Heim >Web-Frontend >js-Tutorial >Eine kurze Diskussion über die DOM-Kernoperationen von JavaScript
Eine kurze Diskussion über die DOM-Kernoperationen von JavaScript
- 青灯夜游nach vorne
- 2019-11-30 17:21:022604Durchsuche
Document Object Model (DOM) ist eine von der W3C-Organisation empfohlene Standardprogrammierschnittstelle für die Verarbeitung erweiterbarer Auszeichnungssprachen (HTML oder XML).

W3C hat eine Reihe von DOM-Schnittstellen definiert, über die Inhalt, Struktur und Stil von Webseiten geändert werden können.
1. Um JavaScript für den Betrieb von HTML zu verwenden, verfügt JavaScript über eine eigene DOM-Programmierschnittstelle
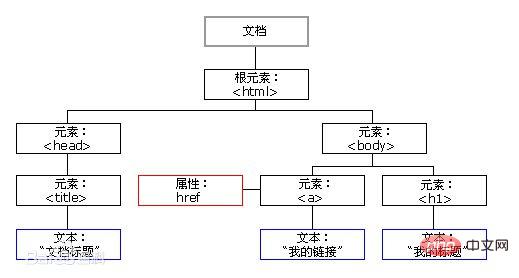
2 DOM sorgt dafür, dass HTML einen DOM-Baum bildet, der Dokumente, Elemente und Knoten enthält.
Dokument: Die gesamte Seite ist ein Dokument
Element: Alle Tags auf der Seite werden Elemente genannt;
Knoten: Alle Inhalte auf der Seite sind Knoten.Dokumentknoten (Dokumentobjekt), Elementknoten (Elementobjekt), Attributknoten (Attributobjekt), Textknoten (Textobjekt) , Kommentarknoten (Kommentarobjekt), Der Zeilenumbruch zwischen Codes ist ebenfalls ein Knoten.
Alle DOM-Elemente, die wir erhalten, sind Objekte.

Erstellung, Hinzufügung, Löschung, Änderung, Suche, Attributoperationen und Ereignisoperationen .
1. Das Erstellen von
umfasst hauptsächlich drei Arten:1. document.write
Funktionen: Wenn der Seitendokumentfluss geladen ist (dh alle Codes werden ausgeführt), führt der Aufruf dieses Satzes
dazu, dass die Seite neu gezeichnet wird (Das heißt, eine neue HTML-Seite wird für uns erstellt und alles, was wir zuvor geschrieben haben, ist weg). (Selten verwendet)
2. innerHTML: Das Schreiben von Inhalten in einen DOM-Knoten führt nicht dazu, dass die gesamte Seite neu gezeichnet wird.3. createElement: Die Seite wird nicht neu gezeichnet.
InnerHTML- und createElement-Effizienzvergleich:
①innerHTML-Spleißeffizienztest:
<script>
function fn() {
var d1 = +new Date();
var str = '';
for (var i = 0; i < 1000; i++) {
document.body.innerHTML += '<div style="width:100px; height:2px; border:1px solid blue;"></div>';
}
var d2 = +new Date();
console.log(d2 - d1);
}
fn();
</script>
Die Ausführungsergebnisse sind wie folgt



②createElement-Effizienztest
<script>
function fn() {
var d1 = +new Date();
for (var i = 0; i < 1000; i++) {
var div = document.createElement('div');
div.style.width = '100px';
div.style.height = '2px';
div.style.border = '1px solid red';
document.body.appendChild(div);
}
var d2 = +new Date();
console.log(d2 - d1);
}
fn();
</script>
Die Ausführungsergebnisse sind wie folgt


执行速度为十几秒
③innerHTML数组效率测试
<script>
function fn() {
var d1 = +new Date();
var array = [];
for (var i = 0; i < 1000; i++) {
array.push('<div style="width:100px; height:2px; border:1px solid blue;"></div>');
}
document.body.innerHTML = array.join('');
var d2 = +new Date();
console.log(d2 - d1);
}
fn();
</script>
执行结果如下



执行速度为个位数秒
结果分析:
执行效率:innerHTML数组效率 > createElement效率 > innerHTML拼接效率
所以创建多个元素时innerHTML效率更高(不要拼接字符串,采用数组形式拼接),结构稍微复杂麻烦一些。
createElement()创建多个元素时效率稍微低一些,但结构清晰。
二、增
主要包括两种:
1、appendChild:node.appendChild(child)是在后面追加元素
2、insertBefore:node.insertBefore(child)是添加到最前面
三、删
removeChild:node.removeChild(child)删除父节点中的一个子节点,并返回被删除的节点。
四、改
主要是修改dom元素的属性,dom元素的内容、属性,表单的值等。
1、修改元素属性:src、href、title等。可以直接修改,这些属性都是可读写的。
2、修改普通元素内容:innerText、innerHTML。(两者都是可读写的)
element.innerText:读取时,只读取标签里面的内容,不会少文字,但不会读取里边的标签、空格和换行。(非标准)
element.innerHTML:读取时,整个读取出来,包括html标签,同时保留空格和换行。(W3C标准,常用)
3、修改表单元素:value(表单里边的内容)、type(表单类型)、disabled(是否被使用)等。
4、修改元素样式:style、className。可以直接通过style修改属性,如果需要修改的属性较多或者为了方便操作,建议修改className。
五、查
主要获取查询dom的元素
1、DOM提供的API方法:getEementById、getElementsByTagName等古老的方法。
2. Neue Methoden von H5: querySelector, querySelectorAll. (Befürwortet)
3. Verwenden Sie Knotenoperationen, um Elemente abzurufen: Eltern (parentNode), Kind (kinder), Bruder ( previousElementSibling, nextElementSibling). (Befürworter)
6. Attributoperationen
Haupt Für benutzerdefinierte Attribute
1. setAttribute: Legen Sie den Attributwert von dom fest. element.setAttribute('attribute', 'value'); Hauptsächlich für benutzerdefinierte Attribute
2. getAttribute: Holen Sie sich den Attributwert von dom
Es gibt zwei Möglichkeiten, den Attributwert von dom zu erhalten: element.attribute und element.getAttribute('attribute')
Unterschied:
element.Attribute ruft hauptsächlich den integrierten Attributwert ab (das Attribut, das mit dem Element selbst geliefert wird);
element.getAttribute („attribute“) ruft hauptsächlich ab die Benutzerdefinierten Attribute (von uns selbst hinzugefügte Attribute).
3. RemoveAttribute: Entfernen Sie das Attribut. removeAttribute('attribute')
7. Ereignisoperationen
Geben Elemente registrieren Ereignisse, nehmen Sie: Ereignisquelle = Ereignishandler
onclick: Klickereignis mit der linken Maustaste.
onmouseover: Wird ausgelöst, wenn die Maus darüber fährt.
onmouseout: Wird ausgelöst, wenn die Maus geht.
onfocus: Wird durch den Mausfokus ausgelöst.
onblur: Wird ausgelöst, wenn der Mausfokus verloren geht.
dblclick: Doppelklick-Ereignis mit der linken Maustaste.
onmousemove: Wird durch Mausbewegung ausgelöst.
onmousedown: Wird ausgelöst, wenn die Maustaste gedrückt wird.
onmouseup: Wird ausgelöst, wenn die gedrückte Maustaste losgelassen wird.
Empfohlenes Lernen: JavaScript-Video-Tutorial
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über die DOM-Kernoperationen von JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

