Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie das CSS-Tabellenlayout-Attribut
So verwenden Sie das CSS-Tabellenlayout-Attribut
- 青灯夜游Original
- 2019-05-29 16:11:053037Durchsuche
Das CSS-Attribut „table-layout“ wird verwendet, um den Layout-Algorithmus festzulegen, der beim Festlegen des Tabellenlayouts für die Tabelle verwendet wird. Der Algorithmus mit festem Layout ist schneller, aber weniger flexibel, während der automatische Algorithmus langsamer ist, aber traditionellere HTML-Tabellen besser widerspiegelt. Alle Browser unterstützen das Tabellenlayout-Attribut.

Wie verwende ich das CSS-Tabellenlayout-Attribut?
Das table-layout-Attribut legt den Tabellenlayout-Algorithmus für die Tabelle fest.
Syntax:
table-layout:automatic|fixed|inherit;
Attributwert:
● Automatisch: Standard. Die Spaltenbreite wird durch den Zelleninhalt festgelegt.
● Fest: Die Spaltenbreite wird durch die Tabellenbreite und die Spaltenbreite festgelegt.
● Erben: Gibt an, dass der Wert des Tabellenlayout-Attributs vom übergeordneten Element geerbt werden soll.
Beschreibung: Dieses Attribut gibt den Layout-Algorithmus an, der zum Vervollständigen des Tabellenlayouts verwendet wird. Der Algorithmus mit festem Layout ist schneller, aber weniger flexibel, während der automatische Algorithmus langsamer ist, aber traditionellere HTML-Tabellen besser widerspiegelt.
Hinweis: Alle Browser unterstützen das Tabellenlayout-Attribut. Der Attributwert „inherit“ wird in keiner Version von Internet Explorer (einschließlich IE8) unterstützt.
Beispiel für ein CSS-Tabellenlayout-Attribut
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
table.one
{
table-layout: automatic
}
table.two
{
table-layout: fixed
}
</style>
</head>
<body>
<table class="one" border="1" width="100%">
<tr>
<td width="20%">1000000000000000000000000000</td>
<td width="40%">10000000</td>
<td width="40%">100</td>
</tr>
</table>
<br />
<table class="two" border="1" width="100%">
<tr>
<td width="20%">1000000000000000000000000000</td>
<td width="40%">10000000</td>
<td width="40%">100</td>
</tr>
</table>
</body>
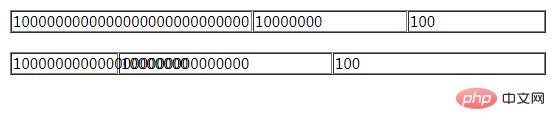
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Tabellenlayout-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Unbeliebte CSS-Eigenschaften, die Sie nicht kennen
- CSS-Attribute: Der Unterschied zwischen CSS-Pseudoklassen und CSS-Pseudoelementen (mit Code)
- Wie erziele ich mithilfe von CSS-Attributen einen Schriftschatteneffekt? (Code-Demo)
- Wozu dienen CSS-Attributselektoren? Einführung in die Verwendung des CSS-Attributselektors (Code)

