Heim >Entwicklungswerkzeuge >VSCode >Was sind die technischen Highlights von VSCode?
Was sind die technischen Highlights von VSCode?
- 青灯夜游nach vorne
- 2019-11-27 15:08:472810Durchsuche

VSCode (Visual Studio Code) hat in den letzten Jahren ein explosionsartiges Wachstum erlebt und ist zu einem unverzichtbaren Artefakt in den Werkzeugbibliotheken der meisten Entwickler geworden. Als Open-Source-Projekt hat es auch unzählige Drittentwickler und Endbenutzer angezogen und ist zu einem der Top-Open-Source-Projekte geworden. Es ist funktional nützlich, erfahrungsgemäß einfach zu bedienen und mit einer großen Anzahl von Plug-Ins einfach und reibungslos, was wirklich lobenswert ist.
Ich bin ein VS-Code-Benutzer und entwickle auch Plug-Ins dafür. Viele Java-Plug-Ins auf dem Plug-In-Markt sind im Grunde die Arbeit unseres Teams, so beobachte ich viel in meiner täglichen Arbeit. Die Highlights von VS Code in der Technik werden im Folgenden einzeln besprochen.
Einfache und fokussierte Produktpositionierung durchgängig
Wussten Sie, dass das Entwicklungsteam von VS Code klein ist? Es ist kaum zu glauben, dass VS-Code allmächtig ist. Wie können so wenige Menschen ein so leistungsstarkes Tool entwickeln? Tatsächlich ist eine umfangreiche Funktionalität eine schöne Illusion, da die meisten Funktionen für bestimmte Programmiersprachen und Technologien von Plug-Ins von Drittanbietern bereitgestellt werden. Der Kern von VS Code war schon immer sehr rationalisiert, was die Fähigkeiten des Produktteams auf die Probe stellt : Wenn Sie zu viel tun, wird es aufgebläht, es gibt nicht genug Arbeitskräfte, zu schwach, niemand kann es nutzen. Ihr Team entschied sich dafür, sich auf die Entwicklung von Kernfunktionen zu konzentrieren, den Benutzern ein einfaches und reibungsloses Erlebnis zu bieten und diese Idee in alle Aspekte der Produktentwicklung einfließen zu lassen. Meiner Meinung nach ist dies das erste Highlight.
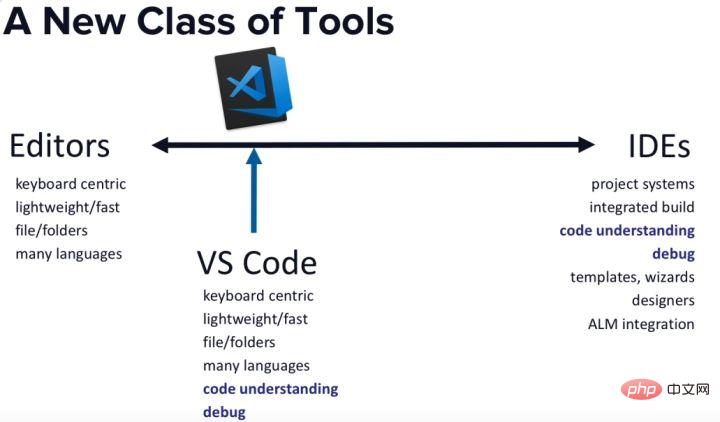
Das erste Highlight ist auch eine Schwierigkeit, denn „Einfachheit“ ist letztendlich die „Form“ des Produkts und, was noch wichtiger ist, es ist das Grundproblem – die Positionierung des Produkts und welche Probleme es hat löst. Wenn Sie diese Frage aus der Perspektive eines Benutzers betrachten, kann sie in die folgenden Punkte umgewandelt werden: Warum brauchen wir ein neues Tool? Handelt es sich um einen Code-Editor (Editor) oder eine integrierte Entwicklungsumgebung (IDE)? Mal sehen, was der Projektleiter gesagt hat:
Videoadresse: https://www.youtube.com/watch?v=Vs3AGfeuNKU

(Video-Screenshot – Erich erläutert zur Positionierung von VS Code: Editor + Code-Verständnis + Debugging)
Für Schüler, die das Video nicht sehen können, werfen Sie bitte einen Blick auf diesen Screenshot, der die Positionierung von VS Code erklärt: Editor + Code-Verständnis + Debugging . Dies ist eine sehr zurückhaltende und ausgewogene Wahl, die sich auf die „am häufigsten verwendeten“ Funktionen der Entwickler konzentriert und gleichzeitig eine einfache und effiziente Produktform anstrebt. Den Ergebnissen nach zu urteilen ist diese Positionierung durchaus gelungen.
