Heim >Web-Frontend >HTML-Tutorial >html之大白 - 安河桥下
html之大白 - 安河桥下
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-21 08:42:341524Durchsuche
<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><span style="color: #ff00ff;">doctype html</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 3</span>
<span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="utf-8"</span><span style="color: #0000ff;">></span>
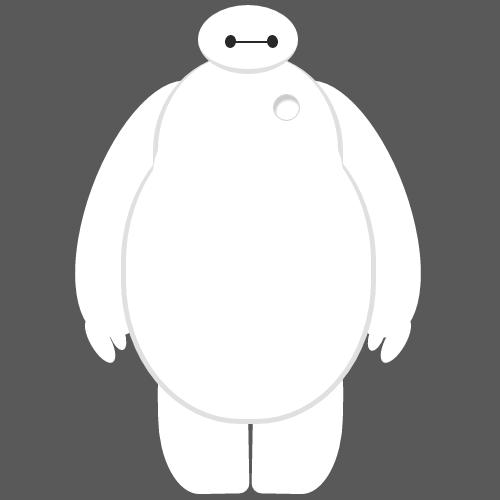
<span style="color: #008080;"> 6</span> <span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Baymax<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 7</span>
<span style="color: #008080;"> 8</span> <span style="color: #0000ff;"><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 9</span> <span style="background-color: #f5f5f5; color: #800000;">body </span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 10</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> #595959</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 11</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 12</span>
<span style="color: #008080;"> 13</span> <span style="background-color: #f5f5f5; color: #800000;">#baymax </span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 14</span>
<span style="color: #008080;"> 15</span> <span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">设置为 居中</span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="color: #008080;"> 16</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0 auto</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 17</span>
<span style="color: #008080;"> 18</span> <span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">高度</span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="color: #008080;"> 19</span> <span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 600px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 20</span>
<span style="color: #008080;"> 21</span> <span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">隐藏溢出</span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="color: #008080;"> 22</span> <span style="background-color: #f5f5f5; color: #ff0000;"> overflow</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> hidden</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 23</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 24</span>
<span style="color: #008080;"> 25</span> <span style="background-color: #f5f5f5; color: #800000;">#head </span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 26</span> <span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 64px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 27</span> <span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 28</span>
<span style="color: #008080;"> 29</span> <span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">以百分比定义圆角的形状</span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="color: #008080;"> 30</span> <span style="background-color: #f5f5f5; color: #ff0000;"> border-radius</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50%</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 31</span>
<span style="color: #008080;"> 32</span> <span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">背景</span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="color: #008080;"> 33</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> #fff</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 34</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0 auto</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 35</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin-bottom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -20px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 36</span>
<span style="color: #008080;"> 37</span> <span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">设置下边框的样式</span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="color: #008080;"> 38</span> <span style="background-color: #f5f5f5; color: #ff0000;"> border-bottom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 5px solid #e0e0e0</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 39</span>
<span style="color: #008080;"> 40</span> <span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">属性设置元素的堆叠顺序;
</span><span style="color: #008080;"> 41</span> <span style="background-color: #f5f5f5; color: #008000;"> 拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面</span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="color: #008080;"> 42</span> <span style="background-color: #f5f5f5; color: #ff0000;"> z-index</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 43</span>
<span style="color: #008080;"> 44</span> <span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">生成相对定位的元素</span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="color: #008080;"> 45</span> <span style="background-color: #f5f5f5; color: #ff0000;"> position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> relative</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 46</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 47</span>
<span style="color: #008080;"> 48</span> <span style="background-color: #f5f5f5; color: #800000;">#eye,
</span><span style="color: #008080;"> 49</span> <span style="background-color: #f5f5f5; color: #800000;">#eye2 </span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 50</span> <span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 11px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 51</span> <span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 13px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 52</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> #282828</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 53</span> <span style="background-color: #f5f5f5; color: #ff0000;"> border-radius</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50%</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 54</span> <span style="background-color: #f5f5f5; color: #ff0000;"> position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> relative</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 55</span> <span style="background-color: #f5f5f5; color: #ff0000;"> top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 30px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 56</span> <span style="background-color: #f5f5f5; color: #ff0000;"> left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 27px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 57</span>
<span style="color: #008080;"> 58</span> <span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">旋转该元素</span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="color: #008080;"> 59</span> <span style="background-color: #f5f5f5; color: #ff0000;"> transform</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> rotate(8deg)</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 60</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 61</span>
<span style="color: #008080;"> 62</span> <span style="background-color: #f5f5f5; color: #800000;">#eye2 </span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 63</span>
<span style="color: #008080;"> 64</span> <span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">使其旋转对称</span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="color: #008080;"> 65</span> <span style="background-color: #f5f5f5; color: #ff0000;"> transform</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> rotate(-8deg)</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 66</span> <span style="background-color: #f5f5f5; color: #ff0000;"> left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 69px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 67</span> <span style="background-color: #f5f5f5; color: #ff0000;"> top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 17px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 68</span>
