Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie das CSS-Flex-Wrap-Attribut
So verwenden Sie das CSS-Flex-Wrap-Attribut
- 藏色散人Original
- 2019-05-27 16:48:104452Durchsuche
Das CSS-Flex-Wrap-Attribut wird verwendet, um anzugeben, ob der Flex-Container eine einzelne Zeile oder mehrere Zeilen ist. Gleichzeitig bestimmt die Richtung der horizontalen Achse die Stapelrichtung neuer Zeilen -wrap: nowrap|wrap|wrap-reverse|initial|inherit ;Wenn das Element kein Element des Flexbox-Objekts ist, hat die Flex-Wrap-Eigenschaft keine Auswirkung.

Wie verwende ich das CSS-Flex-Wrap-Attribut?
Definition und Verwendung
Das Flex-Wrap-Attribut gibt an, ob der Flex-Container eine einzelne Zeile oder mehrere Zeilen ist, und die Richtung der horizontalen Achse bestimmt die Richtung, in der neue Reihen gestapelt werden. .
Hinweis: Die Flex-Wrap-Eigenschaft hat keine Auswirkung, wenn das Element kein Element des Flexbox-Objekts ist.
Standard: nowrap
Geerbt: Nein
Animierbar: Nein.
Version: CSS3
JavaScript-Syntax:
object.style.flexWrap="nowrap"
CSS-Syntax:
flex-wrap: nowrap|wrap|wrap-reverse|initial|inherit;
Attributwert
nowrap-Standardwert. Flexible Elemente dürfen nicht in Zeilen oder Spalten aufgeteilt werden.
wrap gibt an, dass flexible Elemente bei Bedarf in Zeilen oder Spalten aufgeteilt werden.
wrap-reverse gibt an, dass flexible Elemente bei Bedarf in Zeilen oder Spalten aufgeteilt werden, jedoch in umgekehrter Reihenfolge.
initial setzt diese Eigenschaft auf ihren Standardwert.
inherit Erbt dieses Attribut vom übergeordneten Element.
Beispiel
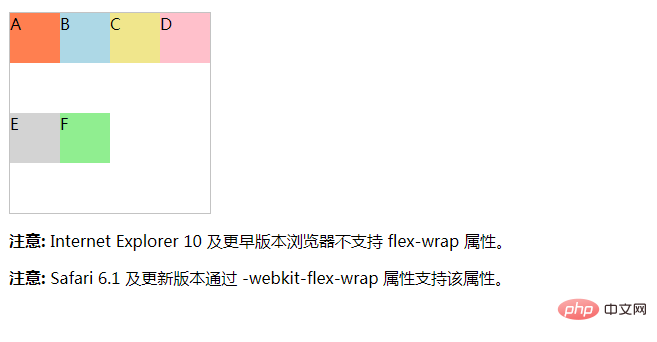
Lassen Sie das Flexbox-Element bei Bedarf Zeilen umbrechen:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main {
width: 200px;
height: 200px;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
-webkit-flex-wrap: wrap; /* Safari 6.1+ */
display: flex;
flex-wrap: wrap;
}
#main div {
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;">A</div>
<div style="background-color:lightblue;">B</div>
<div style="background-color:khaki;">C</div>
<div style="background-color:pink;">D</div>
<div style="background-color:lightgrey;">E</div>
<div style="background-color:lightgreen;">F</div>
</div>
<p><b>注意:</b> Internet Explorer 10 及更早版本浏览器不支持 flex-wrap 属性。</p>
<p><b>注意:</b> Safari 6.1 及更新版本通过 -webkit-flex-wrap 属性支持该属性。</p>
</body>
</html>Effekt:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Flex-Wrap-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