Unter der Anleitung dieser Positionierung haben diese Ingenieure VS-Code erstellt. Der relativ kleine Funktionsumfang ermöglicht es Entwicklern, eine hervorragende Codequalität anzustreben, und Endbenutzer erhalten außerdem ein Tool mit hervorragender Leistung. Dies ist ein wichtiger Grund, warum sich VS Code von anderen Editoren abhebt. In Bezug auf Exzellenz können Sie sich auf diesen Blog-Beitrag beziehen, der den Prozess der Neuimplementierung von Text Buffer in VS-Code aufzeichnet und auch den Denkprozess teilt. Gerade aufgrund des hohen Maßes an Kontrolle bei der Produktpositionierung und den Teamverantwortungen können sich die Teammitglieder Zeit für solche Themen nehmen und Code schreiben, der sich bewährt.
Gleichzeitig ermöglicht das kleinere Team den Teammitgliedern auch ein einheitliches Verhalten auf der Verhaltensebene. Dies zeigt sich besonders deutlich in der Community-Interaktion. Sie können auf GitHub gehen, um ihre Probleme anzuzeigen , Anfragen und Rückmeldungen über den Rahmen der Produktpositionierung hinaus werden grundsätzlich abgelehnt oder an Plug-in-Projekte Dritter weitergeleitet, die als sehr fokussiert gelten können.
Wenn man das sieht, scheint alles in Ordnung zu sein, aber hier kommt das Problem. Sie verwenden Node und ich verwende Go Erfüllt VS Code diese unterschiedlichen Anforderungen? Sie sind schlau und haben die Frage bereits beantwortet – riesige Plug-Ins. Schauen wir uns also genauer an, wie VS Code ein riesiges Plug-in-Ökosystem betreibt.
Plug-in-Modell der Prozessisolation
Es ist üblich, Funktionen durch Plug-ins zu erweitern, aber wie stellt man sicher, dass Plug-ins genauso gut sind wie native Funktionen? ? Die Geschichte lehrt uns: Es gibt keine Garantien. Man kann sagen, dass das Plugin-Modell auf Funktionsebene sehr gründlich und allmächtig ist: Instabilität, Schwierigkeit bei der Verwendung und Langsamkeit, weshalb viele Benutzer auf IntelliJ umsteigen. Man kann sagen, dass Erfolg auch ein Plug-in ist und Misserfolg auch ein Plug-in ist. Der Kern des Problems liegt in der Informationsasymmetrie, die dazu führt, dass der von verschiedenen Teams geschriebene Code hinsichtlich Ideen und Qualität inkonsistent ist. Am Ende erhalten Benutzer ein unordentliches und verzögertes Produkt. Daher kann es nur ein guter Wunsch sein, das Plug-in hinsichtlich Stabilität, Geschwindigkeit und Erlebnis mit den nativen Funktionen zu vereinheitlichen.
Sehen wir uns an, wie andere IDEs alle Funktionen selbst erledigen und es so gut machen, dass andere nichts zu tun haben. Dies macht es auch als „IDE Nr. 1“ bekannt Universum“; IntelliJ und IntelliJ Ähnlich, es funktioniert sofort, Plug-Ins sind optional. Es scheint, dass es eine gute Möglichkeit ist, alles selbst zu machen, aber wissen Sie, dass hinter Visual Studio ein riesiges Ingenieurteam steckt? Offensichtlich ist dies nichts, was einige Leute wie VS Code tun können. Sie haben sich dafür entschieden, jedem das Erstellen von Plug-Ins zu ermöglichen. Wie können also die Probleme gelöst werden, auf die Eclipse stößt?
