Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie die CSS-Eigenschaft „border-right-width'.
So verwenden Sie die CSS-Eigenschaft „border-right-width'.
- silencementOriginal
- 2019-05-28 14:21:343646Durchsuche

Definition und Verwendung des CSS-Attributs „border-right-width“
In CSS wird das Attribut „border-right-width“ verwendet, um das Recht festzulegen Seite eines Elements Randbreite: Wir können diese Eigenschaft verwenden, wenn wir die Breite des rechten Rands eines Elements individuell anpassen möchten (Hinweis: Bevor Sie die Border-Right-Width-Eigenschaft verwenden, um die Randbreite eines Elements festzulegen, müssen Sie dies tun Definieren Sie den rechten Rand (Border-Right-Style-Eigenschaft). Andernfalls gibt es keine Randbreite, wenn kein Rand vorhanden ist, und das Attribut border-right-width hat keine Auswirkung.
CSS-Border-Right-Width-Attributsyntaxformat
CSS-Syntax: Border-Right-Width: dünn / mittel / dick / Länge / erben
JavaScript-Syntax: object.style.borderRightWidth="thin / medium / thick / length / inherit"
css border-right-width Eigenschaftswertbeschreibung
thin: Stellen Sie den rechten Rand auf klein ein
mittel: Stellen Sie den rechten Rand auf mittel ein (Standard)
dick: Stellen Sie den rechten Rand auf dick ein
Länge: Passen Sie die Breite des an rechter Rand (Beispiel: 10px;)
inherit: Erbt die rechte Randbreite vom übergeordneten Element
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css border-right-width设置右边框宽度属性笔记</title>
<style type="text/css">
body{background: #ddd;font-size:20px;}
#a,#b,#c,#d{margin-top:10px;width:300px;border-right-style:solid;}
#a{border-right-width:thin;}
#b{border-right-width:thick;}
#c{border-right-width:8px;}
</style>
</head>
<body>
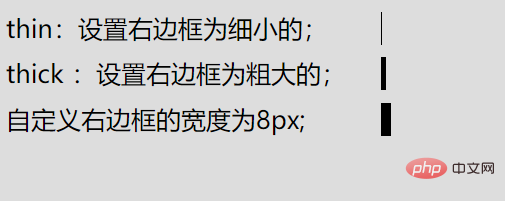
<div id = "a">thin:设置右边框为细小的;</div>
<div id = "b">thick:设置右边框为粗大的;</div>
<div id = "c">自定义右边框的宽度为8px;</div>
</body>
</html>Run Ergebnis

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Eigenschaft „border-right-width'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

