Heim >Web-Frontend >js-Tutorial >Lernen Sie JavaScript-Tipps für reguläre Ausdrücke_Javascript
Lernen Sie JavaScript-Tipps für reguläre Ausdrücke_Javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:32:341334Durchsuche
JavaScript正则表达式学习:
有个在线调试正则的工具。下面的所有示例代码,都可以在codepen上查看到。
1.创建正则表达式
var re = /ab+c/; //方式一 正则表达式字面量
var re = new RegExp("ab+c"); //方式二 RegExp对象的构造函
1)正则表达式字面量在脚本加载后编译。若你的正则表达式是常量,使用这种方式可以获得更好的性能。
2)使用构造函数,提供了对正则表达式运行时的编译。当你知道正则表达式的模式会发生改变, 或者你事先并不了解它的模式或者是从其他地方(比如用户的输入),得到的代码这时比较适合用构造函数的方式。
2.正则表达式中的特殊字符
\ ^ $ * + ? . (x) (?:x) x(?=y) x(?!y) x|y {n}
{n,m} [xyz] [^xyz] [\b] \b \B \cX \d \D \f \n \r
\s \S \t \v \w \W \n \0 \xhh \uhhhh
3.正则表达式中的方法
有6个,分别是exec、test、match、search、replace和split。
exec和test的语法都是regexObj调用,match、search、replace和split的语法都是string调用。
exec:
方法为指定的一段字符串执行搜索匹配操作。它的返回值是一个数组或者 null。语法如下:regexObj.exec(str)
示例代码:
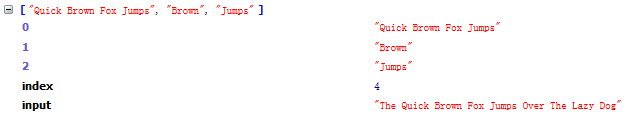
var re = /quick\s(brown).+?(jumps)/ig;
var result = re.exec('The Quick Brown Fox Jumps Over The Lazy Dog');
返回结果:

test:
一个在字符串中测试是否匹配的RegExp方法,它返回true或false。语法如下:regexObj.exec(str)
match:
一个在字符串中执行查找匹配的RegExp方法,它返回一个数组或者在未匹配到时返回null。
与exec略有不同,首先是调用方式,math是由字符串调用,而exec是由RegexObj调用。
其次,如果表达式中有“g”标记,那么返回一个匹配的字符串数组,如果没有就会和exec返回的一样。下面这个demo就是有“g”。语法如下:str.match(regexp)
示例代码:
var re = /quick\s(brown).+?(jumps)/ig;
var result = re.exec('The Quick Brown Fox Jumps Over The Lazy Dog');
返回结果:

search:
一个在字符串中测试匹配的String方法,它返回匹配到的位置索引,或者在失败时返回-1。语法如下:str.search(regexp)
例如上面的示例代码如果是调用search,返回数据就是4。
replace:
一个在字符串中执行查找匹配的String方法,并且使用替换字符串替换掉匹配到的子字符串。语法如下:str.replace(regexp|substr,newSubStr|function[,flags])
var re = /(\w+)\s(\w+)/; var str = "John Smith"; var result = str.replace(re, "$2, $1");
返回的结果将是:“Smith, John”
split:
一个使用正则表达式或者一个固定字符串分隔一个字符串,并将分隔后的子字符串存储到数组中的String方法。语法如下:str.split([separator[,limit]])
limit就是限制分割后的数组中的个数。下面的是一个demo,但是表达式中有一个是加了括号,一个没加,返回的数据是不一样的。
示例代码:
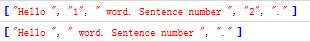
var re = /(\d)/; var result = 'Hello 1 word. Sentence number 2.'.split(re); console.log(result); var re = /\d/; var result = 'Hello 1 word. Sentence number 2.'.split(re); console.log(result);
返回结果:

4.正则表达式执行返回信息
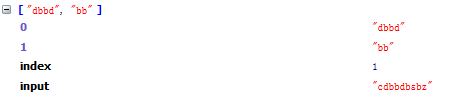
var myRe = new RegExp("d(b+)d", "g");
var myArray = myRe.exec("cdbbdbsbz");
console.log(myArray);
代码中返回的结果如下:


5.正则表达式标志

var re = /\w+\s/g;//表达式一
var re = new RegExp("\\w+\\s", "g");//表达式二
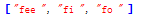
var str = "fee fi fo fum";
var myArray = str.match(re);
console.log(myArray);
表达式一和表达式二返回的结果是一样的。都是下面的那个数组:

以上就是本文的全部内容,希望对大家的学习有所帮助。
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

