Heim >Web-Frontend >H5-Tutorial >So zeichnen Sie den Umriss eines Textes mit HTML5-Canvas
So zeichnen Sie den Umriss eines Textes mit HTML5-Canvas
- 不言Original
- 2018-12-03 16:55:135375Durchsuche
Wenn Sie HTML5 Canvas verwenden möchten, um die Umrisse von Text zu zeichnen, müssen wir die Methode StrokeText() im Canvas-Kontext verwenden. Schauen wir uns den spezifischen Inhalt unten an.

Schauen wir uns zunächst ein konkretes Beispiel an
Der Code lautet wie folgt
Erstellen Sie die folgende HTML-Datei
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style type="text/css">
<!--
/*背景颜色和背景图*/
.canvas {
background-color: #FFFFFF;
background-image: url("img/flower.jpg");
}
-->
</style>
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var context = canvas.getContext('2d');
context.font = 'normal 28pt "楷体"';
context.strokeText('你好,PHP中文网!!!', 60, 200);
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="360" class="canvas"></canvas>
<div>Canvas Demo</div>
</body>
</html>Beschreibung:
Im Folgenden werden das Canvas-Objekt und der Kontext abgerufen.
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) { return false;
}
var context = canvas.getContext('2d');Das Folgende ist der Code zum Zeichnen der Zeichen. Geben Sie die Schriftartinformationen des zu zeichnenden Zeichens in der Eigenschaft „font“ an. Verwenden Sie die Methode „StrokeText()“, um den String-Umriss auf der Leinwand zu zeichnen. Als erster Parameter werden der gezeichnete String, die X-Koordinate und die Y-Koordinate des Zeichenanfangs angegeben zum zweiten und dritten Parameter.
context.font = 'normal 28pt "楷体"'; context.strokeText('你好,PHP中文网!!!', 60, 200);
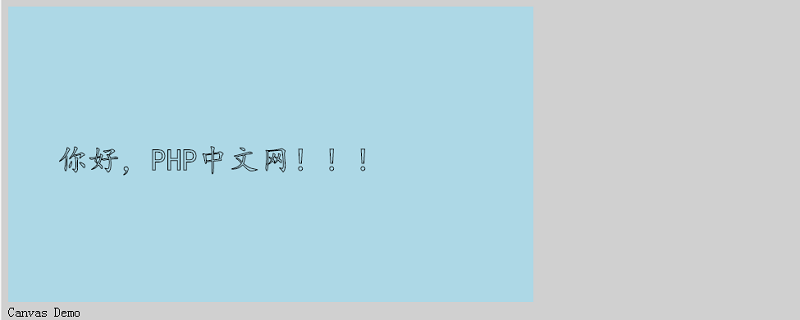
Laufergebnisse
Verwenden Sie einen Webbrowser, um die obige HTML-Datei anzuzeigen. Sie erhalten den unten gezeigten Anzeigeeffekt.

Das obige ist der detaillierte Inhalt vonSo zeichnen Sie den Umriss eines Textes mit HTML5-Canvas. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

