Heim >Web-Frontend >js-Tutorial >So verwenden Sie die Symbolleiste in der Bootstrap-Tabelle, um eine neue bedingte Abfrage hinzuzufügen
So verwenden Sie die Symbolleiste in der Bootstrap-Tabelle, um eine neue bedingte Abfrage hinzuzufügen
- PHPzOriginal
- 2018-05-28 15:42:165209Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie die Symbolleiste in der Bootstrap-Tabelle verwenden, um eine neue bedingte Abfrage hinzuzufügen. Was sind die Vorsichtsmaßnahmen für die Verwendung der Symbolleiste in der Bootstrap-Tabelle, um eine bedingte Abfrage hinzuzufügen? Werfen wir einen Blick darauf.
[Ähnliche Videoempfehlungen: Bootstrap-Tutorial]
//工具按钮用哪个容器 toolbar: '#toolbar', <p></p>
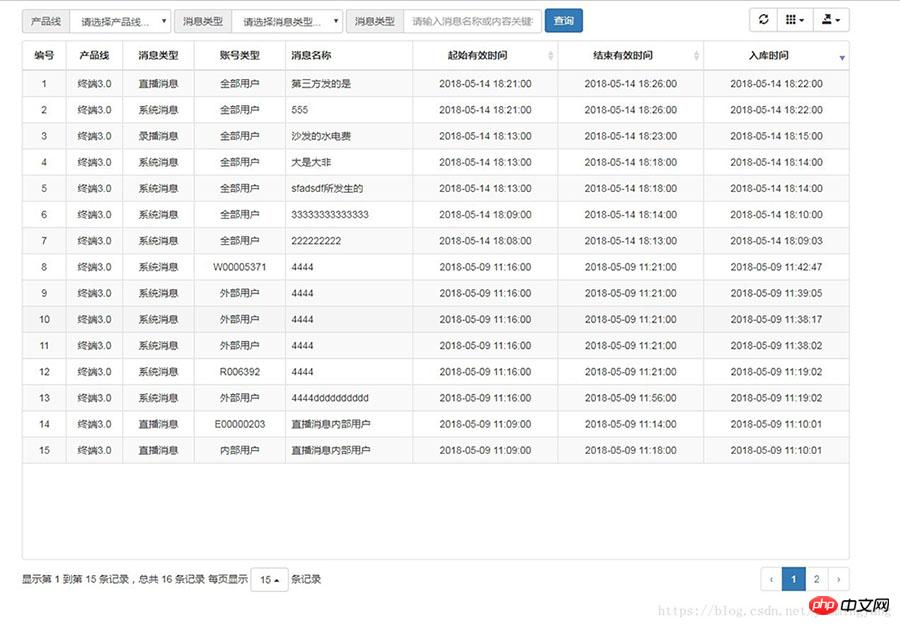
Die von uns definierten Abfragebedingungen werden in dieses p eingefügt. Schauen wir uns zuerst das an Effekt, den wir erwarten:

Um diesen Effekt zu erzielen, müssen wir zunächst ein neues Abfrageformular hinzufügen:
<p> </p><p> </p><p> </p><p> </p>
Beziehen Sie es aus den in der Anfrage übergebenen Parametern server Der entsprechende Wert:
//请求服务器数据
queryParams: function queryParams(params){
var param = {
pageNumber: params.pageNumber,
pageSize: params.pageSize,
sortName: params.sortName,
sortOrder: params.sortOrder,
searchText: $("#searchText").val(),
msgType: $("#msgType").val(),
productLine: $("#productLine").val()
};
return param;
}
Schließlich wird er an den Server übermittelt:
//查询
$(document).on('click', ".queryButton",function(){
$('#table').bootstrapTable('refresh');
});
Dieses offizielle Aktualisierungsdokument beschreibt es wie folgt:
Um die Daten des Remote-Servers zu aktualisieren, Sie können {silent: true} Daten stillschweigend aktualisieren und {url: newUrl} URL ändern festlegen.
Um spezifische Abfrageparameter für diese Anfrage bereitzustellen, stellen Sie bitte {query: {foo: 'bar'}}。
Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie hier Weitere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erklärung der Verwendung des Node.js-Puffers
Wie man JS verwendet, um eine lokale Kamera aufzurufen
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Symbolleiste in der Bootstrap-Tabelle, um eine neue bedingte Abfrage hinzuzufügen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

