Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie das CSS-Counter-Reset-Attribut
So verwenden Sie das CSS-Counter-Reset-Attribut
- 青灯夜游Original
- 2019-05-30 17:01:503407Durchsuche
Das CSS-Zähler-Reset-Attribut wird zum Erstellen oder Zurücksetzen eines oder mehrerer Zähler verwendet, normalerweise zusammen mit dem Counter-Inkrement-Attribut und dem Inhaltsattribut. Mit dieser Eigenschaft kann der Zähler auf einen beliebigen positiven oder negativen Wert gesetzt oder zurückgesetzt werden. Wenn keine Zahl angegeben wird, wird standardmäßig 0 verwendet.

Wie verwende ich das CSS-Counter-Reset-Attribut?
Die Eigenschaft zum Zurücksetzen des Zählers erstellt oder setzt einen oder mehrere Zähler zurück.
counter-reset: none|id number|inherit
Attributwert:
● keiner: Standard. Der Selektorzähler kann nicht zurückgesetzt werden
● ID-Nummer: Die ID wird verwendet, um den Selektor (ID oder Klasse) zu definieren, der den Zähler zurücksetzt. Zahl wird verwendet, um den Wert des Zählers für die Anzahl der Vorkommen dieses Selektors festzulegen; er kann eine positive Zahl, Null oder eine negative Zahl sein.
● inherit: Gibt an, dass der Wert des Zähler-Reset-Attributs vom übergeordneten Element geerbt werden soll
Beschreibung: Mit diesem Attribut kann der Zähler gesetzt bzw. gesetzt werden Zurücksetzen auf einen beliebigen Wert, Sie können einen positiven oder negativen Wert wählen. Wenn keine Zahl angegeben wird, wird standardmäßig 0 verwendet.
Hinweis: Wenn „Anzeige: keine“ verwendet wird, kann der Zähler nicht zurückgesetzt werden. Wenn Sie „Sichtbarkeit: ausgeblendet“ verwenden, können Sie den Zähler zurücksetzen. Alle Browser unterstützen das Counter-Reset-Attribut.
Beispiel für ein CSS-Counter-Reset-Attribut
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {counter-reset:section;}
h1 {counter-reset:subsection;}
h1:before
{
counter-increment:section;
content:"章节 " counter(section) ". ";
}
h2:before
{
counter-increment:subsection;
content:counter(section) "." counter(subsection) " ";
}
</style>
</head>
<body>
<h1>PHP教程</h1>
<h2>PHP教程</h2>
<h2>PHP教程</h2>
<h2>PHP教程</h2>
<h1>HTML教程</h1>
<h2>HTML教程</h2>
<h2>HTML教程</h2>
<h1>CSS教程</h1>
<h2>CSS教程</h2>
<h2>CSS教程</h2>
</body>
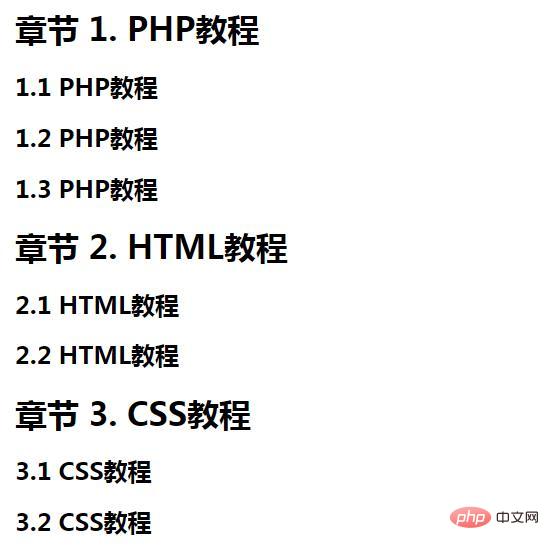
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Counter-Reset-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