<span style="color: #008080;"> 69</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 70</span>
<span style="color: #008080;"> 71</span> <span style="background-color: #f5f5f5; color: #800000;">#mouth </span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 72</span> <span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 38px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 73</span> <span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 1.5px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 74</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> #282828</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 75</span> <span style="background-color: #f5f5f5; color: #ff0000;"> position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> relative</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 76</span> <span style="background-color: #f5f5f5; color: #ff0000;"> left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 34px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 77</span> <span style="background-color: #f5f5f5; color: #ff0000;"> top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 78</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 79</span>
<span style="color: #008080;"> 80</span> <span style="background-color: #f5f5f5; color: #800000;">#torso,
</span><span style="color: #008080;"> 81</span> <span style="background-color: #f5f5f5; color: #800000;">#belly </span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 82</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0 auto</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 83</span> <span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 200px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 84</span> <span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 180px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 85</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> #fff</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 86</span> <span style="background-color: #f5f5f5; color: #ff0000;"> border-radius</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 47%</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 87</span>
<span style="color: #008080;"> 88</span> <span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">设置边框</span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="color: #008080;"> 89</span> <span style="background-color: #f5f5f5; color: #ff0000;"> border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 5px solid #e0e0e0</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 90</span> <span style="background-color: #f5f5f5; color: #ff0000;"> border-top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> none</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 91</span> <span style="background-color: #f5f5f5; color: #ff0000;"> z-index</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 1</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 92</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 93</span>
<span style="color: #008080;"> 94</span> <span style="background-color: #f5f5f5; color: #800000;">#belly </span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 95</span> <span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 300px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 96</span> <span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 245px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 97</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin-top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -140px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 98</span> <span style="background-color: #f5f5f5; color: #ff0000;"> z-index</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 5</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 99</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">100</span>
<span style="color: #008080;">101</span> <span style="background-color: #f5f5f5; color: #800000;">#cover </span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">102</span> <span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 190px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">103</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> #fff</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">104</span> <span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 150px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">105</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0 auto</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">106</span> <span style="background-color: #f5f5f5; color: #ff0000;"> position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> relative</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">107</span> <span style="background-color: #f5f5f5; color: #ff0000;"> top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -20px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">108</span> <span style="background-color: #f5f5f5; color: #ff0000;"> border-radius</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50%</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">109</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">110</span>
<span style="color: #008080;">111</span> <span style="background-color: #f5f5f5; color: #800000;">#heart</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">112</span> <span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">25px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">113</span> <span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">25px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">114</span> <span style="background-color: #f5f5f5; color: #ff0000;"> border-radius</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">50%</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">115</span> <span style="background-color: #f5f5f5; color: #ff0000;"> position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">relative</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">116</span>
<span style="color: #008080;">117</span> <span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">向边框四周添加阴影效果</span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="color: #008080;">118</span> <span style="background-color: #f5f5f5; color: #ff0000;"> box-shadow</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">2px 5px 2px #ccc inset</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">119</span>
<span style="color: #008080;">120</span> <span style="background-color: #f5f5f5; color: #ff0000;"> right</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">-115px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">121</span> <span style="background-color: #f5f5f5; color: #ff0000;"> top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">40px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">122</span> <span style="background-color: #f5f5f5; color: #ff0000;"> z-index</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">111</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">123</span> <span style="background-color: #f5f5f5; color: #ff0000;"> border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">1px solid #ccc</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">124</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">125</span>
<span style="color: #008080;">126</span> <span style="background-color: #f5f5f5; color: #800000;">#left-arm,
