- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim >Web-Frontend >Bootstrap-Tutorial >So legen Sie den Fortschrittsbalken im Bootstrap fest
So legen Sie den Fortschrittsbalken im Bootstrap fest
- 尚Original
- 2019-07-27 13:51:353186Durchsuche

1 Die Implementierungsmethode ist wie folgt:
(1 ) Bootap-Datei einführen:
<link rel="stylesheet" href="../libs/bootstrap-3.3.7/css/bootstrap.css">
(2) Fügen Sie eine
<div class="progress-bar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0" style="width:40%;">
aria-valuenow="40" – der aktuelle Fortschrittswert des Fortschrittsbalkens.
aria-valuemax="100" – Maximaler Fortschrittswert.
aria-valuemin="0" – Mindestfortschrittswert.
style="width:40%;" - Lassen Sie den Fortschrittsbalken auf die 40 %-Position zeigen.
Der vollständige Code lautet wie folgt:
进度条
<link rel="stylesheet" href="../libs/bootstrap-3.3.7/css/bootstrap.css">
默认的进度条
Das Obige dient der Implementierung eines Standard-Fortschrittsbalkens, die Hintergrundfarbe ist grau und die Fortschrittsfarbe ist blau. Wir können auch verschiedene Fortschrittsbalken hinzufügen auf den Standard-Fortschrittsbalkenstil, um farbenfrohe Fortschrittsbalken zu erhalten.
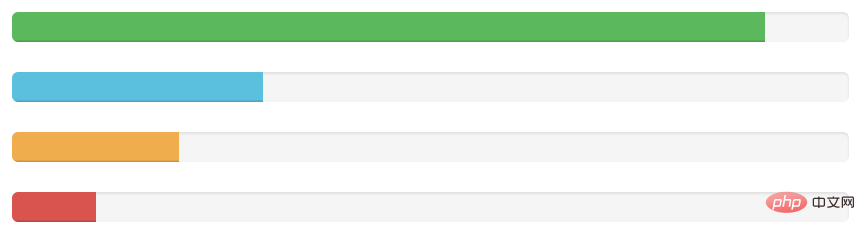
2. Farbe angeben.
Fortschrittsbalken-Erfolg, Fortschrittsbalken-Info, Fortschrittsbalken-Warnung, Fortschrittsbalken-Gefahr
<div class="progress">
<div class="progress-bar progress-bar-success"style="width: 90%;">
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" style="width: 30%;">
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" style="width: 20%;">
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" style="width: 10%;">
</div>
</div>  3. Gestreifte Form, Sie können dem Stamm-Div „Progress-Striped“ hinzufügen
3. Gestreifte Form, Sie können dem Stamm-Div „Progress-Striped“ hinzufügen
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" style="width: 90%;">
</div>
</div>4.
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success"
style="width: 40%;">
</div>
</div>Empfohlen:
Bootstrap-Einführungs-TutorialDas obige ist der detaillierte Inhalt vonSo legen Sie den Fortschrittsbalken im Bootstrap fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

