Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie das CSS-Attribut box-ordinal-group
So verwenden Sie das CSS-Attribut box-ordinal-group
- silencementOriginal
- 2019-05-28 13:48:312986Durchsuche
Das Attribut

css box-ordinal-group wird verwendet, um die Reihenfolge anzugeben, in der Box-Unterelemente angezeigt werden. Mainstream-Browser verfügen nicht über dieses Attribut. Einige Mainstream-Browser verfügen jedoch über entsprechende private Attribute, die dieses Attribut ersetzen. Internet Explorer 10 unterstützt das Attribut ms-flex-order, und Versionen vor Internet Explorer 10 unterstützen das Flexbox-Attribut nicht. Firefox-basierte Browser unterstützen das Attribut -moz-box-ordinal-group. Safari- und Chrome-basierte Browser unterstützen das Attribut -webkit-box-ordinal-group.
CSS-Box-Ordinalgruppen-Attributsyntaxformat
box-ordinal-group: integer;
CSS-Box-Ordinalgruppen-Attributwertbeschreibung
Ganzzahl : Ganzzahl, die die Anzeigereihenfolge der untergeordneten Elemente angibt. Elemente mit kleinen Werten werden vor Elementen mit hohen Werten angezeigt. Bei Elementen mit demselben Wert hängt die Anzeigereihenfolge von ihrer Quellreihenfolge ab
Instanz
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 box-ordinal-group属性设置box子元素的显示顺序</title>
<style type="text/css">
body{background-color: #aaa;}
div{width: 400px;height: 200px;border:1px solid mediumvioletred;}
.box1{
display:box;/* W3C */
display:-ms-flexbox;/* Internet Explorer 10 */
display:-moz-box;/* Firefox */
display:-webkit-box;/* Safari, Opera, and Chrome */
}
#p1,#p2,#p3,#p4{width:50px;border:1px solid royalblue;margin-left:6px;}
#p1{
box-ordinal-group:2;
-ms-flex-order:2; /* Internet Explorer 10 */
-moz-box-ordinal-group:2; /* Firefox */
-webkit-box-ordinal-group:2; /* Safari and Chrome */
}
#p4{
box-ordinal-group:1;
-ms-flex-order:1; /* Internet Explorer 10 */
-moz-box-ordinal-group:1; /* Firefox */
-webkit-box-ordinal-group:1; /* Safari and Chrome */
}
</style>
</head>
<body>
<div class="box1"><p id="p1">1</p><p id="p2">2</p><p id="p3">3</p><p id="p4">4</p></div>
</body>
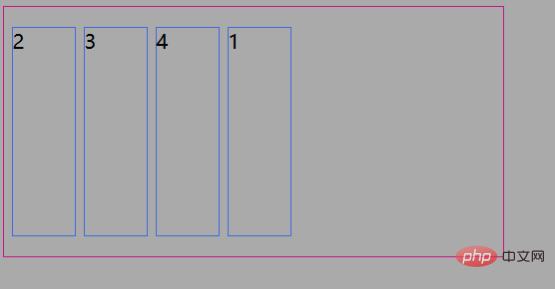
</html>Laufergebnisse

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Attribut box-ordinal-group. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

