Heim >Web-Frontend >HTML-Tutorial >Zwischenspeicherung von HTML5-Anwendungen
Zwischenspeicherung von HTML5-Anwendungen
- (*-*)浩Original
- 2019-10-29 15:09:323138Durchsuche
Mithilfe des Anwendungscachings können Sie ganz einfach eine Offline-Version Ihrer Webanwendung erstellen, indem Sie eine Cache-Manifestdatei erstellen.

Was ist Anwendungscache? (Empfohlenes Lernen: HTML-Tutorial)
HTML5 führt den Anwendungscache (Application Cache) ein, was bedeutet, dass Webanwendungen zwischengespeichert und verwendet werden können, wenn keine Internetverbindung besteht ein Besuch.
Anwendungs-Caching bringt drei Vorteile für Apps:
Offline-Browsing – Benutzer können die App verwenden, während sie offline sind. Geschwindigkeit – zwischengespeicherte Ressourcen werden schneller geladen. Reduzieren Sie die Serverlast – Der Browser lädt nur aktualisierte oder geänderte Ressourcen vom Server herunter
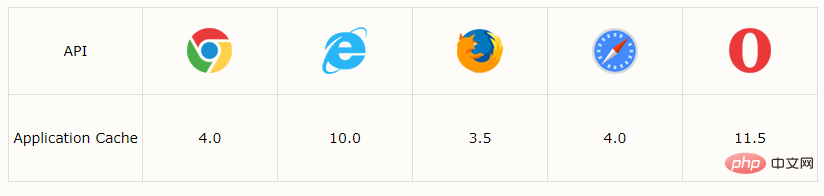
Browser-Unterstützung
Die Zahlen in der Tabelle geben die vollständige Unterstützung für die Browserversion mit Anwendungs-Caching an.

Beispiel für ein HTML-Cache-Manifest
Das folgende Beispiel zeigt ein HTML-Dokument mit Cache-Manifest (für Offline-Browsing):
Instanz
<!DOCTYPE HTML> <html manifest="demo.appcache"> <body> 文档内容 ...... </body> </html>
Das obige ist der detaillierte Inhalt vonZwischenspeicherung von HTML5-Anwendungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