Hier ein wenig Wissen – die Entwickler des Kernteils von Eclipse sind das frühe VS-Code-Team. Nun, sie sind also nicht zweimal in denselben Fluss gestiegen. Im Gegensatz zu Eclipse legt VS Code die Platzierung von Plug-Ins in Boxen fest.
Das erste dadurch gelöste Problem ist die Stabilität, die besonders für VS Code wichtig ist. Wir alle wissen, dass VS Code auf Electron basiert, bei dem es sich im Wesentlichen um eine node.js-Umgebung mit einem einzelnen Thread handelt. Jeder Codeabsturz hat katastrophale Folgen. VS Code vertraut also einfach niemandem, legt die Plug-Ins in separate Prozesse und lässt Sie damit herumspielen, während das Hauptprogramm in Ordnung ist.

Plug-ins sind vom Hauptprozess isoliert
Diese Entscheidung des VSCode-Teams ist nicht ohne Grund, viele Leute im Team sind tatsächlich alt Mitarbeiter von Eclipse. Natürlich habe ich intensiv über das Plug-in-Modell von Eclipse nachgedacht. Eines der Designziele von Eclipse besteht darin, die Komponentisierung auf die Spitze zu treiben, sodass viele Kernfunktionen in Form von Plug-Ins implementiert werden. Leider wirkt sich die schlechte Leistung oder Instabilität eines Plug-Ins direkt auf Eclipse aus. Das Endergebnis ist, dass sich alle darüber beschweren, dass Eclipse aufgebläht, langsam und instabil ist. VS Code erreicht eine Isolierung auf physischer Ebene basierend auf Prozessen und löst dieses Problem erfolgreich. Tatsächlich wirft die Isolierung auf Prozessebene auch ein weiteres Thema auf, nämlich die Isolierung von Schnittstellen- und Geschäftslogik.
Isolierung von UI-Rendering und Geschäftslogik, konsistente Benutzererfahrung
Das Problem nach „unstabil“ ist „schwierig zu verwenden“, insbesondere eine verwirrende Benutzeroberfläche und der Grund dafür Der Prozess ist die „Inkonsistenz“ der Schnittstellensprache zwischen Plug-Ins, die zu einer extrem steilen Lernkurve und keinem einheitlichen Lösungspfad bei Problemen führt. Der Ansatz von VS Code besteht nicht darin, Plug-Ins die Chance zu geben, neue Schnittstellen zu „erfinden“.
Wie oben gezeigt, sind die Plug-Ins im Extension Host-Prozess gesperrt und die Benutzeroberfläche befindet sich im Hauptprozess, sodass die Plug-Ins die Benutzeroberfläche nicht direkt manipulieren können. VS Code verwaltet alle Benutzerinteraktionsportale und formuliert Interaktionsstandards. Alle Benutzervorgänge werden in verschiedene Anforderungen umgewandelt und an das Plug-in gesendet. Das Plug-in kann lediglich auf diese Anforderungen reagieren und sich auf die Geschäftslogik konzentrieren. Aber vom Anfang bis zum Ende können Plug-Ins nicht „bestimmen“ oder „beeinflussen“, wie Oberflächenelemente gerendert werden (Farben, Schriftarten usw.), und was das Auftauchen von Dialogfeldern betrifft, ist dies noch unmöglicher.
Man kann sagen, dass die Steuerung der Benutzeroberfläche durch VS Code äußerst vorsichtig ist. Jeder, der ein Plug-in gemacht hat, wird es verstehen, tiefer in die Geschichte von TreeView einzutauchen, um eine intuitivere Erfahrung zu machen. Auf den ersten Blick stecken Drittentwickler fest. Schränkt dies nicht die Kreativität aller ein? Ich möchte sagen, dass dieser Ansatz eng mit dem Hintergrund des Teams zusammenhängt und sehr wahrscheinlich scheitern wird, wenn er durch eine andere Gruppe von Personen ersetzt wird. Der Grund für den Erfolg liegt darin, dass sich das Team seit vielen Jahren intensiv mit dem Bereich der Entwicklungstools beschäftigt. Sie haben ihre Erfahrungen in Meinungen umgesetzt und diese schließlich in die Schnittstellenelemente und die interaktive Sprache von VS Code umgesetzt , sie sind sehr beliebt.
