Heim >Entwicklungswerkzeuge >VSCode >So verwenden Sie vscode, um ein vorhandenes Vue-Projekt zu öffnen
So verwenden Sie vscode, um ein vorhandenes Vue-Projekt zu öffnen
- 王林Original
- 2019-12-12 16:34:1713824Durchsuche

Plugin installieren
1. Installation des Vetur-Plugins
Dieses Plug-in ist ein Hervorhebungs-Plugin -in für die grundlegende Syntax von Vue-Dateien. Klicken Sie nach der Installation auf Datei->Einstellungen->Einstellungen, um die Einstellungsoberfläche zu öffnen Konfiguration vetur
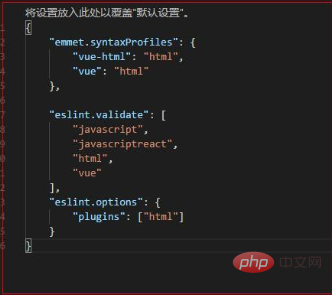
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
} auf der rechten Seite der Einstellungsoberfläche 2. eslint Plug-in Die Installation des eslint Intelligent Error Detection Plug-ins ist bei bestimmten Entwicklungen sehr nützlich und kann uns helfen, Fehler zu finden Zeit. Öffnen Sie für die Installation auch das Plug-In-Erweiterungsfenster, geben Sie ein und klicken Sie, um das Plug-In zu installieren. Nach der Installation müssen Sie es auch an derselben Stelle wie das Vetur-Plug-In konfigurieren 🎜>
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue"
],
"eslint.options": {
"plugins": ["html"]
}eslint Die Konfiguration der Vetur- und Eslint-Plug-Ins ist wie unten dargestellt. Anzeige:

1. Importieren Sie das Projekt
Laden Sie vuestic-admin vom Github-Projekt herunter (
https://github.com/epicmaxco/vuestic-admin), laden Sie es lokal herunter und öffnen Sie VSCode , klicken Sie direkt auf die Datei, öffnen Sie den Ordner, importieren Sie das Projekt, geben Sie in das Konsolenterminal ein, um das Paket hinzuzufügen. Abhängigkeiten npm install
 Wenn npm nicht installiert ist, bitte Installieren Sie zuerst npm.
Wenn npm nicht installiert ist, bitte Installieren Sie zuerst npm.
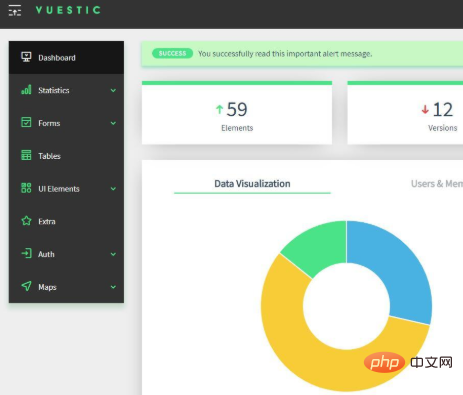
2. Führen Sie das Projekt aus
Führen Sie auch
am Ende aus, um das Projekt automatisch im Browser auszuführen Abbildung unten, was bedeutet, dass die Konfiguration erfolgreich ist.npm run dev
 Empfohlene verwandte Artikel und Tutorials:
Empfohlene verwandte Artikel und Tutorials:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie vscode, um ein vorhandenes Vue-Projekt zu öffnen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

