Heim >Web-Frontend >Bootstrap-Tutorial >Was sind die Bootstrap-Modal-Boxen?
Was sind die Bootstrap-Modal-Boxen?
- 爱喝马黛茶的安东尼Original
- 2019-07-16 17:18:003365Durchsuche
Bootstrap Modal ist ein leichtes, vielseitiges JavaScript-Popup, das anpassbar und reaktionsfähig ist. Sie können damit Warnfenster, Videos und Bilder auf Ihrer Website anzeigen. Mit Bootstrap erstellte Websites können Modalitäten verwenden, um Geschäftsbedingungen (im Rahmen des Registrierungsprozesses), Videos und sogar Social-Media-Widgets anzuzeigen.

Um es besser zu verstehen, werfen wir einen Blick auf die verschiedenen Komponenten der Bootstrap-Modal-Box.
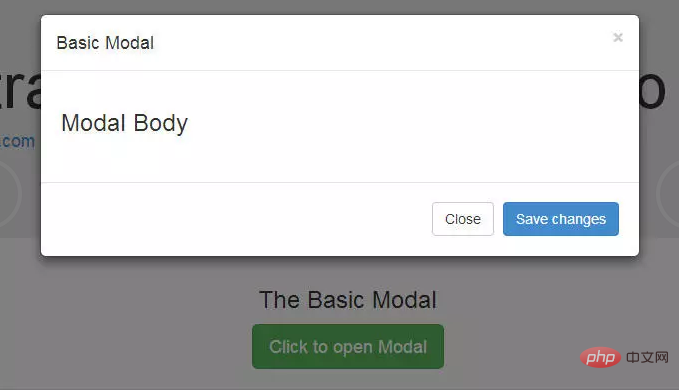
Die modale Bootstrap-Box ist hauptsächlich in drei Teile unterteilt: Kopfzeile, Textkörper und Fußzeile. Jeder Teil hat seine eigene Bedeutung, daher sollten wir sie richtig verwenden. Wir werden diese später besprechen. Was ist das Spannendste an Bootstrap-Modalen? Sie müssen keinen JavaScript-Code schreiben, um es zu verwenden! Der gesamte Code und die Stile sind von Bootstrap vordefiniert. Sie müssen lediglich die richtigen Tags und Attribute verwenden, um es auszulösen.
Standardmodales Feld
Das standardmäßige modale Feld lautet wie folgt:

Zum Auslösen des Modusstatusfelds , müssen Sie einen Link oder eine Schaltfläche hinzufügen. Das Tag, das das Element auslöst, könnte wie folgt aussehen:
<a href="#" class="btn btn-lg btn-success" data-toggle="modal" data-target="#basicModal">Click to open Modal</a>
Beachten Sie, dass das Link-Element zwei benutzerdefinierte Datenattribute hat: data-toggle und data-target. Der Schalter teilt Bootstrap mit, was zu tun ist, und das Ziel teilt Bootstrap mit, welches Element geöffnet werden soll. Wenn also auf einen solchen Link geklickt wird, erscheint eine modale Box mit der ID „basicModal“.
Sehen wir uns nun den Code an, der zum Definieren des Modals erforderlich ist:
<div class="modal fade" id="basicModal" tabindex="-1" role="dialog" aria-labelledby="basicModal" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
<h3>Modal Body</h3>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Das übergeordnete Div des Modals sollte dieselbe ID haben, die im Triggerelement oben verwendet wird. In unserem Fall ist es id="basicModal".
Hinweis: Die benutzerdefinierten Attribute aria-labelledby und aria-hidden im übergeordneten modalen Element machen es zugänglich. Es empfiehlt sich, Ihre Website für jedermann zugänglich zu machen. Daher sollten Sie diese Attribute verwenden, da sie die normale Funktionalität des Modals nicht beeinträchtigen.
Im HTML-Code der modalen Box sehen wir ein Wrapper-Div, das im übergeordneten modalen Box-Div verschachtelt ist. Die Klasse modal-content dieses Div teilt Bootstrap.js mit, wo nach dem Inhalt des Modals gesucht werden soll. Innerhalb dieses Div müssen wir die drei zuvor erwähnten Teile platzieren: Kopfzeile, Textkörper und Fußzeile.
Der Modalbox-Header wird, wie der Name schon sagt, verwendet, um dem Modal einen Titel oder andere Elemente wie eine „x“-Schließen-Schaltfläche hinzuzufügen. Diese Elemente sollten auch über ein data-dismiss-Attribut verfügen, das Bootstrap mitteilt, welches Element ausgeblendet werden soll.