Die vollständige Isolierung der Schnittstelle und der Geschäftslogik ermöglicht ein konsistentes Verhalten aller Plug-Ins und Benutzer erhalten ein einheitliches Erlebnis. Darüber hinaus führte diese Konsistenz auf der Schnittstellen- und Verhaltensebene schließlich zu einer weiteren „großartigen“ Funktion – Remote Development, auf die wir später noch eingehen werden. Als nächstes möchten wir über eine weitere Initiative des VS Code-Language Server Protocol sprechen.
LSP – textbasiertes Protokoll
Die beiden Funktionen der Positionierung von VS Code wurden bereits erwähnt: Codeverständnis und Debugging, die größtenteils über Plug-ins von Drittanbietern bereitgestellt werden -ins Um dies zu erreichen, bilden die Brücke in der Mitte die beiden Hauptprotokolle – Language Server Protocol (LSP) und Debug Adapter Protocol (DAP). Aus gestalterischer Sicht sind die beiden sehr ähnlich. Konzentrieren wir uns auf das beliebteste LSP. Erstens: Warum brauchen wir LSP?
Full-Stack-Entwicklung ist längst zum Mainstream dieser Ära geworden, und Software-Anwender sind zunehmend nicht mehr auf eine bestimmte Sprache oder Technologie beschränkt, was auch neue Herausforderungen an die Diamanten in unseren Händen stellt. Ich verwende zum Beispiel TypeScript und node.js für das Frontend und benutze gelegentlich Python, um einige Datenanalysen durchzuführen. Das Problem dabei ist Dass es ein häufiges Umschalten erfordert, ist aus Sicht des Systemressourcenverbrauchs und der Benutzererfahrung ineffizient.
Gibt es also ein Tool, das alle drei Sprachen im selben Arbeitsbereich verarbeiten kann? Das ist richtig, es ist VS Code – eine Entwicklungsumgebung, die Mehrsprachen unterstützt, und die Grundlage der Mehrsprachenunterstützung ist Language Server Protocol (LSP). Das Protokoll hat in nur wenigen Jahren einen beispiellosen Erfolg erzielt. Bisher gab es einhundert Implementierungen von großen Herstellern wie Microsoft und der Community, die im Wesentlichen alle gängigen Programmiersprachen abdecken. Gleichzeitig wurde es auch von anderen Entwicklungstools wie Atom, Vim, Sublime, Emacs, Visual Studio und Eclipse übernommen (Klicken Sie hier, um die vollständige Liste anzuzeigen) und bewies seine Exzellenz von anderen Perspektive. Noch wertvoller ist, dass das Protokoll außerdem leichtgewichtig und schnell ist. Es kann als die Killerfunktion von VS Code bezeichnet werden und ist außerdem eine der wichtigsten IPs von Microsoft. . . Wow, es ist leistungsstark und leicht, aber es sieht aus wie ein Betrug, also schauen wir uns an, wie es das macht.
Konzentrieren wir uns auf: 1. Moderates Design 2. Angemessene Abstraktion 2. Gründliche Details.
Reden wir zuerst über Design(Design) ist ein sehr häufiges Problem. Wenn ich gebeten würde, etwas zu entwerfen, das alle Programmiersprachen unterstützt, wäre meine erste Reaktion wahrscheinlich die Erstellung einer Obermenge, die alle Sprachfunktionen abdeckt. Microsoft hat solche Versuche unternommen, wie zum Beispiel Roslyn – einen sprachneutralen Compiler, und die Compiler von C# und VB.NET basieren beide darauf. Jeder weiß, dass C# hinsichtlich der Sprachfunktionen sehr umfangreich ist. Die Fähigkeit von Roslyn, C# zu unterstützen, zeigt seine Leistungsfähigkeit. Die Frage ist also, warum es in der Community nicht weit verbreitet ist. Ich denke, der Hauptgrund sind die Nebenwirkungen von „Macht“: Komplexität und Subjektivität (Meinungsorientierung). Allein der Syntaxbaum ist bereits sehr komplex, und die verschiedenen anderen Funktionen und die Beziehungen zwischen ihnen sind noch entmutigender. Normale Entwickler werden einen solchen Giganten nicht so leicht anfassen.
