Heim >Web-Frontend >Layui-Tutorial >Problem beim Schließen und Aktualisieren der Laui-Popup-Ebene
Problem beim Schließen und Aktualisieren der Laui-Popup-Ebene
- 尚nach vorne
- 2019-11-21 17:21:016369Durchsuche
Das Laui-Framework ist ein Front-End-UI-Framework, das mit seinen eigenen Modulspezifikationen geschrieben wurde. Es folgt der Schreib- und Organisationsform von nativem HTML/CSS/JS. In diesem Artikel werfen wir einen Blick auf die Probleme im Zusammenhang mit Pop -up-Ebene zum Schließen und Aktualisieren im Laui-Framework.

Beschreibung: Auf der Hauptseite von
erscheint das erste Popup-Feld und das zweite Popup-Feld im ersten Popup-Feld, wie in der Abbildung gezeigt:

1 ist die Hauptseite, 2 ist das Popup-Fenster und 3 ist das Popup-Fenster
Funktion 1: Okay, die erste Funktion, die ich implementieren möchte, ist das Schließen von Popup-Fenster 3, nachdem ich im Popup-Fenster 3 auf OK geklickt habe
Fügen Sie den JS-Code hinzu und posten Sie zuerst den Code zum Öffnen des Popup-Fensters 2 auf der Hauptseite 1:
//弹窗2(代码写在主页面1)
function edit() {
var index = layer.open({//占坑!!!
type : 2,
title : "预算目标编辑",
content : "/xx/xx/xx/edit?year=" + year
+ "&departmentCode=" + departmentCode,
area : [ "90%", "90%" ],
});
}und posten Sie dann den Code zum Öffnen des Popup-Fensters 3 in Popup-Fenster 2 :
//弹窗3(js代码写在弹窗2中)
function configuration(){
parent.layer.open({//占坑!
type: 2,
title: "配置项目",
content: "/xx/xx/xx/xx?budgetMainCode="+budgetMainCode,
area: ["80%", "80%"],
end: function () {//点睛之笔,此端代码便是精髓之处,layui监听到弹窗3的销毁之后回调了一个end函数,通过这个end函数我们就能刷新弹窗2的数据
refreshTable()//就比如这refreshTable()是弹窗2里面的用于拼接数据列表的函数
} }); }rrreeFunktion 2:
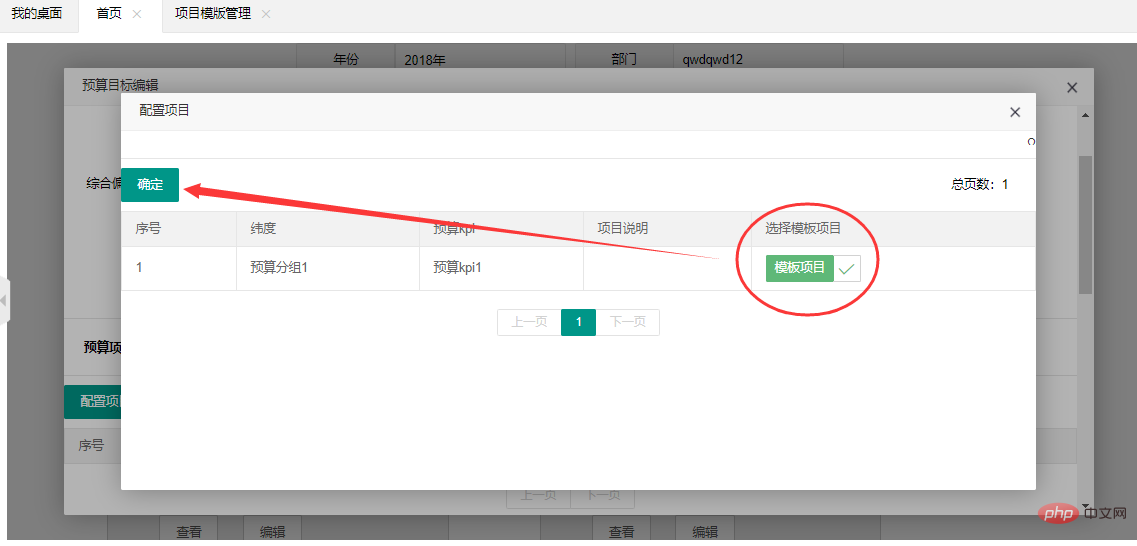
