Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie die CSS-Textüberlaufeigenschaft
So verwenden Sie die CSS-Textüberlaufeigenschaft
- 青灯夜游Original
- 2019-05-29 16:58:393256Durchsuche
css text-overflow属性用于指定当文本溢出包含它的元素时,应该发生什么事情。所有主流浏览器都支持 text-overflow 属性。

css text-overflow属性怎么用?
text-overflow 属性规定当文本溢出包含元素时发生的事情。
语法:
text-overflow: clip|ellipsis|string;
属性值:
● clip:修剪文本。
● ellipsis:显示省略符号来代表被修剪的文本。
● string:使用给定的字符串来代表被修剪的文本。
注释:所有主流浏览器都支持 text-overflow 属性。
css text-overflow属性 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div.test
{
white-space:nowrap;
width:12em;
overflow:hidden;
border:1px solid #000000;
}
</style>
</head>
<body>
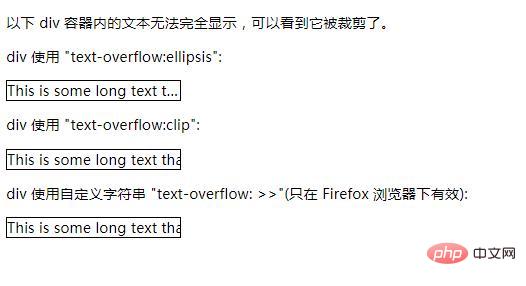
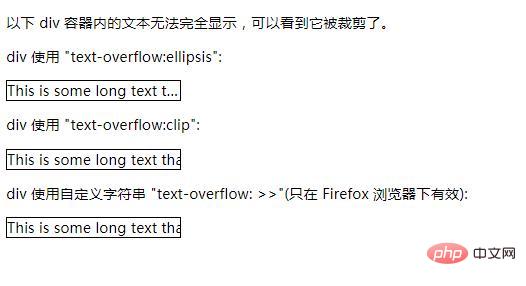
<p>以下 div 容器内的文本无法完全显示,可以看到它被裁剪了。</p>
<p>div 使用 "text-overflow:ellipsis":</p>
<div class="test" style="text-overflow:ellipsis;">This is some long text that will not fit in the box</div>
<p>div 使用 "text-overflow:clip":</p>
<div class="test" style="text-overflow:clip;">This is some long text that will not fit in the box</div>
<p>div 使用自定义字符串 "text-overflow: >>"(只在 Firefox 浏览器下有效):</p>
<div class="test" style="text-overflow:'>>';">This is some long text that will not fit in the box</div>
</body>
</html>效果图:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Textüberlaufeigenschaft. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So verwenden Sie das CSS-Tabellenlayout-AttributNächster Artikel:So verwenden Sie das CSS-Tabellenlayout-Attribut
In Verbindung stehende Artikel
Mehr sehen- Unbeliebte CSS-Eigenschaften, die Sie nicht kennen
- CSS-Attribute relative Positionierung, absolute Positionierung, feste Positionierung
- Informationen zum Einfluss der Auswahl von CSS-Attributen auf die Animationsleistung
- Wie erziele ich mithilfe von CSS-Attributen einen Schriftschatteneffekt? (Code-Demo)