</span><span style="color: #008080;">127</span> <span style="background-color: #f5f5f5; color: #800000;">#right-arm </span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">128</span> <span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 270px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">129</span> <span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 120px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">130</span> <span style="background-color: #f5f5f5; color: #ff0000;"> border-radius</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50%</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">131</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> #fff</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">132</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0 auto</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">133</span> <span style="background-color: #f5f5f5; color: #ff0000;"> position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> relative</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">134</span> <span style="background-color: #f5f5f5; color: #ff0000;"> top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -350px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">135</span> <span style="background-color: #f5f5f5; color: #ff0000;"> left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">136</span> <span style="background-color: #f5f5f5; color: #ff0000;"> transform</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> rotate(20deg)</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">137</span> <span style="background-color: #f5f5f5; color: #ff0000;"> z-index</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -1</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">138</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">139</span>
<span style="color: #008080;">140</span> <span style="background-color: #f5f5f5; color: #800000;">#right-arm </span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">141</span> <span style="background-color: #f5f5f5; color: #ff0000;"> transform</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> rotate(-20deg)</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">142</span> <span style="background-color: #f5f5f5; color: #ff0000;"> left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">143</span> <span style="background-color: #f5f5f5; color: #ff0000;"> top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -620px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">144</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">145</span>
<span style="color: #008080;">146</span>
<span style="color: #008080;">147</span> <span style="background-color: #f5f5f5; color: #800000;">#l-bigfinger,
</span><span style="color: #008080;">148</span> <span style="background-color: #f5f5f5; color: #800000;">#r-bigfinger </span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">149</span> <span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">150</span> <span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">151</span> <span style="background-color: #f5f5f5; color: #ff0000;"> border-radius</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50%</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">152</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> #fff</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">153</span> <span style="background-color: #f5f5f5; color: #ff0000;"> position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> relative</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">154</span> <span style="background-color: #f5f5f5; color: #ff0000;"> top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 250px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">155</span> <span style="background-color: #f5f5f5; color: #ff0000;"> left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">156</span> <span style="background-color: #f5f5f5; color: #ff0000;"> transform</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> rotate(-50deg)</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">157</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">158</span>
<span style="color: #008080;">159</span> <span style="background-color: #f5f5f5; color: #800000;">#r-bigfinger </span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">160</span> <span style="background-color: #f5f5f5; color: #ff0000;"> left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">161</span> <span style="background-color: #f5f5f5; color: #ff0000;"> transform</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> rotate(50deg)</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">162</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">163</span>
<span style="color: #008080;">164</span> <span style="background-color: #f5f5f5; color: #800000;">#l-smallfinger,
</span><span style="color: #008080;">165</span> <span style="background-color: #f5f5f5; color: #800000;">#r-smallfinger </span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">166</span> <span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 35px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">167</span> <span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 15px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">168</span> <span style="background-color: #f5f5f5; color: #ff0000;"> border-radius</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50%</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">169</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> #fff</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">170</span> <span style="background-color: #f5f5f5; color: #ff0000;"> position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> relative</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">171</span> <span style="background-color: #f5f5f5; color: #ff0000;"> top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 195px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">172</span> <span style="background-color: #f5f5f5; color: #ff0000;"> left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 66px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">173</span> <span style="background-color: #f5f5f5; color: #ff0000;"> transform</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> rotate(-40deg)</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">174</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">175</span>
<span style="color: #008080;">176</span> <span style="background-color: #f5f5f5; color: #800000;">#r-smallfinger </span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">177</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> #fff</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">178</span> <span style="background-color: #f5f5f5; color: #ff0000;"> transform</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> rotate(40deg)</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">179</span> <span style="background-color: #f5f5f5; color: #ff0000;"> top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 195px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">180</span> <span style="background-color: #f5f5f5; color: #ff0000;"> left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 37px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">181</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">182</span>
<span style="color: #008080;">183</span> <span style="background-color: #f5f5f5; color: #800000;">#left-leg,
