,
// 100 列后换行
"editor.wordWrapColumn": 100,
// 保存时格式化
"editor.formatOnSave": true,
// 开启 vscode 文件路径导航
"breadcrumbs.enabled": true,
// prettier 设置语句末尾不加分号
"prettier.semi": false,
// prettier 设置强制单引号
"prettier.singleQuote": true,
// 选择 vue 文件中 template 的格式化工具
"vetur.format.defaultFormatter.html": "prettyhtml",
// 显示 markdown 中英文切换时产生的特殊字符
"editor.renderControlCharacters": true,
// 设置 eslint 保存时自动修复
"eslint.autoFixOnSave": true,
// eslint 检测文件类型
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue"
"autoFix": true
}
],
// vetur 的自定义设置
"vetur.format.defaultFormatterOptions": {
"prettier": {
"singleQuote": true,
"semi": false
}
}
}Speichern Sie die Konfiguration, sie ist jetzt fertig. Versuchen Sie zu sehen, ob Sie den Formatierungscode speichern können.
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn das vscode-Format fehlt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

