Heim >Web-Frontend >Front-End-Fragen und Antworten >Wie verwende ich die CSS-Align-Content-Eigenschaft?
Wie verwende ich die CSS-Align-Content-Eigenschaft?
- 藏色散人Original
- 2019-05-30 17:22:053008Durchsuche
Die CSS-Eigenschaft align-content richtet Elemente im Flex-Container (vertikal) aus, wenn die Elemente im Flex-Container nicht den gesamten verfügbaren Platz auf der Querachse belegen. Damit diese Eigenschaft den Effekt rendert, müssen im Container mehrere Zeilen mit Elementen vorhanden sein.

Wie verwende ich das CSS-Attribut „align-content“?
Definition und Verwendung
Die Eigenschaft align-content richtet Elemente innerhalb eines Flex-Containers (vertikal) aus, wenn die Elemente innerhalb des Flex-Containers nicht den gesamten verfügbaren Platz auf der Querachse belegen.
Tipp: Verwenden Sie die Eigenschaft „justify-content“, um Elemente auf der Hauptachse (horizontal) auszurichten.
Hinweis: Es müssen mehrere Zeilen mit Elementen im Container vorhanden sein, damit diese Eigenschaft den Effekt rendert.
Standard: stretch
Geerbt: Nein
Animierbar: Nein.
Version: CSS3
JavaScript-Syntax:
object.style.alignContent="center"
CSS-Syntax
align-content: stretch|center|flex-start|flex-end|space-between|space-around|initial|inherit;
Attributwert
● stretch Standardwert. Die Gegenstände werden so gedehnt, dass sie in den Behälter passen.
● Der mittlere Artikel befindet sich in der Mitte des Behälters.
● Das Flex-Start-Element befindet sich am Anfang des Containers.
● Flex-End-Artikel befinden sich am Ende des Containers.
● space-between Elemente befinden sich in Containern mit Leerzeichen zwischen den Zeilen.
● Das Leerzeichen-Element befindet sich in einem Container mit Leerzeichen vor, zwischen und nach jeder Zeile.
● initial setzt diese Eigenschaft auf ihren Standardwert.
● inherit Erbt dieses Attribut vom übergeordneten Element.
Beispiel
Elemente des
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main {
width: 70px;
height: 300px;
border: 1px solid #c3c3c3;
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-align-content: center;
align-content: center;
}
#main div {
width: 70px;
height: 70px;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
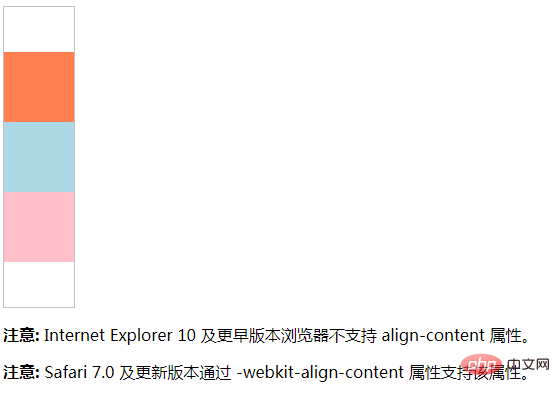
<p><b>注意:</b> Internet Explorer 10 及更早版本浏览器不支持 align-content 属性。</p>
<p><b>注意:</b> Safari 7.0 及更新版本通过 -webkit-align-content 属性支持该属性。</p>
</body>
</html>Effektausgabe:

Das obige ist der detaillierte Inhalt vonWie verwende ich die CSS-Align-Content-Eigenschaft?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

