Heim >Web-Frontend >Bootstrap-Tutorial >So lösen Sie ein Dropdown-Menü im Bootstrap aus
So lösen Sie ein Dropdown-Menü im Bootstrap aus
- 爱喝马黛茶的安东尼Original
- 2019-07-16 17:36:072596Durchsuche

Dropdown-Menü (grundlegende Verwendung)
Freunde, bitte beachten Sie, dass die Dropdown-Menükomponente in Das Bootstrap-Framework ist eine unabhängige Komponente, je nach Version sind die entsprechenden Dateien:
☑ LESS-Version: Die entsprechende Quellcodedatei ist dropdowns.less
☑ Sass-Version: der entsprechende Quellcode Datei ist _dropdowns .sass
☑ Kompilierte Bootstrap-Version: Überprüfen Sie die Zeilen 3004 bis 3130 der Datei bootstrap.css
Bei Verwendung des Dropdown-Menüs des Bootstrap-Frameworks müssen Sie den Bootstrap aufrufen Wird vom Bootstrap-Framework bereitgestellt. Wenn Sie die unkompilierte Version verwenden, finden Sie natürlich eine Datei mit dem Namen „dropdown.js“ im js-Ordner. Sie können diese js-Datei auch aufrufen. In unserem Tutorial nennen wir die komprimierte Datei jedoch einheitlich „bootstrap.min.js“:
Der Code lautet wie folgt:
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
Besondere Anweisung:
Da die Komponenteninteraktionseffekte von Bootstrap alle auf in der jQuery-Bibliothek geschriebenen Plug-Ins basieren, muss jquery.min.js geladen werden, bevor bootstrap.min.js verwendet wird, um den Effekt zu erzielen.
Sehen wir uns zunächst ein einfaches Beispiel auf der offiziellen Website an:
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> … <li role="presentation" class="divider"></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> </ul> </div>
Verwandte Empfehlungen: „Bootstrap Getting Started Tutorial“
Verwendung :
Bei Verwendung der Dropdown-Menükomponente im Bootstrap-Framework ist es sehr wichtig, die richtige Struktur und den Klassennamen zu verwenden. Wenn die Struktur und der Klassenname nicht korrekt verwendet werden, wirkt sich dies direkt darauf aus, ob die Komponente kann normal verwendet werden. Werfen wir einen kurzen Blick darauf:
1. Verwenden Sie einen Container mit dem Namen „dropdown“, um das gesamte Dropdown-Menüelement einzuschließen:
2. Verwenden Sie einen
data-toggle="dropdown"
3. Drop-down Der Menüpunkt verwendet eine UL-Liste und definiert eine Klasse mit dem Namen „dropdown-menu“. Dieses Beispiel ist:
<ul class="dropdown-menu">
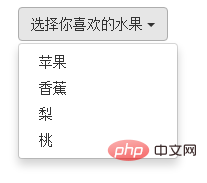
Beispiel
下拉菜单 <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>

Das obige ist der detaillierte Inhalt vonSo lösen Sie ein Dropdown-Menü im Bootstrap aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

