Heim >Web-Frontend >Bootstrap-Tutorial >So erreichen Sie abgerundete Ecken im Bootstrap
So erreichen Sie abgerundete Ecken im Bootstrap
- (*-*)浩Original
- 2019-07-11 09:58:254383Durchsuche
Bootstrap bietet vier Stile für die Klasse  :
:

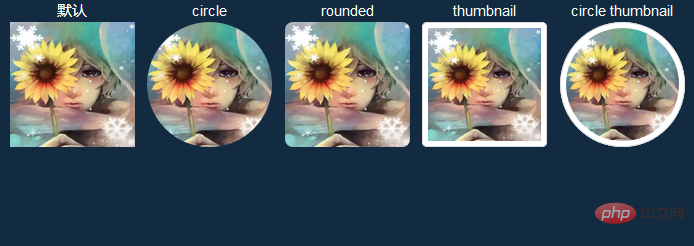
.img -rounded: abgerundete Ecken (nicht unterstützt von IE8), fügen Sie border-radius:6px hinzu, um abgerundete Bildecken zu erhalten (empfohlenes Lernen: Bootstrap-Video-Tutorial)
. Kreis: kreisförmig (wird von IE8 nicht unterstützt), fügen Sie border-radius:50% hinzu, um das gesamte Bild kreisförmig zu machen. .img-thumbnail: Miniaturbildfunktion, etwas Polsterung und einen grauen Rand hinzufügen. .img-responsive: Bildresponsiv (wird gut auf übergeordnete Elemente skaliert). Verwendung: Fügen Sie den Klassenstil direkt zur Klasse hinzu:<img class="img-circle lazy" src="/static/imghwm/default1.png" data-src="img.jpg" alt="So erreichen Sie abgerundete Ecken im Bootstrap" >Der Effekt ist wie folgt:

Bootstrap-Tutorial.
Das obige ist der detaillierte Inhalt vonSo erreichen Sie abgerundete Ecken im Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So zentrieren Sie Bootstrap-Responsive-Layout-BilderNächster Artikel:So zentrieren Sie Bootstrap-Responsive-Layout-Bilder
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Erläuterung des Bootstrap-Frameworks (Codebeispiel)
- Detaillierte grafische Erläuterung der Verwendung von Tabellen und zugehörigen Stilen im Bootstrap-Framework
- Wie verwende ich das Bootstrap-Framework? Einführung in die Verwendung des Bootstrap-Frameworks
- Bootstrap Datetimepicker-Datums-Plug-In-Verschönerungseffekt (Code)

