Heim >Web-Frontend >Bootstrap-Tutorial >So legen Sie die Breite und Höhe des Formulars im Bootstrap fest
So legen Sie die Breite und Höhe des Formulars im Bootstrap fest
- 尚Original
- 2019-07-27 15:41:584420Durchsuche

Sie können die Klassen .input-lg und .col-lg-* verwenden, um die Höhe bzw. Breite des Formulars festzulegen.
Das folgende Beispiel zeigt dies:
<form role="form">
<div class="form-group">
<input class="form-control input-lg" type="text" placeholder=".input-lg">
</div>
<div class="form-group">
<input class="form-control" type="text" placeholder="默认输入">
</div>
<div class="form-group">
<input class="form-control input-sm" type="text" placeholder=".input-sm">
</div>
<div class="form-group"></div>
<div class="form-group">
<select class="form-control input-lg">
<option value="">.input-lg</option>
</select>
</div>
<div class="form-group">
<select class="form-control">
<option value="">默认选择</option>
</select>
</div>
<div class="form-group">
<select class="form-control input-sm">
<option value="">.input-sm</option>
</select>
</div>
<div class="row">
<div class="col-lg-2">
<input type="text" class="form-control" placeholder=".col-lg-2">
</div>
<div class="col-lg-3">
<input type="text" class="form-control" placeholder=".col-lg-3">
</div>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder=".col-lg-4">
</div>
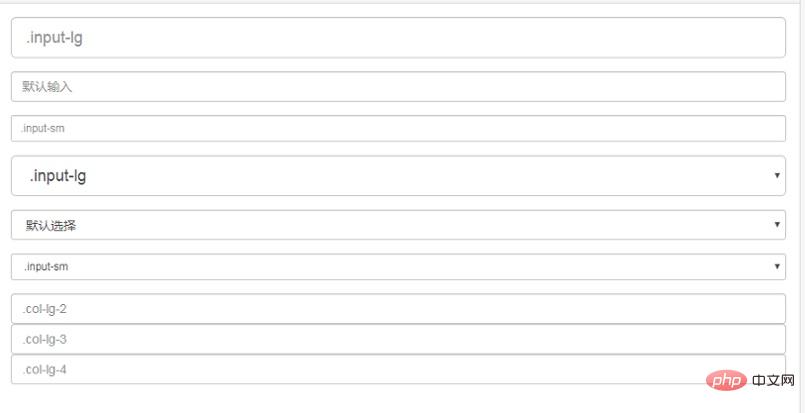
</div></form>Die Laufergebnisse sind wie folgt:

Empfohlen: Bootstrap-Einführungs-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie die Breite und Höhe des Formulars im Bootstrap fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So richten Sie eine responsive Tabelle in Bootstrap einNächster Artikel:So richten Sie eine responsive Tabelle in Bootstrap ein

