Heim >Entwicklungswerkzeuge >VSCode >VSCode-Erste-Schritte-Tutorial (Einführung)
VSCode-Erste-Schritte-Tutorial (Einführung)
- 青灯夜游nach vorne
- 2019-11-28 14:43:274447Durchsuche

Welches Frontend-Entwicklungstool ist das beste? Natürlich ist es Visual Studio Code! Sie ist von Microsoft, was denken Sie? Und sie ist frei!
Erweiterbar und anpassbar (Erweiterbar und anpassbar, deshalb gefällt es mir)
Möchten Sie noch mehr Funktionen, um neue Sprachen, Themen und Debugger hinzuzufügen und eine Verbindung zu zusätzlichen Diensten herzustellen. Erweiterungen werden in separaten Prozessen ausgeführt, um sicherzustellen, dass sie Ihren Editor nicht verlangsamen. In der Vergangenheit mussten wir beim Debuggen von JS den Code verwenden, der zur Verwendung von console.log erforderlich war oder Warnung zur Ausgabe des Prozesses. Entwickler, die beispielsweise an den VS-Compiler gewöhnt sind, wären damit nicht vertraut. Jetzt können Sie VS Code für die Entwicklung verwenden. Durch die Installation von entwicklungssprachlichen Plug-Ins kann VS Code entsprechende Syntaxerkennungs- und Code-Eingabeaufforderungen realisieren Zu den häufig verwendeten Skripten gehören JScript, EScript und andere Sprachen, einschließlich PHP, Python usw.