Die Voraussetzung besteht darin, im Popup auf die „Projektvorlage“ eines bestimmten Datenelements zu klicken Fenster 3, wählen Sie dann die Vorlage aus und fügen Sie diese Vorlage in eine andere Tabelle im Hintergrund ein
Die andere Tabelle hier bezieht sich auf die Popup-A-Datentabelle in Fenster 2. Die Datentabelle von Popup-Fenster 2 fügt ein neues Datenelement ein, sobald Popup-Fenster 3 geschlossen wird. Zu diesem Zeitpunkt muss die Datentabelle von Popup-Fenster 2 sofort aktualisiert werden
//确定(代码写在弹窗3中)
//弹窗3中的js代码,就是最上面那个图中的确定按钮的函数
function comfirm(){
//获取checkbox[name='check']的值
var arr = new Array();
$("input:checkbox[name='check']:checked").each(function(i){
arr[i] = $(this).val();
});
$.ajax({
type: "post",
dataType: 'json',
url: "/xx/xx/xx/checkChoise?budgetMainCode="+budgetMainCode,
contentType: 'application/json',
data: JSON.stringify(arr),
success: function (result) {//点击确定按钮之后,后台业务代码出来成功之后的回调
if (result.status == 0) {
parent.layer.close(parent.layer.index);//根据前面怎么弹出弹窗来选择索引去关闭弹窗,比如前面弹窗3是通过parent.layer.open弹出来的,
那么我就获取它的索引,并将它关闭,占坑!!!
}
if (result.message != null) {
layer.msg(result.message)
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
layer.msg('{"status":"' + XMLHttpRequest.status + '","readyState":"' + XMLHttpRequest.readyState + '","textStatus":"' + textStatus + '","errorThrown":"' + errorThrown + '"}')
}
})
}Wie im Popup-Fenster 2 gezeigt:
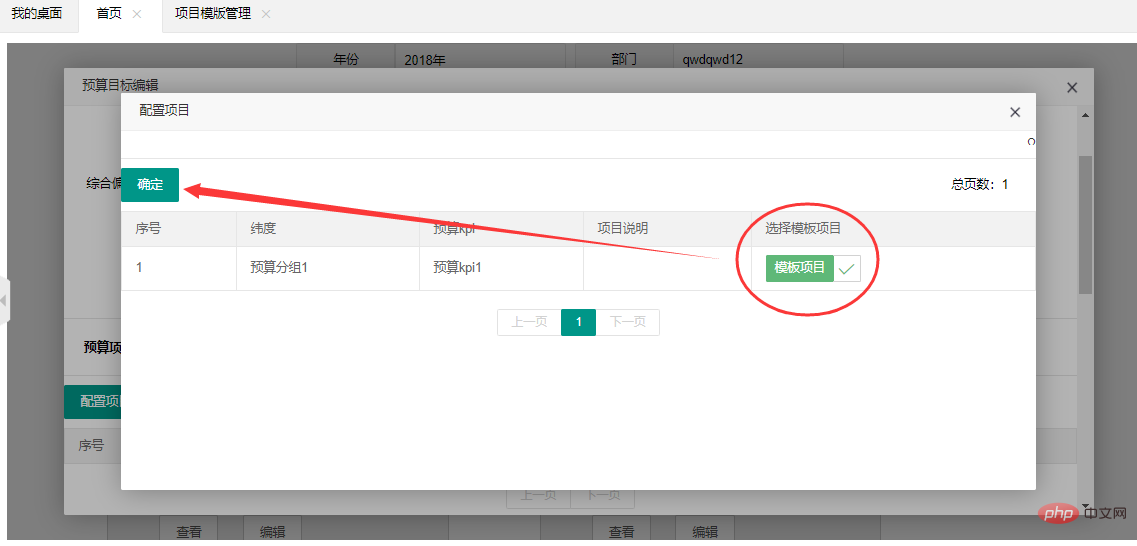
 Wählen Sie nach der Bestätigung diese Vorlagendaten aus und schließen Sie Popup-Fenster 3. Der Effekt ist wie unten gezeigt:
Wählen Sie nach der Bestätigung diese Vorlagendaten aus und schließen Sie Popup-Fenster 3. Der Effekt ist wie unten gezeigt:

Das obige ist der detaillierte Inhalt vonProblem beim Schließen und Aktualisieren der Laui-Popup-Ebene. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

