Heim >Web-Frontend >js-Tutorial >Eine kurze Diskussion über die Eigenschaften von JavaScript-Objekteigenschaften und die Methode defineProperty
Eine kurze Diskussion über die Eigenschaften von JavaScript-Objekteigenschaften und die Methode defineProperty
- 青灯夜游nach vorne
- 2019-11-30 16:51:032322Durchsuche

Objekte sind Sammlungen ungeordneter Attribute, und diese Attribute werden mit einigen charakteristischen Werten erstellt (die als Attribute von Attributen verstanden werden können, die mit diesen charakteristischen Werten geboren werden). werden von der JavaScript-Engine zur Implementierung verwendet und können daher von JavaScript nicht direkt aufgerufen werden.
JavaScript verwendet diese charakteristischen Werte, um das Verhalten des Attributs zu definieren (ob das Attribut gelöscht, aufgezählt, geändert usw. wird).
Zum Beispiel werden global definierte Eigenschaften im Fenster bereitgestellt. Wenn Sie dieses Attribut im Fenster löschen möchten, ist dies nicht möglich. Mit anderen Worten: Die Eigenschaften im Fenster sind nicht konfigurierbar. delete window.obj //false
Function.prototype Wenn Sie es auf andere Werte ändern, ändert sich sein ursprünglicher Wert nicht. Es ist nicht beschreibbar.
Zum Beispiel kann unser for in die Eigenschaften in der Prototypenkette auflisten, aber die Spitze aller Prototypen ist Object.prototype. Aber for in zählt es nicht auf. Object.prototype ist also nicht aufzählbar.
Attribute werden in zwei Typen unterteilt: 1 Datenattribute 2 Accessor-Attribute. Beispiel: Im Allgemeinen sind die Eigenschaften, die wir für Objekte festlegen, standardmäßig Dateneigenschaften, während die Eigenschaften für Fenster Accessor-Eigenschaften sind.
Woher weiß ich, ob es sich bei dieser Eigenschaft um eine Dateneigenschaft oder eine Accessoreigenschaft handelt?
Verwenden Sie die Methode Object.getOwnPropertyDescriptor (Objekt, in dem sich die Eigenschaft befindet, Eigenschaft). Gibt ein Objekt zurück. Wenn das Accessor-Attribut verwendet wird, umfassen die Objektattribute „enumerable“, „configurable“, „get“ und „set“. Zu diesem Zeitpunkt umfassen die Datenattribute, die vom Objekt zurückgegebenen Attribute, Werte, beschreibbar, aufzählbar und konfigurierbar.
var obj = {name:'zwq',age:18};
console.log(Object.getOwnPropertyDescriptor(obj,'name')); //name属性属性
//{value: "zwq", writable: true, enumerable: true, configurable: true}
console.log(Object.getOwnPropertyDescriptor(window,'name')); //window上的name属性时访问器属性
//enumerable: true, configurable: true, get: ?, set: ?}
Datenattribute
●Das Obere Die Datenzeile enthält einen Datenwert. Datenattribute haben vier Attribute, die ihr Verhalten beschreiben. Da diese Werte nicht direkt zugänglich sind und interne Werte sind, werden sie in zwei Klammerpaare gesetzt.
● Ob das Attribut konfigurierbar ist: [[Konfigurierbar]]: Kann die Tabelle Attribute durch Löschen löschen, kann die Eigenschaften des Attributs ändern und kann das Attribut als Accessor-Attribut geändert werden
● Ob das Attribut aufzählbar ist: [[Aufzählbar]]: Kann die Tabelle Attribute über eine For-In-Schleife zurückgeben? [Wert]] Beim Lesen von Attributen von diesem Ort aus speichern. Beim Schreiben von Attributen den neuen Wert an diesem Ort speichern.
Allgemein definierte Attribute, die ersten drei Standardwerte sind wahr und der letzte ist undefiniert.
Wenn wir die Standardmerkmale einer Eigenschaft ändern möchten, verwenden Sie die Methode Object.defineProperty (Objekt, in dem sich die Eigenschaft befindet, Name der Eigenschaft, Deskriptorobjekt).
Wenn der Name der zweiten Parametereigenschaft der Methode Object.defineProperty nicht vorhanden ist, erstellt diese Methode diese Eigenschaft und die Standardwerte der Eigenschaften dieser Eigenschaft außer dem Wert sind alle falsch. Das heißt, wenn Sie möchten, dass die mit der Object.defineProperty-Methode erstellte Eigenschaft wie eine normale Eigenschaft aufzählbar, konfigurierbar und schreibbar ist, müssen Sie die Eigenschaften dieses Eigenschaftswerts in „true“ ändern. Ansonsten ist es falsch.
