Heim >Web-Frontend >Front-End-Fragen und Antworten >So klicken Sie auf eine Liste, um deren Inhalt zu ändern (Front-End-Teil) (Code)
So klicken Sie auf eine Liste, um deren Inhalt zu ändern (Front-End-Teil) (Code)
- (*-*)浩Original
- 2019-11-26 12:00:592807Durchsuche

Das Frontend nimmt gefälschte Änderungen vor (ändert nur die Anzeigedaten), und die tatsächlichen Datenänderungen (Änderungen an der Datenbank) werden im Hintergrund ausgeführt.
Das aktuelle Codesegment ist die Front-End-Codeanzeige: (Empfohlenes Lernen: Front-End-Video)
HTML:
test.html
<!DOCTYPE html>
<html class="no-js">
<!--<![endif]-->
<head>
<script src="js/test.js"></script>
<style>
td {
border:solid 1px;
width:200px;
height:auto;
text-align:center;
}
</style>
</head>
<body>
<table>
<tr>
<td οnclick="test(this)">test1</td>
<td οnclick="test(this)">test2</td>
</tr>
<tr>
<td οnclick="test(this)">test1</td>
<td οnclick="test(this)">test2</td>
</tr>
</table>
</body>
</html>JS:
test.js
var firstValue = "";
var nowDom = "";//当前操作的td
//点击更改事件
function test(doms) {
doms.removeAttribute("onclick");
nowDom = doms;
var text = doms.innerText;
doms.innerHTML = '<input type="text" value="' + text + '" id="input" οnchange="chane(this)" οnblur="inputOnblur(this)"/>';
firstValue = text;
document.getElementById("input").focus();
}
//文本框更改事件
function chane(doms) {
var text = doms.value;
if (text != firstValue) {
//提交后台更改数据库
//前端操作
nowDom.innerHTML = ""+text;
nowDom.setAttribute("onclick", "test(this)");
}
}
//文本框失焦事件
function inputOnblur(doms) {
var text = doms.value;
if (text != firstValue) {
//提交后台更改数据库
}
nowDom.innerHTML = "" + text;
nowDom.setAttribute("onclick", "test(this)");
}Das Prinzip besteht darin, den Text beim Anklicken in ein Eingabefeld zu verwandeln!
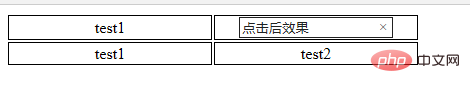
Effektdemonstration:
Der Effekt nach dem Klicken auf den Text:

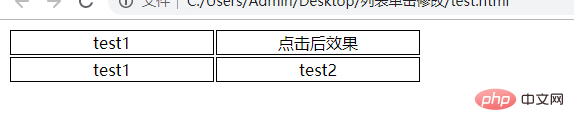
Der Effekt, nachdem die Maus unscharf ist oder Sie zum Speichern die Eingabetaste drücken:

Das obige ist der detaillierte Inhalt vonSo klicken Sie auf eine Liste, um deren Inhalt zu ändern (Front-End-Teil) (Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

