Heim >Web-Frontend >H5-Tutorial >So zeichnen Sie ein Rechteck mit HTML5-Canvas
So zeichnen Sie ein Rechteck mit HTML5-Canvas
- 不言Original
- 2018-12-04 10:20:225506Durchsuche
So zeichnen Sie mit HTML5-Canvas ein Rechteck: Erstellen Sie zunächst die entsprechende HTML-Beispieldatei und zeichnen Sie dann ein Rechteck mit der Rect-Methode des Canvas-Kontexts mit Codeanweisungen wie „canvas.getContext('2d'; );".

Um ein Rechteck mit HTML5-Canvas zu zeichnen, müssen wir die rect()-Methode des Canvas-Kontexts verwenden. Schauen wir uns als Nächstes die spezifische Code-Implementierung an.

Schauen wir uns ein konkretes Beispiel an
Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var cx = 360;
var cy = 400;
var radius = 36;
var context = canvas.getContext('2d');
context.beginPath();
context.rect(240, 80, 160, 80);
context.fillStyle = 'peachpuff';
context.fill();
context.lineWidth = 2;
context.strokeStyle = 'coral';
context.stroke();
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
</html>Anleitung:
Das Canves-Objekt wird durch die Methode document.getElementById() abgerufen. Der Prozess des Abrufens des Canvas-Kontexts wird zusammen mit dem Zeichnen auf der Canvas verarbeitet.
Rufen Sie die beginPath()-Methode des Kontexts auf, um den Pfad zu starten. Verwenden Sie rect(), um ein Rechteck zu zeichnen. Der erste Parameter von rect und der zweite Parameter von rect sind die X- und Y-Koordinaten der oberen linken Ecke des Rechtecks. Der dritte Parameter ist die Breite des gezeichneten Rechtecks und der vierte Parameter ist die Höhe des gezeichneten Rechtecks.
Verwenden Sie die Methode „fill()“, um den Innenraum zu füllen, und die Methode „Stroke“, um den Umriss zu zeichnen.
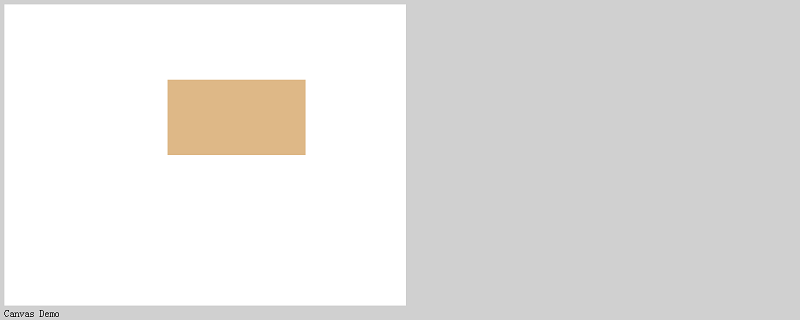
Laufergebnisse
Verwenden Sie einen Webbrowser, um die erstellte HTML-Datei auszuführen. Der unten gezeigte Effekt wird angezeigt.

Das Rechteck im obigen Beispiel ist innen gefüllt. Schauen wir uns das Rechteck ohne Innenfüllung an
Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style type="text/css">
<!--
/*背景色和背景图*/
.canvas{
background-color:#FFFFFF;
background-image: url("img/t.jpg");
}
-->
</style>
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var cx = 360;
var cy = 400;
var radius = 36;
var context = canvas.getContext('2d');
context.beginPath();
context.rect(240, 80, 160, 80);
context.lineWidth = 4;
context.strokeStyle = 'coral';
context.stroke();
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" class="canvas"></canvas>
<div>Canvas Demo</div>
</body>
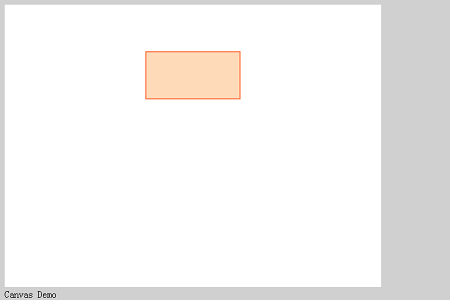
</html>Hinweis: Wenn Sie beim Zeichnen eines Bildes nicht die Methode fill() aufrufen, sondern nur die Methode Stroke() ausführen, können Sie ein Rechteck zeichnen, ohne es innen auszufüllen.
Die Laufergebnisse
Der folgende Effekt wird im Browser angezeigt

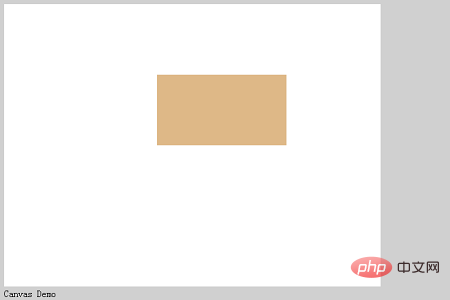
Zum Schluss schauen wir uns die Rechteckzeichnung an, die den Innenraum direkt ausfüllt
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var cx = 360;
var cy = 400;
var radius = 36;
var context = canvas.getContext('2d');
context.beginPath();
context.rect(260, 120, 220, 120);
context.fillStyle = 'burlywood';
context.fill();
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
</html>Die laufenden Ergebnisse sind wie folgt

Das obige ist der detaillierte Inhalt vonSo zeichnen Sie ein Rechteck mit HTML5-Canvas. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

