Heim >Web-Frontend >Layui-Tutorial >So zeigen Sie Bilder in der Laui-Tabelle an
So zeigen Sie Bilder in der Laui-Tabelle an
- angryTomOriginal
- 2019-08-01 09:23:2316325Durchsuche

Die Verwendung der Laui-Tabellen ist sehr einfach. Der Code ist direkt unten.
Wenn Sie mehr über Laui wissen möchten, können Sie dies tun Klicken Sie auf: layui-Tutorial
1. JSP-Code
<div class="demoTable"> <button class="layui-btn" data-type="publish">发布Banner</button> </div> <table class="layui-hide" id="banner"></table>
2
layui.use('table', function(){
var table = layui.table;
table.render({
elem: '#banner'
,url:'../banner/list'
,cols: [[
{field:'ban_id',width:20,title: 'ID', sort: true}
,{field:'ban_img',title: '图片',templet:'<div><img src="/static/imghwm/default1.png" data-src="{{ d.ban_img }}" class="lazy" alt="So zeigen Sie Bilder in der Laui-Tabelle an" ></div>'}
,{field:'ban_content', title: '备注'}
,{field:'ban_href', title: '地址'}
]]
});
});Hinweis: Hier ist zu beachten, dass Vorlagen hinzugefügt werden, hier handelt es sich um Vorlagen wie Formularelemente. Einzelheiten finden Sie unter:
https://www.layui.com/doc/modules/table.html#templet
wobei This d die vom Server zurückgegebenen Daten darstellt, ban_img der Feldname ist, der den Daten entspricht
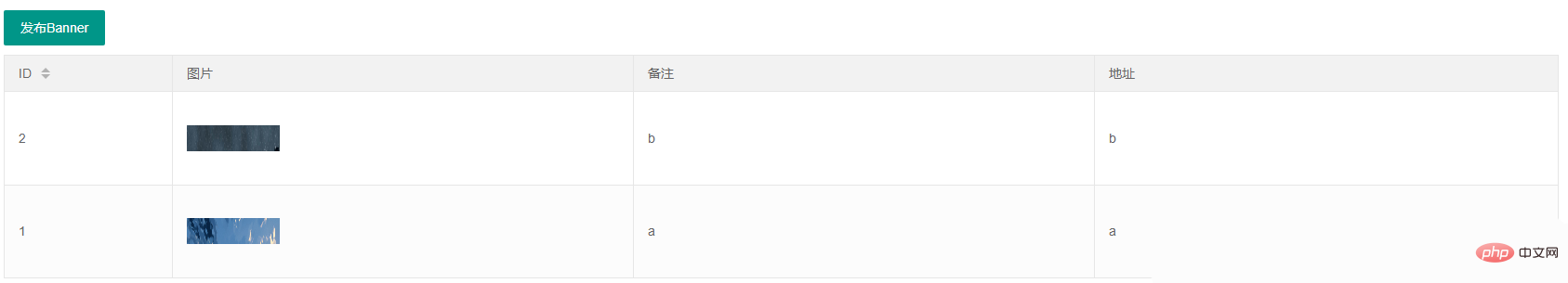
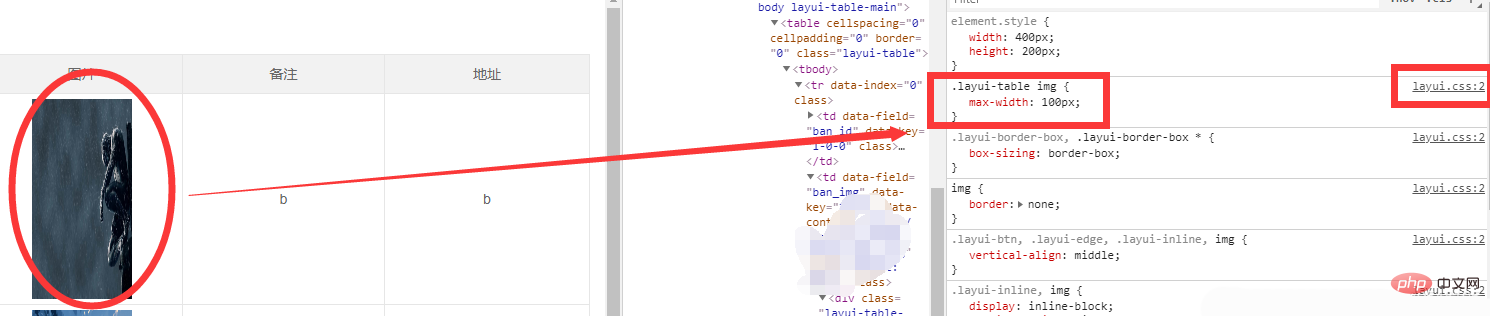
Das reicht nicht aus, das nächste ist der Schlüssel, denn in diesem Moment ist Ihre Tabelle sieht so aus
<div class="demoTable"> <button class="layui-btn" data-type="publish">发布Banner</button> </div> <table class="layui-hide" id="banner"></table>Sie können sehen, dass ich den Stil hinzugefügt habe Unten gibt es ein vorrangiges Problem, also muss es unten platziert werden, denken Sie daran! ! ! Aber der aktuelle Effekt ist so:


