Heim >Web-Frontend >Bootstrap-Tutorial >Die Bootstrap-Tabellendaten bleiben nach der Aktualisierung auf der aktuellen Seite
Die Bootstrap-Tabellendaten bleiben nach der Aktualisierung auf der aktuellen Seite
- angryTomOriginal
- 2019-08-20 17:52:494283Durchsuche

Wenn Sie Bootstrap-Table im Projekt verwenden, sollte es nach dem Ändern der Daten auf der aktuellen Seite bleiben, aber normalerweise wird es zur Standardseite springen, die während der Initialisierung definiert wurde So erreichen Sie, dass Daten nach der Aktualisierung auf der aktuellen Seite bleiben.
Empfohlenes Tutorial: Bootstrap Erste Schritte Tutorial
Holen Sie sich die aktuelle Seite
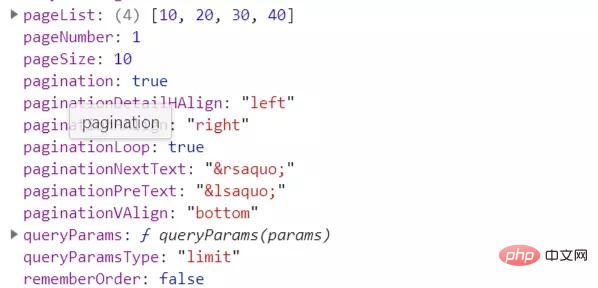
Um auf der aktuellen Seite zu bleiben, müssen wir zunächst die aktuelle Seite abrufen. Bootstrap-table definiert getOptions, die viele Tabelleninformationen abrufen können, einschließlich der aktuellen Seite.
$table.bootstrapTable('getOptions')

Daten anfordern
Nachdem wir die Daten geändert haben, müssen wir die Daten erneut anfordern. Sie können Verwenden Sie „refresh“ oder wiederholen Sie den Initialisierungsaufruf. Ich habe ihn hier verwendet, um den Initialisierungsaufruf erneut durchzuführen. Durch Übergabe der aktuellen Seite als Parameter.
通过调用初始化函数刷新数据
init(pageIndex);
function init(pageIndex){
$('#table').bootstrapTable({
method:'get',
url: '/admin/student/getAllStudent',
striped:true,
cache:false,
uniqueId:'id',
clickToSelect: true,
pagination:true, //设置分页
pageNumber:pageIndex || 1,//初始化加载第一页,默认第一页
queryParams : queryParams,//请求服务器时所传的参数,
sidePagination:'server',
pageSize:10,//单页记录数,
pageList:[10,20,30,40],//分页进步值
columns: [{ //列参数
field: 'sid',
title: 'sid',
}, {
field: 'name',
title: 'name'
}, {
field: 'grade',
title: 'grade'
},{
field: 'password',
title: 'password'
},{
field: 'Button',
title: '操作',
events: operateEvents,
formatter:AddFunctionAlty//表格中增加按钮
},
]
});
}Zusammenfassung
Nach der Datenaktualisierung auf der aktuellen Seite zu bleiben, ist ein Problem, auf das wir häufig stoßen. Die Implementierung wird hier einfach aufgezeichnet. Vielleicht gibt es einen einfacheren Weg.
Wenn Sie Bootstrap-Vorlagen kostenlos herunterladen möchten, besuchen Sie bitte die Spalte Bootstrap-Vorlagen!
Das obige ist der detaillierte Inhalt vonDie Bootstrap-Tabellendaten bleiben nach der Aktualisierung auf der aktuellen Seite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Beispiele für das Löschen von Bootstrap-Tabellen und das Löschen im Stapel
- Bootstrap Table erstellt die Codefreigabe für Backend-Verwaltungssysteme
- So verwenden Sie die Symbolleiste in der Bootstrap-Tabelle, um eine neue bedingte Abfrage hinzuzufügen
- So verpacken Sie das Bootstrap-Tabellen-Plugin