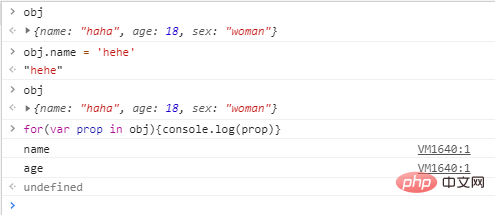
var obj = {name:'zwq',age:18};
Object.defineProperty(obj,'name',{ 修改name属性的特性,值为haha,并且name属性不能修改值
value:'haha',
writable:false //默认值是true,改为false,不可写。
})
Object.defineProperty(obj,'sex',{创建一个sex属性,这个属性不可枚举
value:'woman',
writable:true,
configurable:true,
})
Accessor-Attribut
Das Accessor-Attribut enthält keine beschreibbaren Werte und keinen Wert, sondern ein Paar Getter- und Setter-Funktionen. Beim Lesen der Accessor-Eigenschaft wird die Getter-Funktion aufgerufen und ein gültiger Wert zurückgegeben. Beim Schreiben der Accessor-Eigenschaft (Änderung der Eigenschaft) wird die Setter-Funktion aufgerufen und der neue Wert übergeben. Der Accessor enthält 4 Merkmale ● Ob das Attribut konfigurierbar ist: [[Konfigurierbar]]: Ob die Tabelle das Attribut durch Löschen löschen kann, ob die Eigenschaften des Attributs geändert werden können und ob das Attribut als geändert werden kann Accessor-Attribut
● Ob das Attribut aufzählbar ist: [[Enumerable]]: Ob die Tabelle das Attribut über eine For-In-Schleife zurückgeben kann
● [[Get]]: Die aufgerufene Funktion beim Lesen des Attributs. Der Standardwert ist undefiniert.
● [[Set]]: Funktion, die beim Schreiben (oder Ändern) von Attributen aufgerufen wird. Der Standardwert ist undefiniert.
Um Accessor-Eigenschaften zu definieren, müssen Sie auch Object.defineProperty() verwenden. Es ist nicht erforderlich, sowohl Getter als auch Setter anzugeben, was bedeutet, dass die Eigenschaft nicht geschrieben werden kann.
Das Prinzip der bidirektionalen Datenhijacking-Bindung von vue (hauptsächlich in Formularen verwendet) besteht darin, Object.defineProperty zum Erkennen von Datenänderungen zu verwenden.
Wenn eine bidirektionale Hijack-Bindung auftritt und sich die Ansicht (ein Element der Seite) ändert, ändern sich die Daten entsprechend. Wenn sich die Daten ändern, ändert sich auch die Ansicht. Wenn sich beispielsweise der Inhalt im Eingabefeld unten ändert, ändern sich auch die Daten (Objekt oder Array). Erkennen Sie Datenänderungen. Der p-Text unten ändert sich entsprechend der Datenänderung.
Wie wir oben eingeführt haben, wird die Set-Methode ausgelöst, wenn sich die Daten ändern. Daraus können wir Veränderungen in den Daten erkennen.function Person(){
this._name = 'zwq',
this.age = 18
}
var person = new Person();
Object.defineProperty(person,'name',{
set(newValue){
console.log('set');
this._name = newValue //设置或修改属性时,会调用set函数,把设置的值通过参数传进去后,用一个变量或属性保存。并且当调用get,return就是返回的这个值
},
get(){
return this._name; //当读取属性时 返回return的值
}
})rrreeAufgrund der Verwendung von Object.defineProperty zur Erkennung von Array- und Objektänderungen müssen diese separat implementiert werden. Darüber hinaus werden beim Hinzufügen von Daten diese nicht erkannt.  Deshalb wurde Proxy in ES6 hinzugefügt, um dies zu erreichen.
Deshalb wurde Proxy in ES6 hinzugefügt, um dies zu erreichen.
Proxy&reflect简介:植入代理的模式,以简洁易懂的方式控制对外部对象的访问,利用set,get方法控制属性的读写功能,还有其余的has,desProperty。。等方法。但proxy兼容性不好,使用时要注意。
proxy是一个构造函数,通过代理的方式将你想到代理的对象传给构造函数,并且需要传入参数对象对读和写进行控制。使用new方法实例化代理的对象,
此后,当修改,或添加属性都使用代理的对象。
let data = {
value:'zwq',
}
// let data = [1,2];
let oProxyData = new Proxy(data,{
set(target,key,value,receiver){ //传入4个参数 对象 属性 属性值 代理的对象
// target[key] = value;
Reflect.set(target,key,value); //等同于上一步
upData();
},
get(target,key,receiver){
// console.log(target,key);
Reflect.get(target, key);
},
has(target,key){ //当使用in时触发当前函数。
return key in target; //in --检测对象能否访问该属性,能访问返回true,不能false,无论是在实例还是原型中。
}
});
console.log('valu' in oProxyData);
function upData(){
console.log("更新啦");
}
oProxyData.value = 20;
本文来自 js教程 栏目,欢迎学习!
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über die Eigenschaften von JavaScript-Objekteigenschaften und die Methode defineProperty. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

