Heim >Entwicklungswerkzeuge >VSCode >vscode-Tutorial zur schnellen Verwendung
vscode-Tutorial zur schnellen Verwendung
- 王林Original
- 2019-12-16 11:45:4313506Durchsuche

VSCode (Visual Studio Code) ist ein kostenloser, plattformübergreifender Open-Source-Texteditor (Code), der derzeit ein nahezu perfektes Softwareentwicklungstool für das Frontend ist Entwicklung.
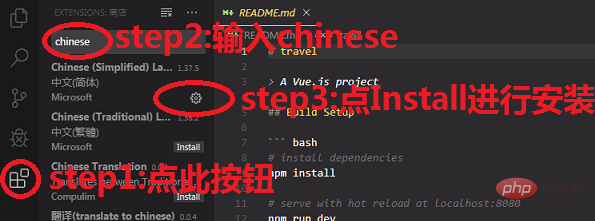
1. Chinesische Version von vscode

Häufig verwendete Plug-Ins für vscode
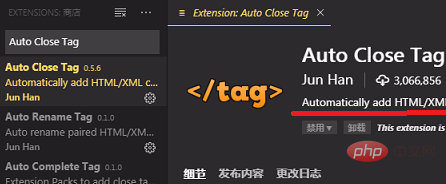
1. XML-Tags)

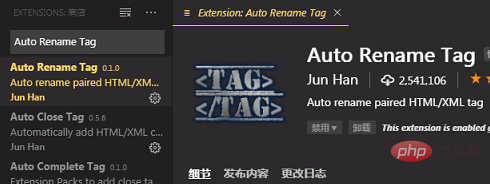
2. Tag automatisch umbenennen (automatische Änderung des Tags auf der anderen Seite abschließen)

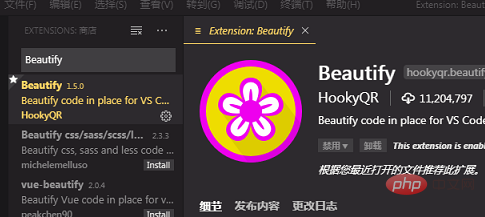
3. Verschönern (formatiertes HTML, JS, CSS)

4. Klammerpaar-Colorizer (fügen Sie den Klammern verschiedene Farben hinzu, um verschiedene Blöcke leicht zu unterscheiden)

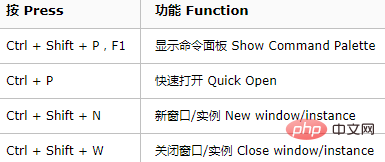
vscode-Tastenkombinationen
Die linke Seite ist die Schaltfläche, die rechte Seite ist die Funktion (das Gleiche unten)

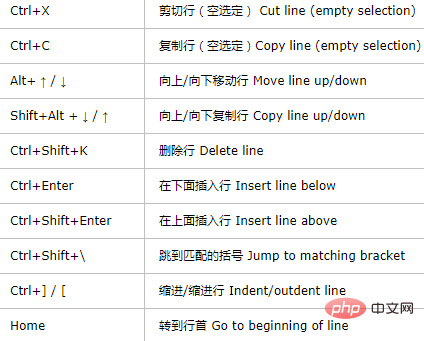
Grundlegende Bearbeitung

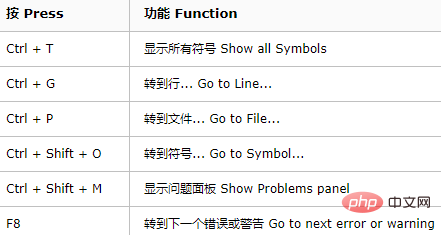
Navigation

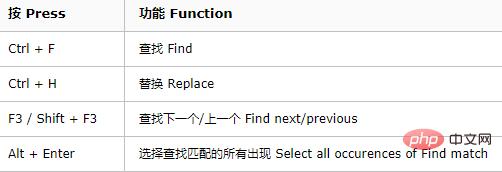
Suchen und Ersetzen

Debuggen

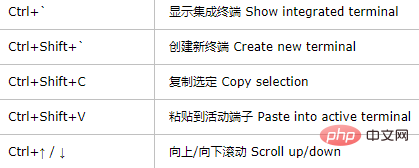
Integriertes Terminal

Empfohlene Tutorials zu verwandten Artikeln: vscode-Tutorial
Das obige ist der detaillierte Inhalt vonvscode-Tutorial zur schnellen Verwendung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

