Heim >Web-Frontend >Bootstrap-Tutorial >Welche Layoutmethoden bietet Bootstrap?
Welche Layoutmethoden bietet Bootstrap?
- 藏色散人Original
- 2019-07-29 11:45:222888Durchsuche

Welche Layoutmethoden verfügt Bootstrap?
Bootstrap verfügt über ein festes Layout und ein flüssiges Layout: Das feste Layout erstellt eine Webseite oder App basierend auf einer festen Anzahl von Pixeln. Das flüssige Layout erstellt ein nicht festes Layout, d. h. ein prozentuales Layout um das Layout flexibler zu gestalten.
Verwandte Empfehlungen: „Bootstrap-Tutorial“
Festes Bootstrap-Layout
Wenn Sie ein Layout basierend auf a erstellen möchten Wenn Sie eine Webseite oder App mit einer festen Pixelzahl erstellen möchten, lesen Sie bitte das Tutorial in diesem Teil.
Verwendung
<body>
<div>
...
</div>
</body> Erläuterung
Bootstrap.css (261 bis 273 unter 261 bis 273 unter docsSsetsCSS des Hauptordners von Bootstrap, z Die Erstellung des Hauptcontainers rendert die Stile und erstellt so ein festes Layout. Der Zweck eines festen Layouts besteht darin, ein 940 Pixel (Standard) breites Layout für eine Webseite oder App zu erstellen.
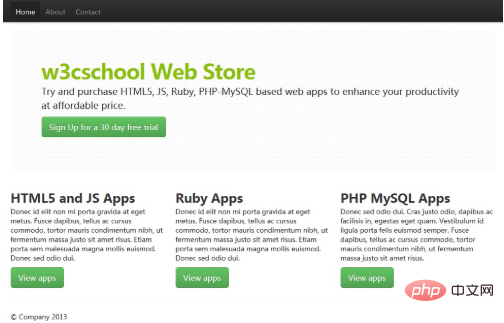
Beispiel für ein festes Bootstrap-Layout
Der folgende Code erstellt ein festes Webseitenlayout. Erstellen Sie zur Anpassung zusätzlich zu den Standardstilen eine neue CSS-Datei example-fixed-layout.css im selben Ordner wie bootstrap.css. CSS-Codebody {
padding-top: 60px;
padding-bottom: 40px;
}
.nav li {
padding-top: 5px;
}
.leaderboard {
padding: 60px;
margin-bottom: 30px;
background-image: url('/twitter-bootstrap/images/gridbg.gif');
background-repeat:repeat;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
.leaderboard h1 {
font-size: 40px;
margin-bottom: 5px;
line-height: 1;
letter-spacing: -1px;
color:#FF6600;
}
.leaderboard p {
font-size: 18px;
font-weight: 200;
line-height: 27px;
}
HTML 代码
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>使用Bootstrap 版本 2.0 固定布局的实例</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Example of Fixed Layout with Bootstrap version 2.0 from w3cschool.cc">
<meta name="author" content="">
<!-- Le styles -->
<link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
<link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/example-fixed-layout.css" rel="stylesheet">
<!-- Le HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="//html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- Le fav and touch icons -->
<link rel="shortcut icon" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/favicon.ico">
<link rel="apple-touch-icon" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon.png">
<link rel="apple-touch-icon" sizes="72x72" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" sizes="114x114" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon-114x114.png">
</head>
<body>
<div class="navbar navbar-fixed-top">
<div>
<div>
<a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<span></span>
<span></span>
<span></span>
</a>
<a href="#">
<img src="/images/w3r.png" width="111" style="max-width:90%" alt="w3cschool logo" /></a>
<div>
<ul>
<li>
<a href="#">Home</a></li>
<li>
<a href="#about">About</a></li>
<li>
<a href="#contact">Contact</a></li>
</ul>
</div>
<!--/.nav-collapse --></div>
</div>
</div>
<div>
<!-- Main hero unit for a primary marketing message or call to action -->
<div>
<h1>w3cschool Web Store</h1>
<p>Try and purchase HTML5, JS, Ruby, PHP-MySQL based web apps to enhance your productivity at affordable price.</p>
<p>
<a class="btn btn-success btn-large">Sign Up for a 30 day free trial</a></p>
</div>
<!-- Example row of columns -->
<div>
<div>
<h2>HTML5 and JS Apps</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh,ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p>
<p>
<a class="btn btn-success btn-large" href="#">View apps</a></p>
</div>
<div>
<h2>Ruby Apps</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh,ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p>
<p>
<a class="btn btn-success btn-large" href="#">View apps</a></p>
</div>
<div>
<h2>PHP MySQL Apps</h2>
<p>Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</p>
<p>
<a class="btn btn-success btn-large" href="#">View apps</a></p>
</div>
</div>
<hr>
<footer>
<p>© Company 2012</p>
</footer>
</div>
<!-- /container -->
<!-- Le javascript==================================================- ->
<!-- Placed at the end of the document so the pages load faster -->
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-transition.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-alert.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-modal.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-dropdown.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-scrollspy.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-tab.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-tooltip.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-popover.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-button.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-collapse.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-carousel.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-typeahead.js"></script>
</body>
</html>Ausgabe