Im Gegensatz dazu betrachtet LSP Kompaktheit offensichtlich als eines seiner Designziele. Es hat sich für die minimale Teilmenge entschieden und den konsistenten Moderationsstil des Teams umgesetzt. Es kümmert sich um die physischen Einheiten (wie Dateien, Verzeichnisse) und Zustände (Cursorposition), mit denen Benutzer beim Bearbeiten von Code am häufigsten zu tun haben. Es versucht überhaupt nicht, die Eigenschaften der Sprache zu verstehen, und die Kompilierung stellt kein Problem dar, das ihn interessiert, sodass es natürlich keine komplexen Konzepte wie Syntaxbäume beinhaltet. Dies geschieht nicht in einem Schritt, sondern entwickelt sich schrittweise durch die Iteration von VS-Code-Funktionen. Daher ist es seit seiner Geburt immer noch klein, leicht zu verstehen und hat eine niedrige Implementierungsschwelle. Es hat schnell breite Unterstützung in der Community gefunden und den Language Server (LS) in verschiedenen Sprachen floriert überall.
Klein bedeutet klein, und Funktionen sind wichtig, daher ist Abstraktion sehr wichtig. Die wichtigsten Konzepte von LSP sind Aktion und Standort. Die meisten Anforderungen von LSP drücken „Spezifizierte Aktionen an bestimmten Orten ausführen“ aus. Beispielsweise bewegt der Benutzer die Maus über einen Klassennamen, um zugehörige Definitionen und Dokumentation anzuzeigen. Zu diesem Zeitpunkt sendet VS Code eine „textDocument/hover“-Anfrage an LS. Die wichtigsten Informationen in dieser Anfrage sind das aktuelle Dokument und die Cursorposition. Nachdem LS die Anfrage erhalten hat, durchläuft es eine Reihe interner Berechnungen (Identifizieren des der Cursorposition entsprechenden Symbols und Suchen relevanter Dokumente), um die relevanten Informationen herauszufinden, und sendet sie dann zur Anzeige für den Benutzer an VS Code zurück. Diese Hin- und Her-Interaktion wird im LSP in Anfrage (Request) und Antwort (Response) abstrahiert, und LSP legt auch deren Spezifikationen (Schema) fest. Aus Sicht des Entwicklers gibt es nur sehr wenige Konzepte, die Interaktionsform ist sehr einfach und sehr einfach zu implementieren.
Nachdem man das gesehen hat, sollte jeder ein besseres Verständnis von LSP haben. Es ist im Wesentlichen der Klebstoff, der VS-Code und LS in verschiedenen Sprachen zusammenhält. Aber es ist kein gewöhnlicher Kleber, sondern ein sehr geschmackvoller Kleber, und dieser Geschmack spiegelt sich in den Details wider.
Erstens ist dies ein textbasiertes Protokoll, und Text verringert die Schwierigkeit des Verstehens und Debuggens. Angesichts des Erfolgs von HTTP und REST ist es schwer vorstellbar, was passieren würde, wenn es sich um ein Binärprotokoll handeln würde. Selbst SOAP, das ebenfalls ein Textprotokoll ist, ist längst verschwunden, was die Bedeutung der „Einfachheit“ beim Erstellen verdeutlicht ein Entwickler-Ökosystem.
Zweitens handelt es sich um ein JSON-basiertes Protokoll, das als das am besten lesbare strukturierte Datenformat gilt. Wenn Sie sich die Konfigurationsformate in jedem Code-Warehouse ansehen, werden Sie wissen, was für eine richtige Entscheidung es ist Verwendet jemand jetzt noch XML in neuen Projekten? Nochmals – „einfach“.