<style type="text/css">
.layui-table-cell{
text-align:center;
height: auto;
white-space: normal;
}
.layui-table img{
max-width:300px
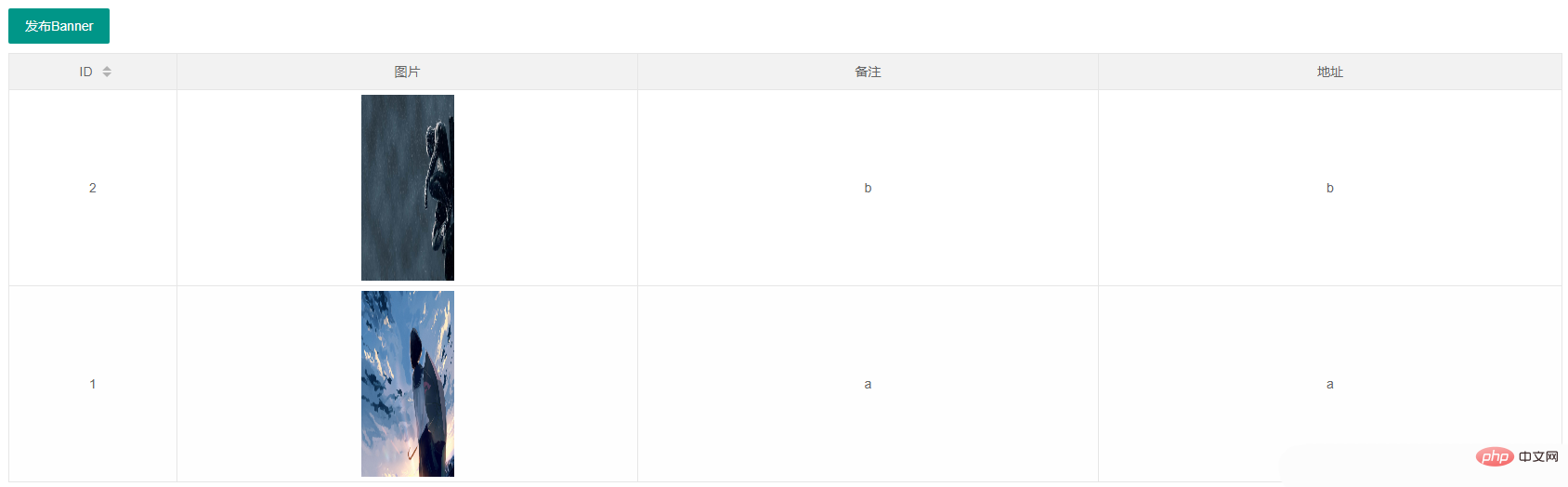
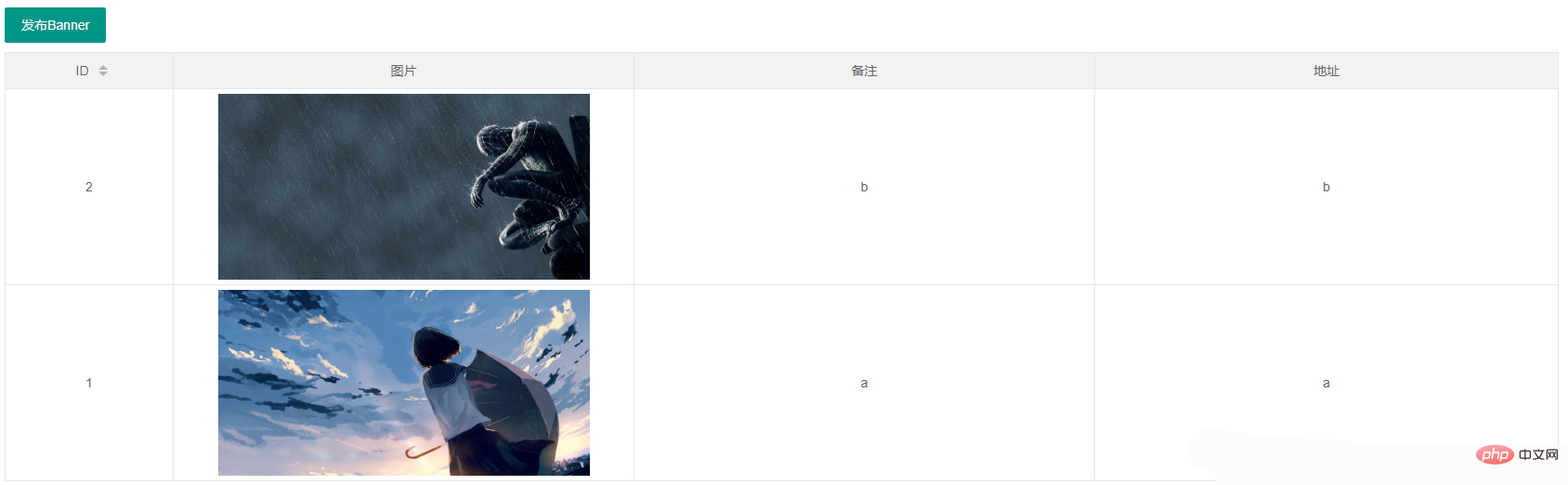
}Nach dem Hinzufügen des -Stils ist alles fertig. Ich habe hier nur eine feste Größe festgelegt, Sie können tun, was Sie wollen~.layui-table img

Das obige ist der detaillierte Inhalt vonSo zeigen Sie Bilder in der Laui-Tabelle an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So zeigen Sie Bilder in der Liste in Laui anNächster Artikel:So zeigen Sie Bilder in der Liste in Laui an