Bootstrap Fluid Layout
Wenn Sie ein nicht festes Layout erstellen möchten, also ein prozentuales Layout, um das Layout flexibler zu gestalten, sehen Sie sich bitte dies an Teil des Tutorials. Verwendung<div>
<div>
<div>
<!--Sidebar content-->
</div>
<div>
<!--Body content-->
</div>
</div>
</div>Erklärt die Zeilen 274 bis 285 von bootstrap.css (befindet sich unter docsassetscss im Hauptordner von Bootstrap), um den Rendering-Stil des Hauptcontainers zu erstellen und somit eine Flüssigkeit zu erstellen Layout. Der Zweck des Fluid-Layouts besteht darin, ein prozentuales Layout (z. B. Breite = 20 %) für eine Webseite oder App zu erstellen.
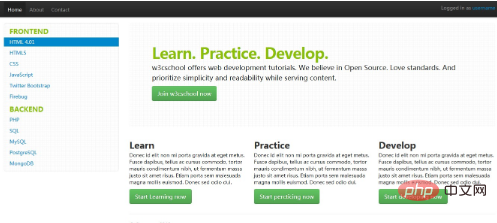
Beispiel für ein Bootstrap-Flüssigkeitslayout
Der folgende Code erstellt ein Webseiten-Flüssigkeitslayout. Erstellen Sie zur Anpassung zusätzlich zu den Standardstilen eine neue CSS-Datei example-fluid-layout.css im selben Ordner wie bootstrap.css. CSS-Code body {
padding-top: 60px;
padding-bottom: 40px;
}
.nav li {
padding-top: 5px;
}
.sidebar-nav {
padding: 9px 0;
}
.leaderboard {
padding: 60px;
margin-bottom: 30px;
background-image: url('/twitter-bootstrap/images/gridbg.gif');
background-repeat:repeat;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
.leaderboard h1 {
font-size: 40px;
margin-bottom: 5px;
line-height: 1;
letter-spacing: -1px;
color:#FF6600;
}
.leaderboard p {
font-size: 18px;
font-weight: 200;
line-height: 27px;
}
.well {
background-image: url('/twitter-bootstrap/images/gridbg.gif');
background-repeat:repeat;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
.nav .nav-header {
font-size: 18px;
color:#FF9900;
}
HTML 代码
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>使用Bootstrap 版本 2.0 固定布局的实例</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Example of Fluid Layout with Bootstrap version 2.0 from w3cschool.cc">
<meta name="author" content="">
<!-- Le styles -->
<link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
<link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/example-fluid-layout.css" rel="stylesheet">
<!-- Le HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="//html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- Le fav and touch icons -->
<link rel="shortcut icon" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/favicon.ico">
<link rel="apple-touch-icon" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon.png">
<link rel="apple-touch-icon" sizes="72x72" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" sizes="114x114" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon-114x114.png"></head>
<body>
<div class="navbar navbar-fixed-top">
<div>
<div>
<a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<span></span>
<span></span>
<span></span>
</a>
<a href="#">
<img src="/images/w3r.png" width="111" style="max-width:90%" alt="w3cschool logo" /></a>
<div>
<ul>
<li>
<a href="#">Home</a></li>
<li>
<a href="#about">About</a></li>
<li>
<a href="#contact">Contact</a></li>
</ul>
<p class="navbar-text pull-right">Logged in as
<a href="#">username</a></p>
</div>
<!--/.nav-collapse --></div>
</div>
</div>
<div>
<div>
<div>
<div class="well sidebar-nav">
<ul class="nav nav-list">
<li>Frontend</li>
<li>
<a href="#">HTML 4.01</a></li>
<li>
<a href="#">HTML5</a></li>
<li>
<a href="#">CSS</a></li>
<li>
<a href="#">JavaScript</a></li>
<li>
<a href="#">Twitter Bootstrap</a></li>
<li>
<a href="#">Firebug</a></li>
<li>Backend</li>
<li>
<a href="#">PHP</a></li>
<li>
<a href="#">SQL</a></li>
<li>
<a href="#">MySQL</a></li>
<li>
<a href="#">PostgreSQL</a></li>
<li>
<a href="#">MongoDB</a></li>
</ul>
</div><!--/.well -->
</div><!--/span-->
<div>
<div>
<h1>Learn. Practice. Develop.</h1>
<p>w3cschool offers web development tutorials. We believe in Open Source. Love standards. And prioritize simplicity and readability while serving content.</p>
<p>
<a class="btn btn-success btn-large">Join w3cschool now</a></p>
</div>
<div>
<div>
<h2>Learn</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p>
<p>
<a class="btn btn-success btn-large" href="#">Start Learning now</a></p>
</div><!--/span-->
<div>
<h2>Practice</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p>
<p>
<a class="btn btn-success btn-large" href="#">Start percticing now</a></p>
</div>
<!--/span-->
<div>
<h2>Develop</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p>
<p>
<a class="btn btn-success btn-large" href="#">Start developing now</a></p>
</div><!--/span-->
</div><!--/row-->
<hr>
<footer>
<p>© Company 2012</p>
</footer>
</div>
</div>
</div><!--/.fluid-container-->
<!-- Le javascript==================================================- ->
<!-- Placed at the end of the document so the pages load faster -->
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-transition.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-alert.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-modal.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-dropdown.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-scrollspy.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-tab.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-tooltip.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-popover.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-button.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-collapse.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-carousel.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-typeahead.js"></script>
</body>
</html>Ausgabe

Das obige ist der detaillierte Inhalt vonWelche Layoutmethoden bietet Bootstrap?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

