Heim >Web-Frontend >CSS-Tutorial >CSS3: So verwenden Sie den First-Child-Selektor
CSS3: So verwenden Sie den First-Child-Selektor
- 青灯夜游Original
- 2019-05-31 11:54:144434Durchsuche
CSS: First-Child-Selektor wird verwendet, um das erste untergeordnete Element in seinem übergeordneten Element abzugleichen. Das heißt, ein Element wird nur dann abgeglichen, wenn es das erste untergeordnete Element seines übergeordneten Elements ist.

Wie verwende ich CSS3: First-Child-Selektor?
: Der Selektor für das erste untergeordnete Element stimmt mit dem ersten untergeordneten Element innerhalb seines übergeordneten Elements überein.
Syntax:
元素:first-child
{
css样式
}Beispiel: Übereinstimmung mit dem ersten
-Element des übergeordneten Elements von
Hinweis:
Alle gängigen Browser unterstützen den :first-child-Selektor. Für :first-child in IE8 und früheren Browsern muss deklariert werden.Beispiel für die Verwendung von CSS: First-Child-Selektor
Beispiel 1:
Wählen Sie jedesaus Legen Sie seinen Stil für jedes -Element fest, wobei das
-Element das erste untergeordnete Element seines übergeordneten Elements ist:
p:first-child
{
background-color:yellow;
}Rendering:
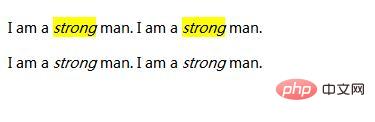
 Beispiel 2:
Beispiel 2:
- -Elements ausgewählte Stil
<!DOCTYPE html>
<html>
<head>
<style>
p:first-child i
{
background:yellow;
}
</style>
</head>
<body>
<p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p>
<p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p>
</body>
</html>Rendering:
Das obige ist der detaillierte Inhalt vonCSS3: So verwenden Sie den First-Child-Selektor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