Dann werfen wir einen Blick auf den Körper der Modalbox. Betrachten Sie es als eine offene Leinwand, in die Sie jede Art von Daten hinzufügen können, einschließlich eingebetteter YouTube-Videos, Bilder oder anderer Inhalte.
Schließlich werfen wir einen Blick auf die modale Fußzeile. Dieser Bereich ist standardmäßig rechtsbündig ausgerichtet. In diesem Bereich können Sie Bedienschaltflächen wie „Speichern“, „Schließen“, „Akzeptieren“ usw. platzieren. Diese Schaltflächen sind mit dem Verhalten verknüpft, das die „modale Box“ zeigen muss.
Jetzt haben wir unser erstes Modal fertiggestellt! Sie können es auf unserer Demoseite ausprobieren.
Verwandte Empfehlungen: „Bootstrap Erste Schritte Tutorial“
Ändern Sie die Größe der Modalbox
Bootstrap Modalbox ist reaktionsschnell, gestylt und flexibel.
Die modale Box in Bootstrap 3.3.7 hat zwei neue Stile: groß und klein. Fügen Sie eine Modifikatorklasse modal-lg zu divmodal-dialogdiv hinzu, um eine größere Modalbox zu erhalten, und fügen Sie modal-sm hinzu, um eine kleinere Modalbox zu erhalten.
Verwenden Sie jQuery, um die Modalbox zu aktivieren
Die Modalbox ist ein jQuery-Plug-In. Wenn Sie also jQuery zur Steuerung der Modalbox verwenden möchten, benötigen Sie Folgendes Rufen Sie die Methode .modal() im Selektor auf. Zum Beispiel:
$('#basicModal').modal(options);
Die „Optionen“ hier sind JavaScript-Objekte, die an benutzerdefinierte Verhaltensweisen übergeben werden können. Zum Beispiel:
var options = {
"backdrop" : "static"
}Verfügbare Optionen sind:
Hintergrund: Dies kann wahr oder statisch sein. Dies legt fest, ob der Benutzer das Modal durch Klicken auf den Hintergrund schließen kann.
Tastatur: Wenn auf true gesetzt, wird das Modal über die ESC-Taste geschlossen.
show: wird zum Öffnen und Schließen der Modalbox verwendet. Es kann wahr oder falsch sein.
Remote: Dies ist eine der coolsten Optionen. Es kann zum Laden von Remote-Inhalten mithilfe der Methode „load()“ von jQuery verwendet werden. In dieser Option müssen Sie externe Seiten angeben. Die Standardeinstellung ist false.
Ereignisse für Bootstrap-Modals
Sie können das normale Verhalten von Bootstrap-Modals weiter anpassen, indem Sie verschiedene Ereignisse verwenden, die beim Öffnen und Schließen des Modals ausgelöst werden. Diese Ereignisse müssen mit der .on()-Methode von jQuery gebunden werden.
Verfügbare Ereignisse sind:
show.bs.modal: Wird ausgelöst, bevor die Modalbox geöffnet wird.
shown.bs.modal: Wird ausgelöst, nachdem das Modalfeld angezeigt wird.
hide.bs.modal: Wird ausgelöst, bevor die Modalbox ausgeblendet wird.
hidden.bs.modal: wird ausgelöst, nachdem das Modal geschlossen wurde.
loaded.bs.modal: Verwenden Sie die obige Remote-Option, um auszulösen, wenn der Remote-Inhalt erfolgreich in den Inhaltsbereich der Modalbox geladen wurde.
Sie können eines der oben genannten Ereignisse wie folgt verwenden:
$('#basicModal').on('shown.bs.modal', function (e) {
alert('Modal is successfully shown!');
});Remote-Inhalte modal laden
在Bootstrap模式中加载远程内容有三种不同的方法。
第一种方法,如上所述,是使用对象options中的remote选项。其他两种方式都是没有JavaScript的,如下所示。
你可以为模态框的触发元素中的href属性提供一个值。在我们的例子中,触发器是一个链接。例如,我们可以不使用我们之前提到的值#而将URL包含在特定页面中:
<a class="btn btn-lg btn-default" data-toggle="modal" data-target="#largeModal" href="remote-page.html">Click to open Modal</a>
你还可以为触发元素提供data-remote的自定义数据属性,而不是使用href属性。例如:
<a class="btn btn-lg btn-default" data-toggle="modal" data-target="#largeModal" data-remote="remote-page.html">Click to open Modal</a>
结论
模态框是Bootstrap 3提供的最好的插件之一。对于初级设计师来说,它是不需要任何JavaScript代码而在弹出式画面中加载内容的最佳方式之一。
Das obige ist der detaillierte Inhalt vonWas sind die Bootstrap-Modal-Boxen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