Auch hier handelt es sich um ein Protokoll, das auf JSONRPC basiert. Aufgrund der Beliebtheit von JSON wird es von den wichtigsten Sprachen hervorragend unterstützt, sodass sich Entwickler nicht mit Problemen wie Serialisierung und Deserialisierung befassen müssen all , was auf der Implementierungsebene „einfach“ ist.
Aus diesen Details geht hervor, dass das VS Code-Team die heutigen Technologietrends sehr genau kennt. Ihre Entscheidungsfindung berücksichtigt vollständig die „Einfachheit“ und hat die Herzen der Community-Entwickler fest erobert. Das Wichtigste sei also dreimal gesagt:
Achten Sie beim Entwerfen unbedingt auf Einfachheit.
Achten Sie beim Entwerfen auf Einfachheit.
Achten Sie beim Entwerfen auf Einfachheit.
Integrierte Remote-Entwicklung
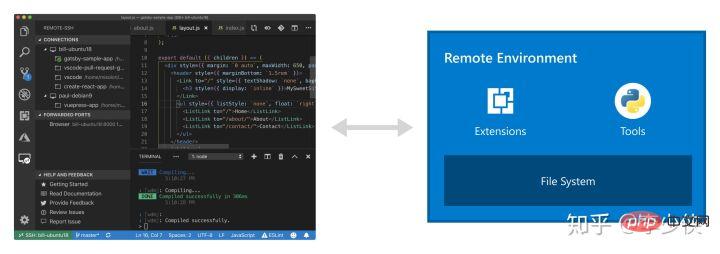
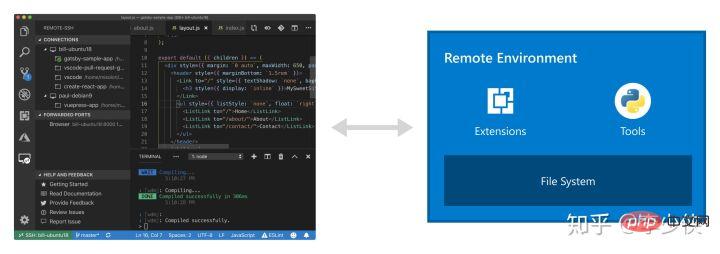
Im Mai dieses Jahres wurde VS-Code Remote-Entwicklung(VSCRD) veröffentlicht, mit dem wir ein VS aus der Ferne öffnen können Code-Arbeitsbereich in der Umgebung (z. B. virtuelle Maschine, Container) und dann den lokalen VS-Code verwenden, um eine Verbindung zur Arbeit herzustellen. Die folgende Abbildung veranschaulicht den Betriebsmodus:

VSCRD Verbessert im Wesentlichen das Remote-Entwicklungserlebnis. Im Vergleich zum häufig verwendeten Remote Desktop Sharing sind die spezifischen Verbesserungen wie folgt:
Reagiert schnell: Alle Interaktionen mit VSCRD sind wird in der lokalen Benutzeroberfläche abgeschlossen und reagiert schnell; da der Remote-Desktop Screenshots überträgt, ist die Datenumlaufverzögerung sehr groß und Verzögerungen sind die Norm
Befolgen Sie die lokalen Einstellungen: die Die Benutzeroberfläche von VSCRD wird lokal ausgeführt und entspricht allen lokalen Einstellungen, sodass Sie weiterhin die Tastenkombinationen, das Layout und die Schriftarten verwenden können, die Sie gewohnt sind, und so Mehraufwand für die Arbeitseffizienz vermeiden.