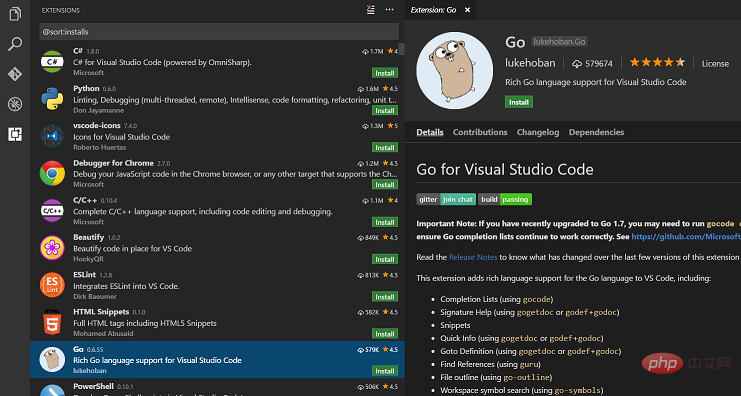
VS-Code-Installation
Visual Studio Code (im Folgenden als VS-Code bezeichnet) Download-Adresse: https:/ /code .visualstudio.com/
 launch.json Einführung
launch.json Einführung
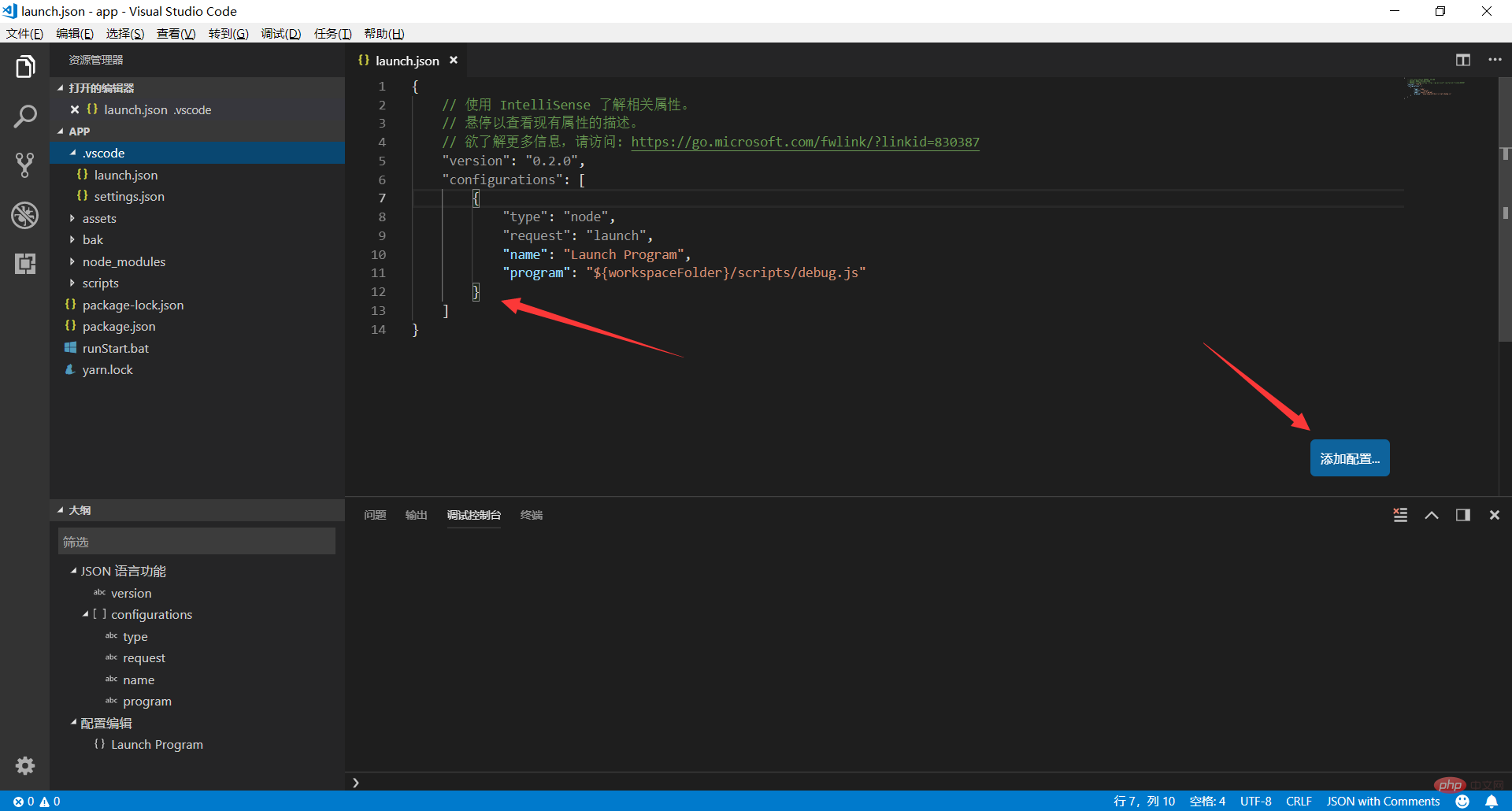
launch.json ist eine Konfigurationsdatei, die automatisch von VSCode im aktuellen Entwicklungsverzeichnis generiert wird. Konfigurieren Sie während der Entwicklung den Programmstartpfad und die Ausführungsumgebung entsprechend der Art des Projekts, wie in der folgenden Abbildung dargestellt. Dort wird der Pfad der Datei beschrieben, die derzeit debuggt werden muss, als „${workspaceFolder}/scripts/debug.js“. ", und das Programm verwendet Node zum Debuggen.
Klicken Sie auf die Schaltfläche „Konfiguration hinzufügen“, um weitere Konfigurationsoptionen anzuzeigen. Die Liste der Optionen bezieht sich auf die aktuell installierten Erweiterungen, z. B. nach der Installation von Chrome. Die spezifischen Bedeutungen einiger vorgegebener Variablen in launch.json sind wie folgt
${workspaceRoot} Der Pfad des in VSCode geöffneten Ordners
Originaltext: der Pfad von der in VS Code geöffnete Ordner
Entwickelt mit VS Code Javascript
Skript-Plug-in installieren
Verwenden Sie ECMAScript zum Entwickeln, Installieren Sie ESLint. Installieren Sie für die Javascript-Entwicklung jshintDebug-Skript
1. Debug-Umgebung, verwenden Sie die Knotenkompilierungsumgebung.
2. Launch.json konfigurieren { "type": "node","name": "Launch Program" , "program": "${workspaceFolder}/scripts/debug.js" ?// Referenzieren Sie die zu testende js-Datei auf debug.js durch require Durch Aufrufen können Sie das Klicken auf die Schaltfläche simulieren Bewirken oder testen Sie den Algorithmus
}
3. Wechseln Sie zur Debug-Seite und starten Sie das Debuggen, wie in der Abbildung gezeigt:
So stellen Sie es auf Chinesisch ein
Drücken Sie die Tastenkombination Strg+Umschalt+P. Es erscheint ein Befehlsfeld, wie im Bild gezeigt:Geben Sie die Konfigurationssprache ein
Ändern Sie schließlich in der neu geöffneten Sprachkonfigurationsdatei das Gebietsschema: „en-us“ in das Gebietsschema: „zh-cn“. Beim Neustart ist die Konfiguration abgeschlossen, wie in der Abbildung gezeigt: Empfohlenes Tutorial: Vscode-Einführungs-Tutorial
Das obige ist der detaillierte Inhalt vonVSCode-Erste-Schritte-Tutorial (Einführung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


)
)