</span><span style="color: #008080;">184</span> <span style="background-color: #f5f5f5; color: #800000;">#right-leg </span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">185</span> <span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 170px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">186</span> <span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 90px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">187</span> <span style="background-color: #f5f5f5; color: #ff0000;"> border-radius</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 40% 30% 10px 45%</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">188</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> #fff</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">189</span> <span style="background-color: #f5f5f5; color: #ff0000;"> position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> relative</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">190</span> <span style="background-color: #f5f5f5; color: #ff0000;"> top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -640px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">191</span> <span style="background-color: #f5f5f5; color: #ff0000;"> left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -45px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">192</span> <span style="background-color: #f5f5f5; color: #ff0000;"> transform</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> rotate(-1deg)</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">193</span> <span style="background-color: #f5f5f5; color: #ff0000;"> z-index</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -2</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">194</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0 auto</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">195</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">196</span>
<span style="color: #008080;">197</span> <span style="background-color: #f5f5f5; color: #800000;">#right-leg </span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">198</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> #fff</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">199</span> <span style="background-color: #f5f5f5; color: #ff0000;"> border-radius</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">30% 40% 45% 10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">200</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0 auto</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">201</span> <span style="background-color: #f5f5f5; color: #ff0000;"> top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -810px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">202</span> <span style="background-color: #f5f5f5; color: #ff0000;"> left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">203</span> <span style="background-color: #f5f5f5; color: #ff0000;"> transform</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> rotate(1deg)</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">204</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">205</span>
<span style="color: #008080;">206</span> <span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">207</span>
<span style="color: #008080;">208</span> <span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">209</span>
<span style="color: #008080;">210</span> <span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">211</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="baymax"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">212</span>
<span style="color: #008080;">213</span> <span style="color: #008000;"><!--</span><span style="color: #008000;"> 定义头部,包括两个眼睛、嘴 </span><span style="color: #008000;">--></span>
<span style="color: #008080;">214</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="head"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">215</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="eye"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">216</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="eye2"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">217</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="mouth"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">218</span> <span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">219</span>
<span style="color: #008080;">220</span> <span style="color: #008000;"><!--</span><span style="color: #008000;"> 定义躯干,包括心脏 </span><span style="color: #008000;">--></span>
<span style="color: #008080;">221</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="torso"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">222</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="heart"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">223</span> <span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">224</span>
<span style="color: #008080;">225</span> <span style="color: #008000;"><!--</span><span style="color: #008000;"> 定义肚子腹部,包括 cover(和躯干的连接处) </span><span style="color: #008000;">--></span>
<span style="color: #008080;">226</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="belly"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">227</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="cover"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">228</span> <span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">229</span>
<span style="color: #008080;">230</span> <span style="color: #008000;"><!--</span><span style="color: #008000;"> 定义左臂,包括一大一小两个手指 </span><span style="color: #008000;">--></span>
<span style="color: #008080;">231</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="left-arm"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">232</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="l-bigfinger"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">233</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="l-smallfinger"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">234</span> <span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">235</span>
<span style="color: #008080;">236</span> <span style="color: #008000;"><!--</span><span style="color: #008000;"> 定义右臂,同样包括一大一小两个手指 </span><span style="color: #008000;">--></span>
<span style="color: #008080;">237</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="right-arm"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">238</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="r-bigfinger"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">239</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="r-smallfinger"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">240</span> <span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">241</span>
<span style="color: #008080;">242</span> <span style="color: #008000;"><!--</span><span style="color: #008000;"> 定义左腿 </span><span style="color: #008000;">--></span>
<span style="color: #008080;">243</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="left-leg"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">244</span>
<span style="color: #008080;">245</span> <span style="color: #008000;"><!--</span><span style="color: #008000;"> 定义右腿 </span><span style="color: #008000;">--></span>
<span style="color: #008080;">246</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="right-leg"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">247</span>
<span style="color: #008080;">248</span> <span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">249</span> <span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">250</span>
<span style="color: #008080;">251</span> <span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>

Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:CSS笔记padding,margin为百分比计算时的参照对象 - 青草圆Nächster Artikel:Meta http-equiv属性 - net小雪