Kleine Datenübertragung Overhead: Die Remote-Desktop-Übertragung besteht aus Videodaten, während die VS-Code-Übertragung eine Betriebsanforderung und -antwort ist. Der Overhead ähnelt der Befehlszeile und die Verzögerungssituation wird weiter verbessert
Dritter- Party-Plug-Ins sind verfügbar: Im Remote-Arbeitsbereich sind nicht nur die nativen Funktionen von VS Code verfügbar, und die Funktionen aller Drittanbieter-Plug-Ins sind weiterhin für den Remote-Desktop verfügbar. Sie müssen sie einzeln installieren selbst
Das Remote-Dateisystem ist verfügbar: Das Remote-Dateisystem ist vollständig abgebildet. Lokal sind die beiden fast gleich
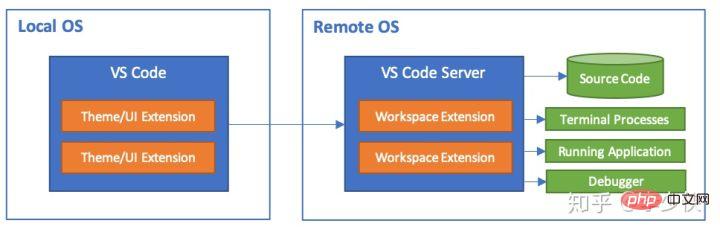
Was für ein Zauber Welche Operationen führt VSCRD durch, um die oben genannten Effekte zu erzielen? Werfen wir einen Blick auf das Architekturdiagramm:

Tatsächlich sind die Antworten alle im vorherigen Artikel erwähnt:
-
Prozess -Level-Isolations-Plug-in-Modell
Der Erweiterungshost (d. h. der VS-Codeserver im Bild) ist physisch vom Hauptprogramm getrennt, sodass es keinen wesentlichen Unterschied zwischen der Remote- oder lokalen Ausführung des Erweiterungshosts gibt
-
Das Rendern der Benutzeroberfläche ist von der Plug-in-Logik und dem einheitlichen Plug-in-Verhalten isoliert.
Alle Plug-in-Benutzeroberflächen werden von VS Code einheitlich gerendert, daher gibt es nur reine Geschäftslogik im Plug-in, das Verhalten ist sehr einheitlich und kann überall ausgeführt werden. Kein Unterschied
-
Effizientes Protokoll LSP
Die beiden Hauptprotokolle von VS Code LSP und DAP sind sehr schlank und eignen sich natürlich für Situationen mit hoher Netzwerklatenz. Sie eignen sich perfekt für die Remote-Entwicklung.
Die architektonischen Entscheidungen des VS Code-Teams sind zweifellos sehr Sie sind vorausschauend und haben gleichzeitig ein einwandfreies Gespür für Details. Gerade aufgrund einer so soliden technischen Grundlage wurden Funktionen wie VSCRD geboren, daher halte ich dies für ein Meisterwerk.
Für diejenigen, die VSCRD noch nicht ausprobiert haben, hier eine kurze Erinnerung: Es ist in den folgenden Szenarien sehr nützlich:
Die Entwicklungsumgebung ist sehr umständlich zu konfigurieren B. die Entwicklung des Internets der Dinge, müssen Sie verschiedene Tools und Plug-Ins selbst installieren und konfigurieren. In VSCRD reicht eine Remote-Workspace-Vorlage aus. Wenn Sie zusätzliche Tools installieren, also die Docker-Datei ändern müssen, ist dies sehr einfach. Hier finden Sie Vorlagen für häufig verwendete Programmiersprachen und Szenarien.
Die lokale Maschine ist zu schwach und kann für bestimmte Entwicklungen, wie zum Beispiel maschinelles Lernen, nicht verwendet werden. Riesige Daten- und Rechenanforderungen erfordern sehr gute Maschinen. In VSCRD können Sie Remote-Dateisysteme direkt bedienen und Remote-Computing-Ressourcen nutzen.
Endlich
VS Code ist wie ein strahlender Stern, der Tausende von Entwicklern anzieht, dazu beizutragen. Durch den Erfolg von VS Code haben wir gesehen, wie viele Wunder gute Design- und Engineering-Praktiken bewirken können. Mit Blick auf die Softwarebranche werden Modelle auf allen Ebenen ständig aktualisiert, was spannend ist, aber auch von den Praktikern verlangt, ihre Fähigkeiten kontinuierlich zu verbessern. Aus der Perspektive des persönlichen Lernens sind das Verständnis der Ursachen und Folgen der Entstehung dieser Modelle und das Verständnis des Entscheidungsprozesses in der Ingenieurpraxis sehr förderlich für die Verbesserung der technischen Fähigkeiten.
Empfohlenes Tutorial: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonWas sind die technischen Highlights von VSCode?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

