Heim >Web-Frontend >Bootstrap-Tutorial >Können die Komponenten von der offiziellen Bootstrap-Website direkt verwendet werden?
Können die Komponenten von der offiziellen Bootstrap-Website direkt verwendet werden?
- angryTomOriginal
- 2019-07-29 09:49:402687Durchsuche

Wenn Sie mehr über Bootstrap erfahren möchten, klicken Sie auf: Bootstrap-Tutorial
Die Komponenten auf der offiziellen Bootstrap-Website können direkt verwendet werden. Durch den Besuch der Komponentenbibliothek https://v3.bootcss.com/components/ können wir alle Komponenteninformationen von Bootstrap anzeigen und verwenden. Wenn Sie den Stil einer Komponente ändern möchten, können Sie Ihren eigenen Stil hinzufügen oder den entsprechenden Stil in der offiziellen Stilbibliothek ändern (es wird empfohlen, Ihren eigenen Stil hinzuzufügen und die offiziellen Dateien nicht zu berühren). Im Folgenden wird die Verwendung mehrerer Komponenten vorgestellt.
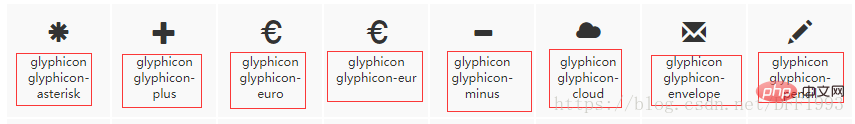
1. Verwendung von Schriftsymbolen

Die Namen unter diesen Symbolen entsprechen ihnen Wir können direkt auf den Klassennamen zugreifen, wenn wir ihn verwenden:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap字体图标</title>
<!-- 第一步:加载Bootstrap的层级样式表 -->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<!-- 字体图标的引用 -->
<span class="glyphicon glyphicon-euro"></span>
<!-- 第二步:jQuery库,同时加载该库必须在加载bootstrap.min.js之前 (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<!-- 第三步:加载 Bootstrap 的核心库。 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>2. Verwendung von Schaltflächenkomponenten
Hinweis: Schaltflächenstil Es gibt sieben Typen : btn-default, btn-primary, btn-info, btn-success, btn-warning, btn-danger und btn-link;
Schaltflächengrößen umfassen btn-lg, btn-sm, btn-Three Typen von xs
Darüber hinaus können Typen wie Eingabe auch den Schaltflächenstil im Bootstrap festlegen.
<!-- 不同按钮样式 -->
<button type="button" class="btn btn-default">默认</button>
<button type="button" class="btn btn-primary btn-lg">primary</button>
<button type="button" class="btn btn-info btn-sm">信息</button>
<button type="button" class="btn btn-success btn-xs">确定</button>
<button type="button" class="btn btn-warning">提示</button>
<button type="button" class="btn btn-danger">取消</button>
<button type="button" class="btn btn-link">链接</button>
<hr>
<!-- 按钮类设置 -->
<a href="" class="btn btn-default" role="button">Link</a>
<button class="btn btn-default" type="submit"><span class="glyphicon glyphicon-plus"></span> Button</button>
<input class="btn btn-danger" type="button" value="Input">
<input class="btn btn-default" type="submit" value="Submit">3. Schaltflächen-Dropdown-Menü
Zuerst muss ein Dropdown-Menü-Div-Container vorhanden sein und der Stil auf eingestellt werden Dropdown; Zweitens muss der Stil des Dropdown-Menüs festgelegt werden, der Attributwert „Data-Toggle“ lautet „Dropdown“ und schließlich muss der Attributwert „aria-labelledby“ in ul des Drops festgelegt werden -Down-Menü entspricht dem ID-Wert in der Schaltfläche!
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">Dropdown<span class="caret"></span></button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<!-- 下拉菜单标题 -->
<li class="dropdown-header">Dropdown header</li>
<!-- 下拉菜单内容 -->
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<!-- 分割线 -->
<li role="separator" class="divider"></li>
<li class="disabled"><a href="#">Separated link</a></li>
</ul>
</div>4. Schaltflächengruppen und Verschachtelung
Schaltflächengruppen können auch in der Größe angepasst werden: btn-group-lg, btn-group-sm , btn-group-xs
<div class="btn-group btn-group-lg" role="group" aria-label="...">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
<!--嵌套下拉按钮菜单-->
<div class="btn-group" role="group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="#">Dropdown link</a></li>
<li><a href="#">Dropdown link</a></li>
</ul>
</div>
</div>5. Vertikale Schaltflächengruppe
Eine btn-group-vertical-Klasse kann
<div class="btn-group-vertical" role="group" aria-label="..."> <button type="button" class="btn btn-default">Left</button> <button type="button" class="btn btn-default">Middle</button> <button type="button" class="btn btn-default">Right</button> </div>
6. Schaltflächengruppe ausrichten
<div class="btn-group btn-group-justified" role="group" aria-label="..."> <div class="btn-group" role="group"> <button type="button" class="btn btn-default">Left</button> </div> <div class="btn-group" role="group"> <button type="button" class="btn btn-default">Middle</button> </div> <div class="btn-group" role="group"> <button type="button" class="btn btn-default">Right</button> </div> </div>
Das obige ist der detaillierte Inhalt vonKönnen die Komponenten von der offiziellen Bootstrap-Website direkt verwendet werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

