Heim >Entwicklungswerkzeuge >VSCode >So debuggen Sie Code mit vscode
So debuggen Sie Code mit vscode
- 王林Original
- 2019-12-12 17:42:427287Durchsuche

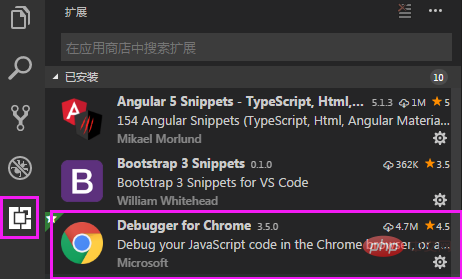
Installieren Sie zunächst das erweiterte Debugging-Plug-indebugger for chrome

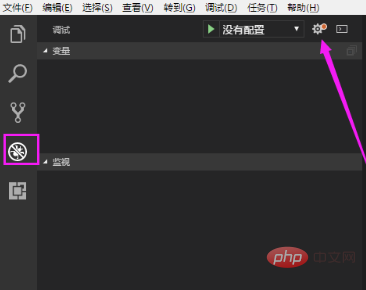
Klicken Sie auf die Marienkäfer-Schaltfläche, um das Debugging-Projekt zu konfigurieren, und klicken Sie auf Schaltfläche „Konfigurieren“

Chrome-Umgebung auswählen

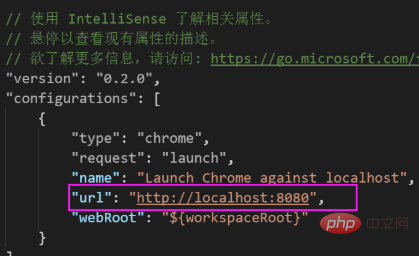
Die Chrome-Debugging-Konfigurationsdatei launch.json wird angezeigt. Ändern Sie einfach die Port

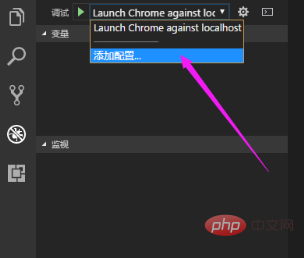
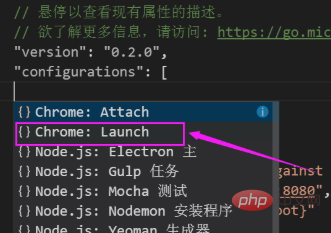
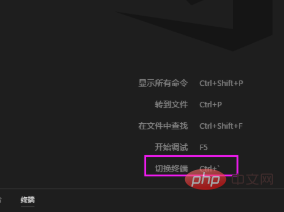
Wenn die Konfigurationsdatei lauch.json nicht generiert wird, können Sie die Konfigurationsdatei auch auf folgende Weise öffnen. Wählen Sie Konfiguration hinzufügen

und dann Chrome: Starten, ändern Sie den Port und öffnen Sie dann das Projekt über Strg+` [Beachten Sie, dass sich das ` auf der Tabulatortaste befindet] Geben Sie ng Serve ein Um das Projekt zu starten,

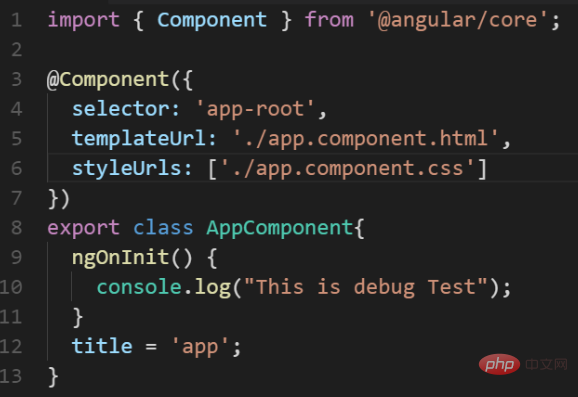
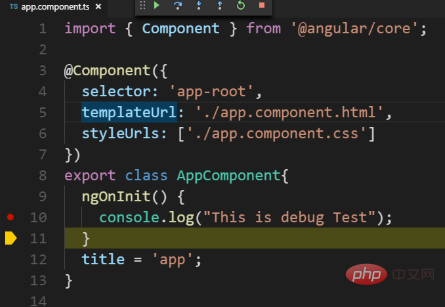
, um zur Marienkäfer-Oberfläche zu wechseln, legen wir beispielsweise eine Pause in app.component.ts fest. Klicken Sie auf

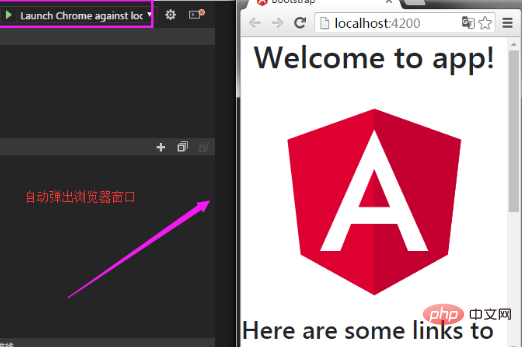
Klicken Sie auf die Schaltfläche, um das Debuggen zu starten. Die Browserseite wird automatisch angezeigt.

Nach dem Aktualisieren der Seite werden Sie feststellen, dass das Programm am Haltepunkt ausgeführt wird Standort

Wir können Variablen anzeigen, Ausnahmen erfassen, Stapel aufrufen und andere Debugging-Vorgänge durchführen.
Empfohlene verwandte Artikel und Tutorials:  Vscode-Tutorial
Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonSo debuggen Sie Code mit vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

