Heim >Entwicklungswerkzeuge >VSCode >So legen Sie eine HTML-Vorlage in vscode fest
So legen Sie eine HTML-Vorlage in vscode fest
- 王林Original
- 2019-11-09 15:20:265029Durchsuche

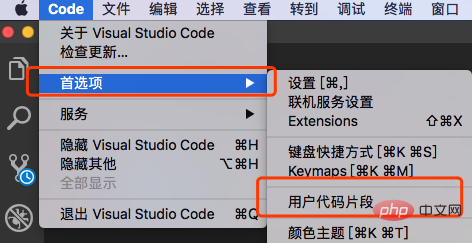
1. Öffnen Sie: Einstellungen – Benutzercode-Snippets

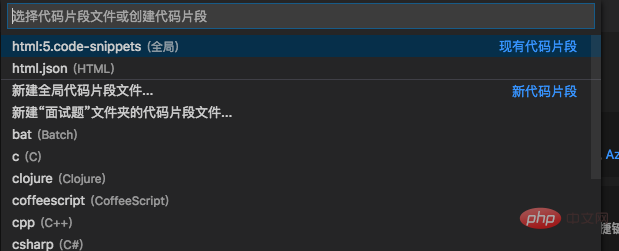
2. Wählen Sie HTML oder HTML5 im Popup-Fenster (Sie Sie können auch eine Schnellsuche in das Suchfeld eingeben)

3. Löschen Sie die Standardkommentare und geben Sie die folgende Vorlage ein (Sie können sie beispielsweise in dem von Ihnen benötigten Format schreiben)
{
"html:5": {
"prefix": "h",
"body": [
"<!DOCTYPE html>",
"<html>",
"<head>",
"\t<meta charset=\"UTF-8\">",
"\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
"\t<meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
"\t<title></title>",
"</head>",
"<body>",
"</body>",
"</html>",
],
"description": "HTML5"
}
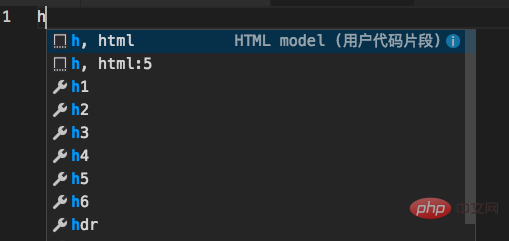
}Der Wert des Präfixattributs, hier ist „h“. Wenn Sie h auf der Seite eingeben, werden Sie dazu aufgefordert.
Achten Sie auf die Zeichenflucht für den Inhalt auf der Kopfseite.

Empfohlenes Tutorial: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie eine HTML-Vorlage in vscode fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

