Heim >Entwicklungswerkzeuge >VSCode >Ausführliche Erklärung zum Öffnen der Terminalkonsole in VSCode
Ausführliche Erklärung zum Öffnen der Terminalkonsole in VSCode
- 青灯夜游nach vorne
- 2019-11-28 15:00:2712148Durchsuche

Ich habe gerade die Node.js-Entwicklung gelernt und das vscode-Entwicklungstool verwendet. Zuerst habe ich das Windows-Befehlsfenster verwendet, um Node-Ergebnisse auszugeben, aber ich fand es zu mühsam, ich musste jedes Mal vom vscode-Entwicklungstool zum Windows-Befehlsfenster wechseln.
Dann dachte ich: Hat das vscode-Entwicklungstool ein ähnliches Befehlsfenster? Ich habe meine Mutter aus Neugier gefragt, und tatsächlich, das gibt es! hehe!
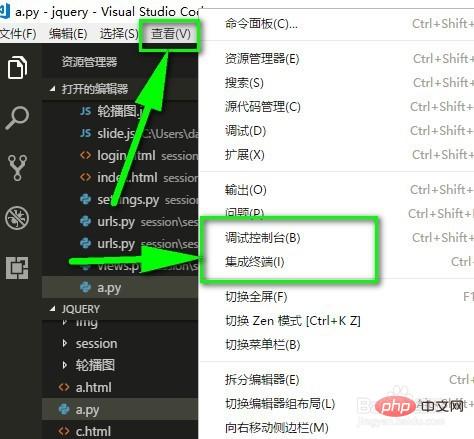
1. Im Menü „Ansicht“ des vscode-Tools gibt es zwei Optionen: „Debug-Konsole“ und „Integriertes Terminal“, oder Sie können das Terminal mit der Tastenkombination Strg+~ öffnen.

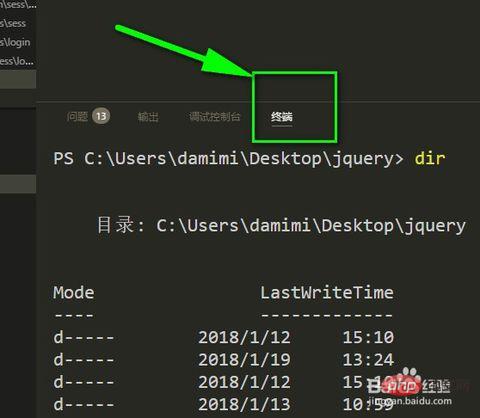
2. Die erste Eingabe im Terminal ist möglicherweise ungültig, keine Sorge! Schalten Sie zuerst das vscode-Tool aus und starten Sie es neu. Dann können Sie es verwenden! (Internetnutzer sagten, es liege daran, dass es noch nicht aktiviert wurde)
'Knoten' ist kein interner oder externer Befehl, kein lauffähiges Programm oder keine Batchdatei.

Empfohlenes Tutorial: Vscode-Nutzungstutorial
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zum Öffnen der Terminalkonsole in VSCode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

